Hello, everyone!
The “Show More” button for reviews on WooCommerce product pages is a useful feature for displaying additional customer feedback without overwhelming the page layout. However, you might find that the default color of this button doesn’t match your website’s aesthetic or brand colors. Changing the color of the “Show More” button can help it stand out or blend in with the rest of your design. In this guide, we’ll walk you through the steps to customize the color of the “Show More” button for reviews.
Let’s get started!
Video version:
Step 1: Inspect the ‘Show More’ Button Using Your Browser’s Developer Tools
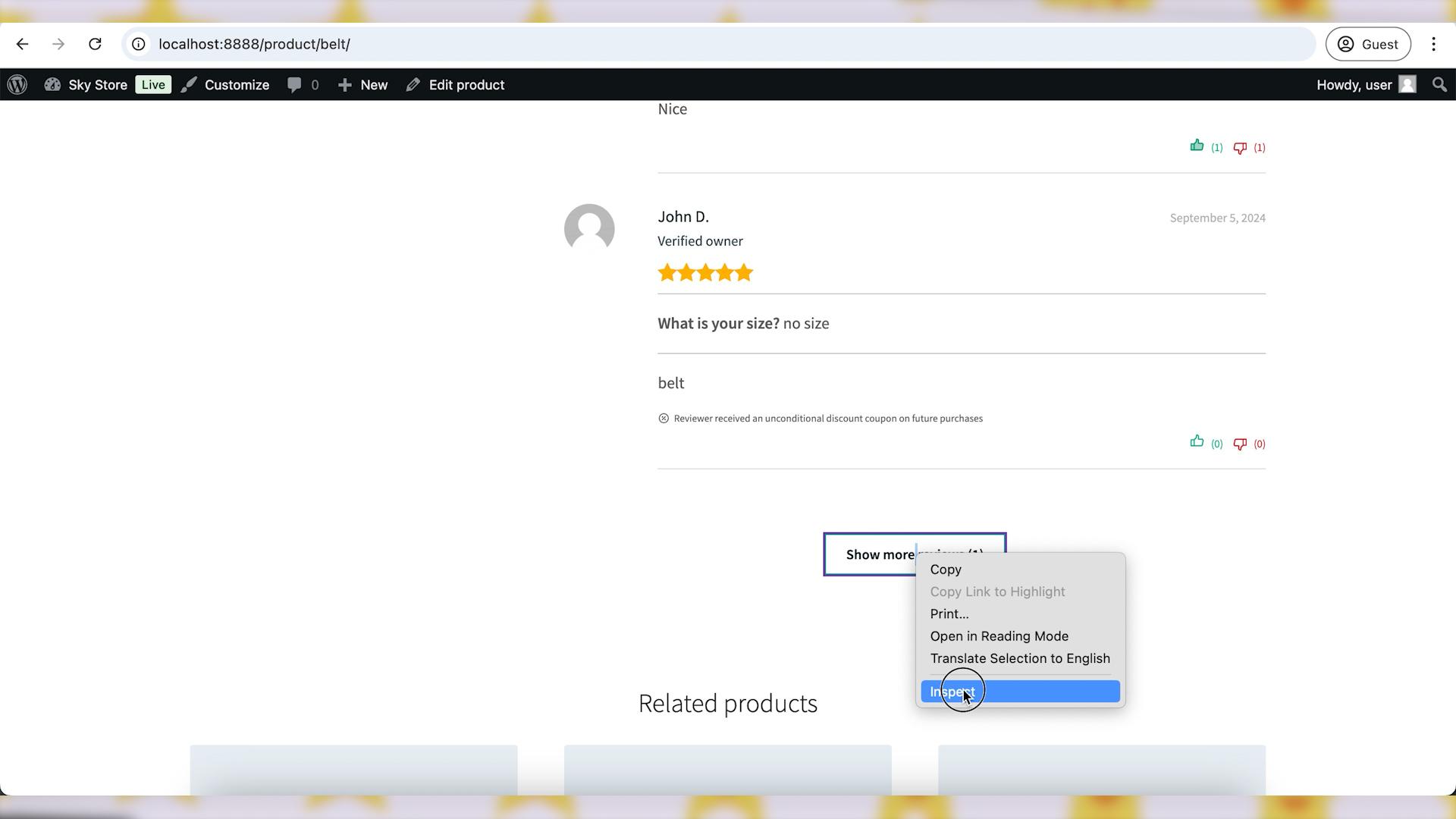
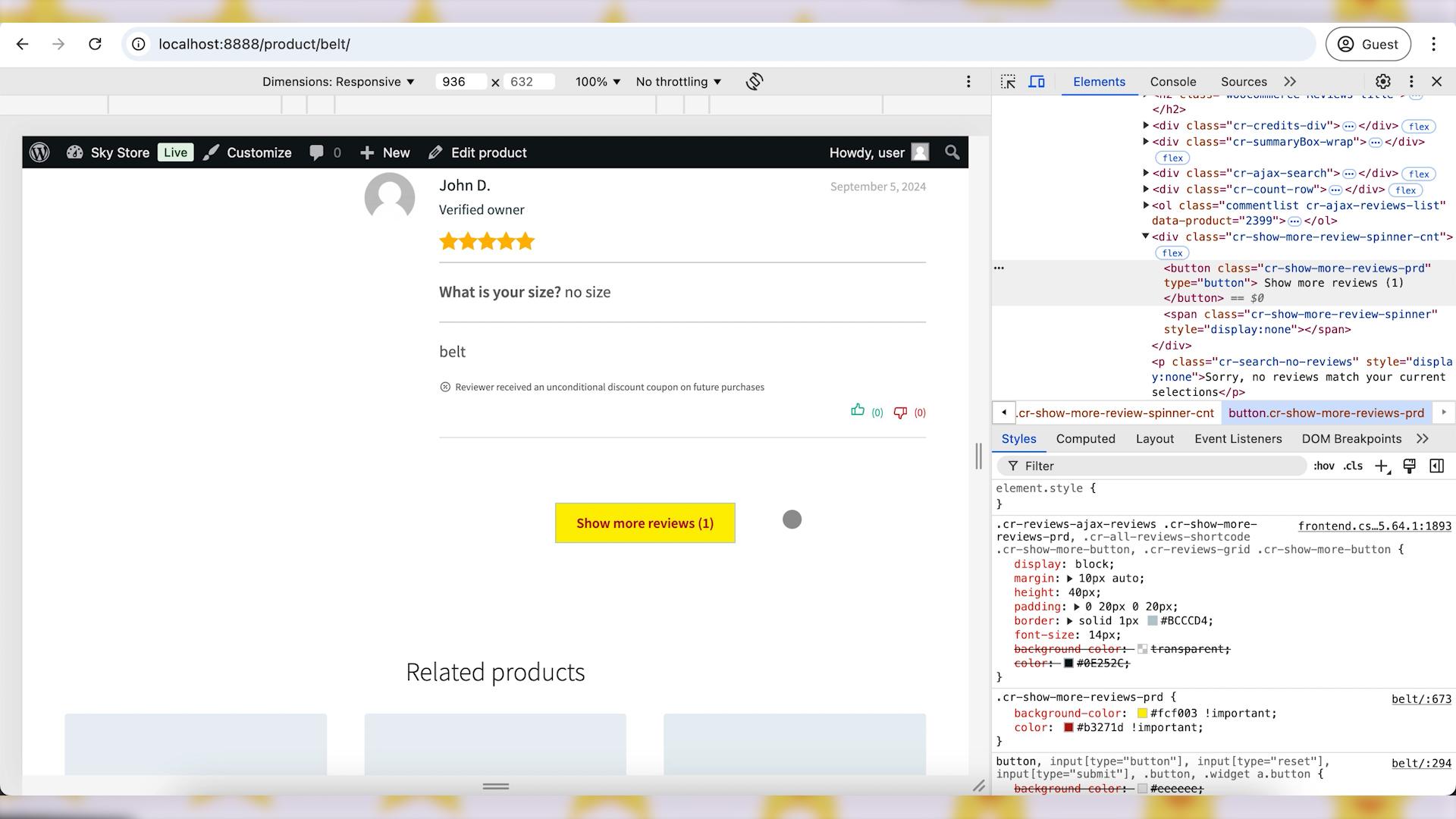
Go to the product page where the “Show More” button appears for reviews. Right-click on the “Show More” button and select “Inspect” (in Chrome) or “Inspect Element” (in Firefox).
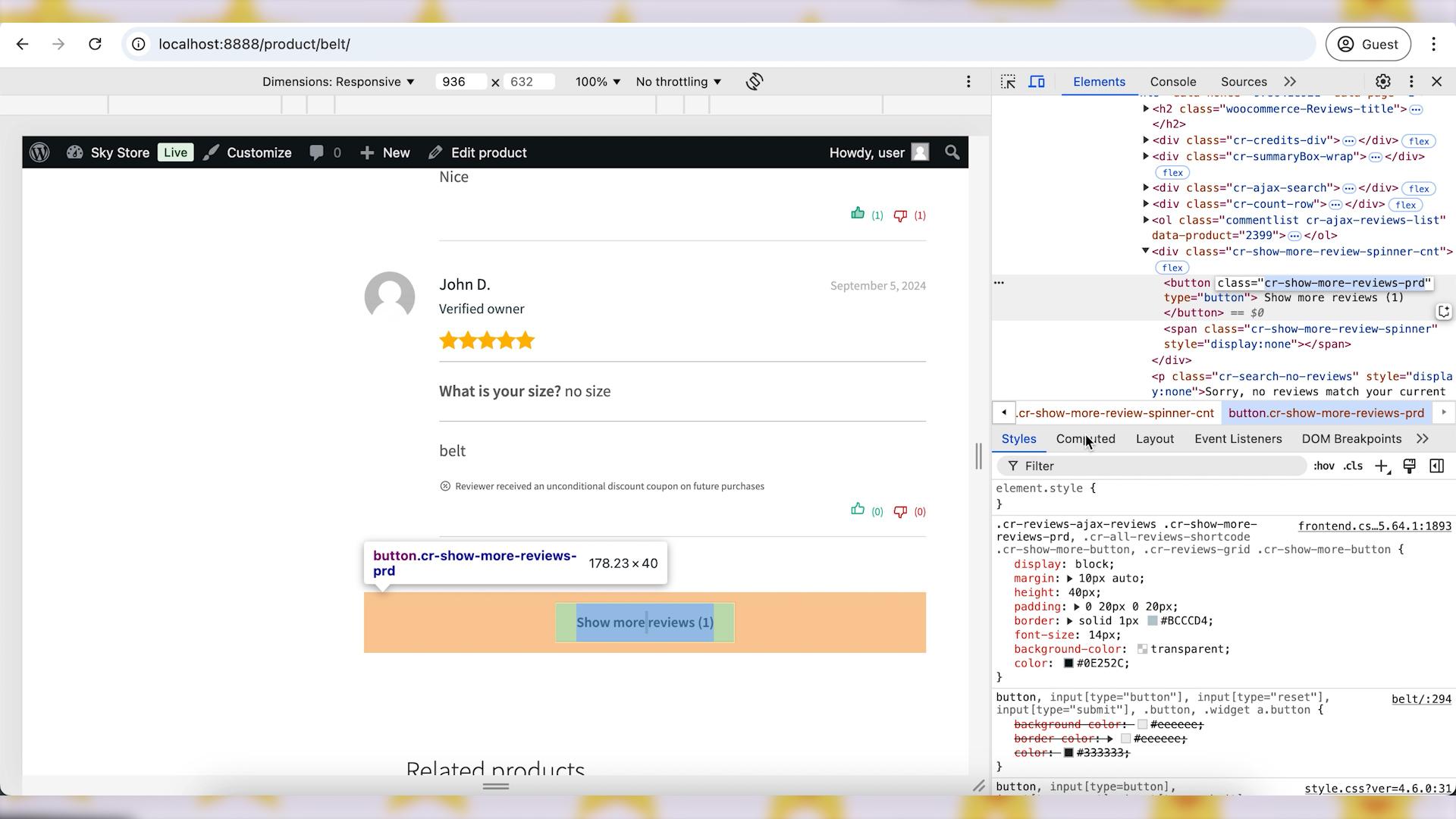
In the Developer Tools window, you’ll see the HTML and CSS code for the page. Look for the specific class or ID associated with the “Show More” button. The button will have a unique class name related to reviews, named like cr-show-more-reviews-prd or cr-show-more-button.
Once you locate the relevant class for the button, copy it. This will help you target the exact element in your custom CSS.
Step 2: Add Custom CSS in Theme or Page Builder Customizer
This step depends on which WordPress theme and/or page builder plugin you are using on your website. You will need to locate the feature for adding custom CSS to your theme.
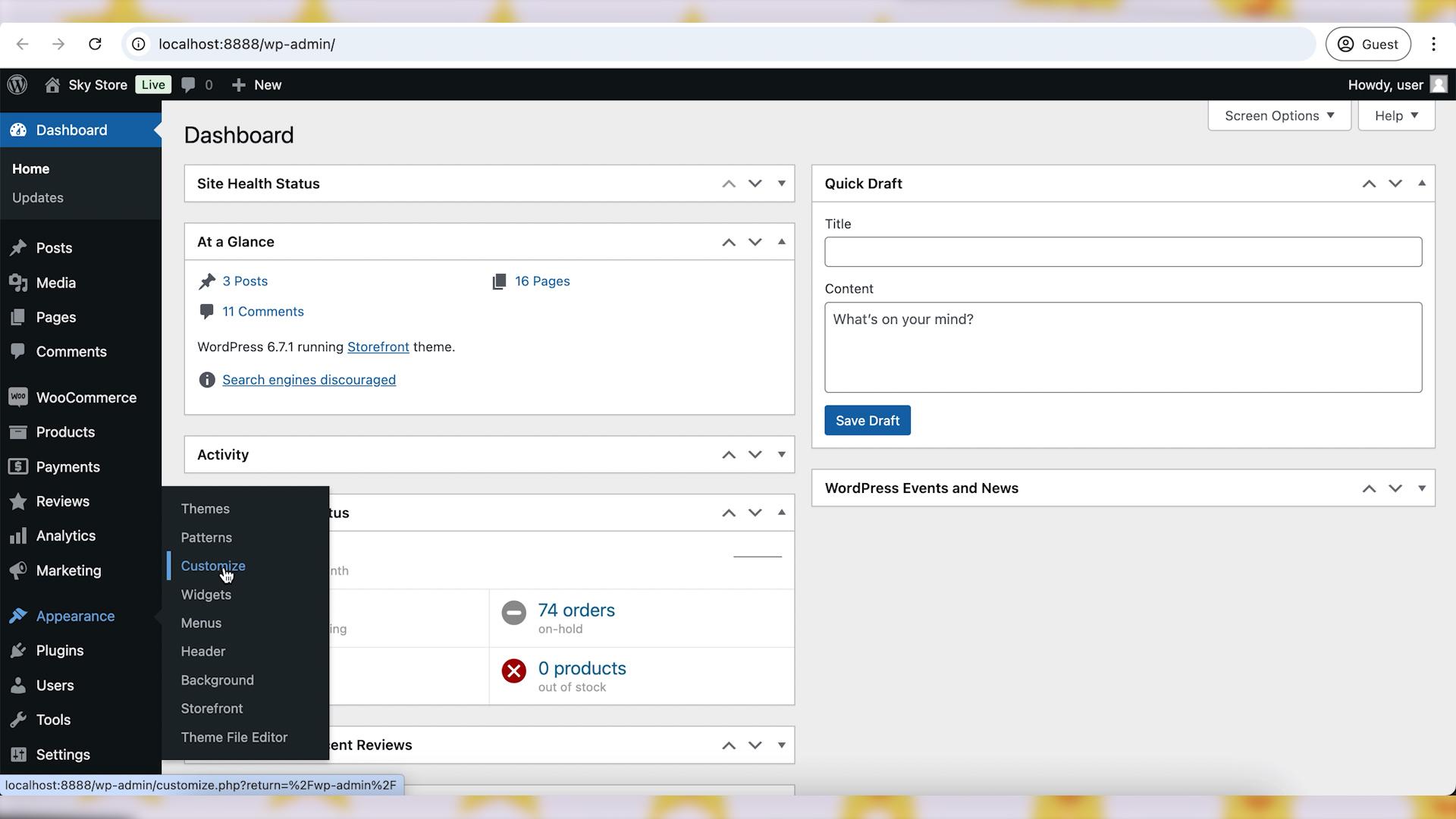
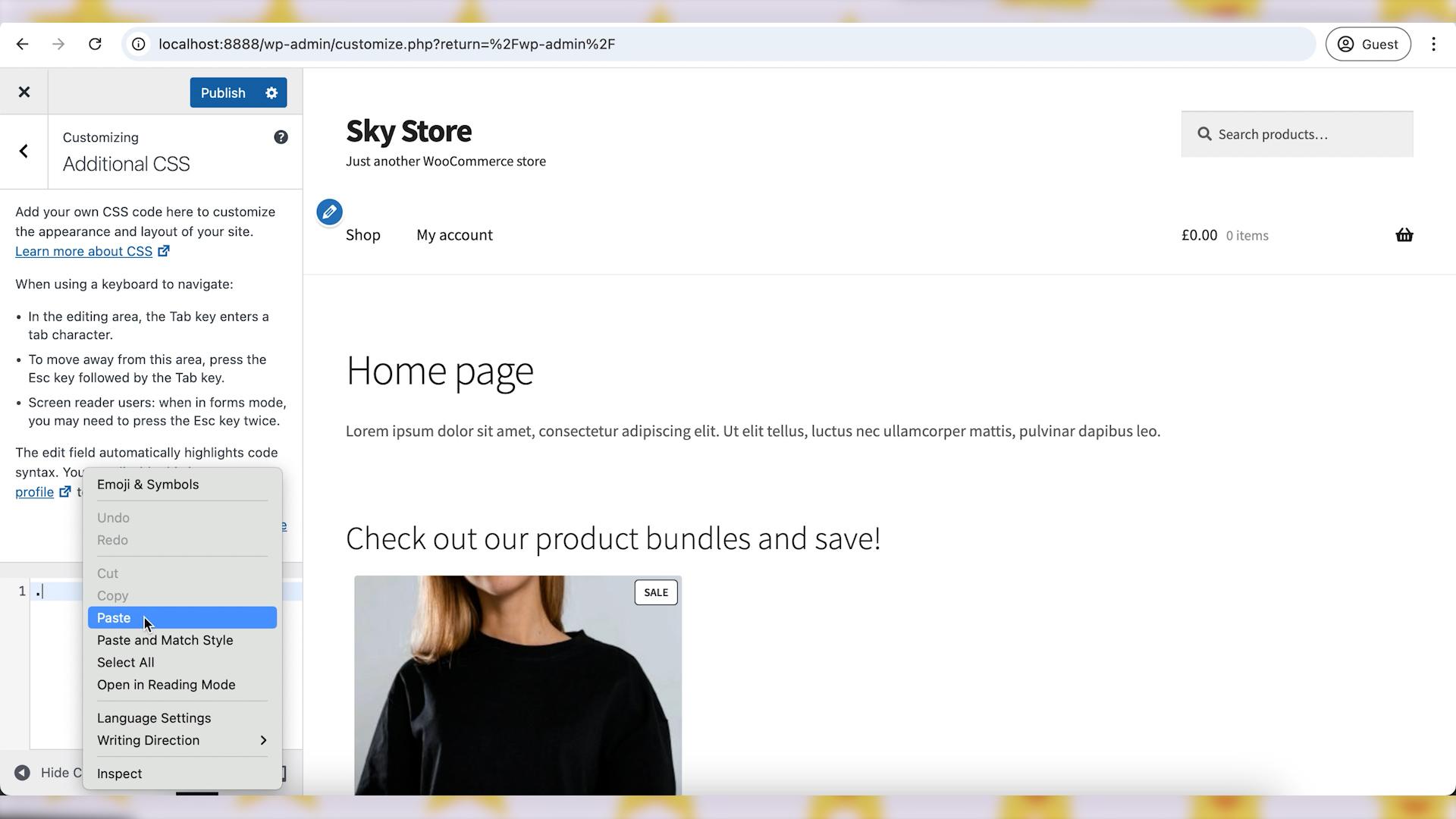
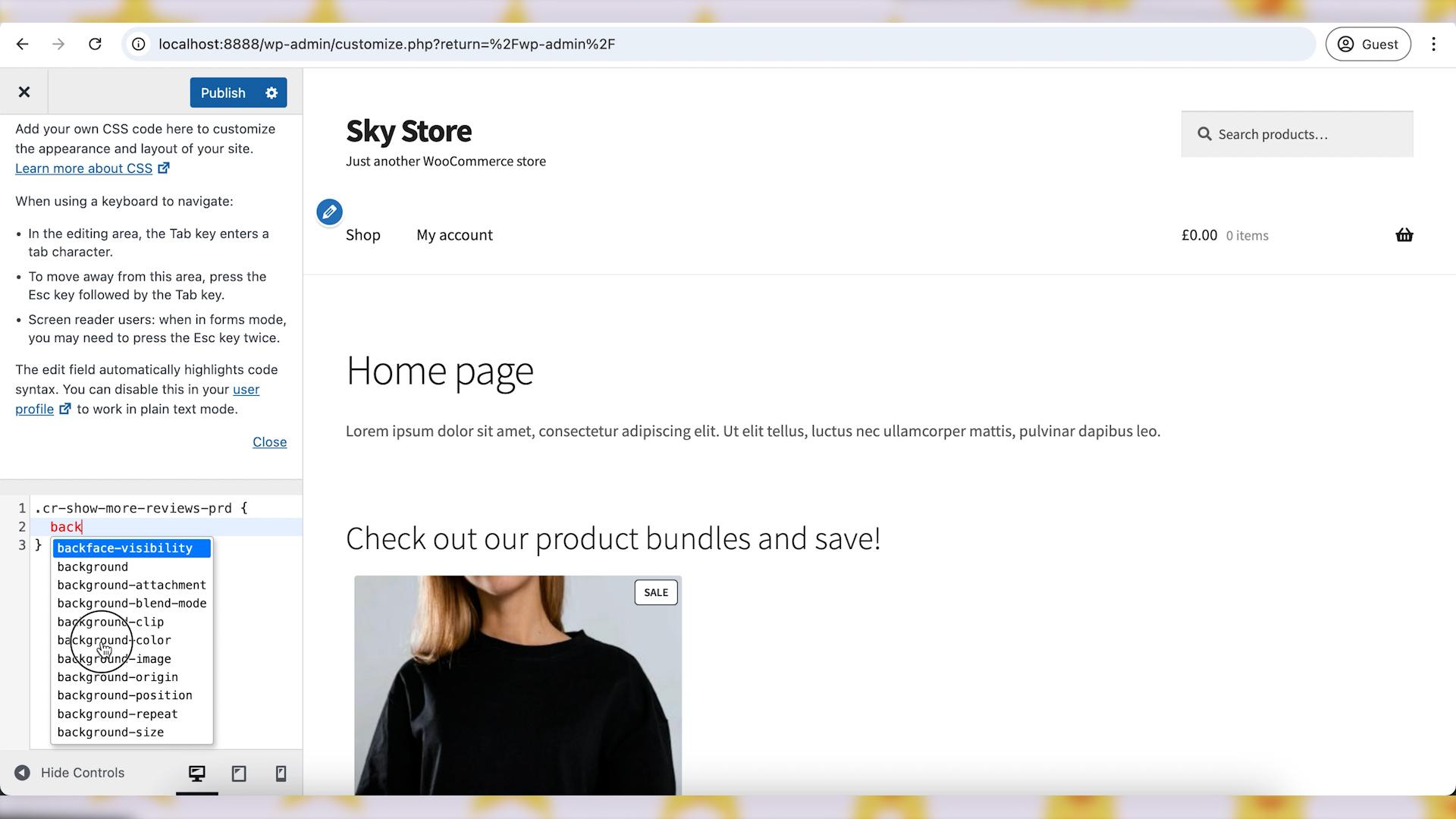
For the standard WordPress themes, there will be a “Customize” link available. From your WordPress dashboard, go to “Appearance”, “Customize.” Select the “Additional CSS” section, which allows you to add custom CSS code directly to your site.
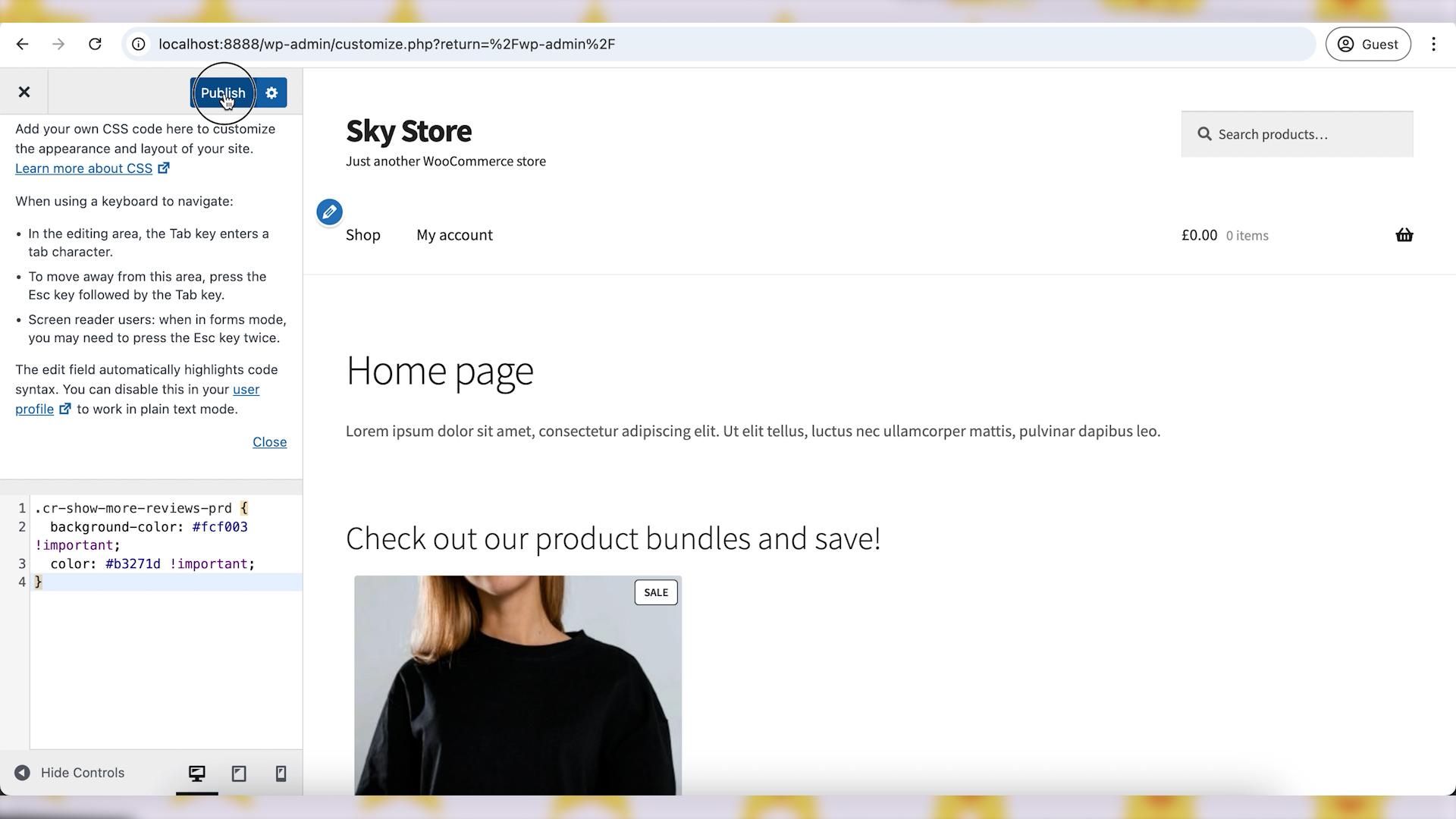
Write the CSS Code to Change the button color using the class you found in Step 1. Replace the hex color codes with colors of your choice for the button’s background color.
You can also adjust the color property for the text color and set a different background color for when the button is hovered over.
Finally, save and publish changes to apply them to your site. Now, your “Show More” button should display in the new color.
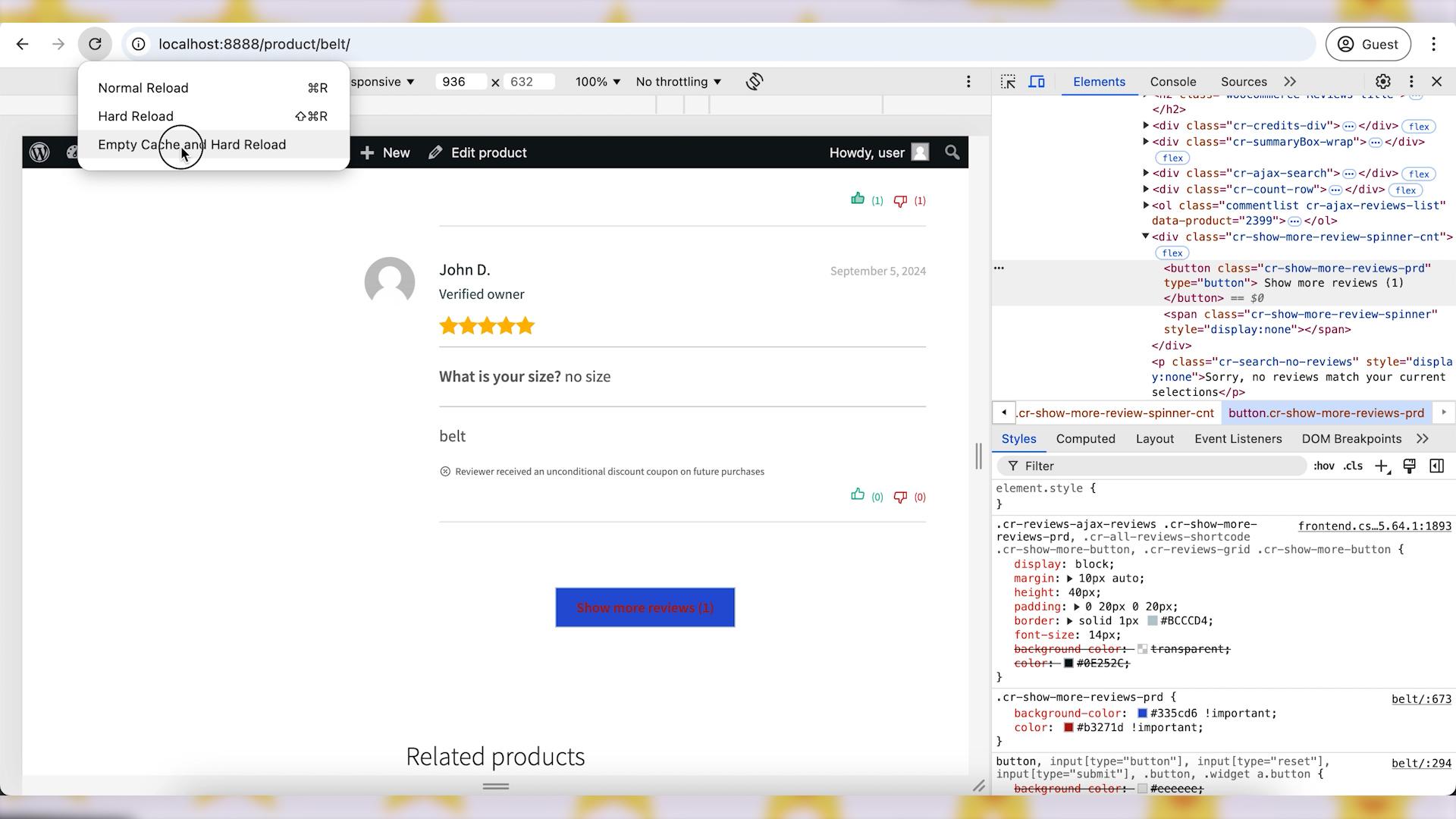
Step 3: Test the New Button Color on Your Site
If you have any caching plugins, make sure to clear all caches. Then, reload the Product Page. Make sure the button now displays in the updated color.
Wrapping up
Customizing the color of the “Show More” button for reviews in WooCommerce is a simple yet effective way to enhance your site’s design and improve user experience. By following these steps and applying a few lines of CSS, you can easily modify the appearance of this button to better align with your brand’s color scheme. With CusRev’s review features and your new button styling, you’ll have an even more visually appealing review section that encourages users to explore customer feedback on your products.
CusRev Plugin: https://wordpress.org/plugins/customer-reviews-woocommerce/