Featuring WooCommerce products on your homepage can significantly enhance user engagement and drive sales. In this guide, we’ll walk you through the process of displaying WooCommerce products on your homepage, ensuring maximum visibility for your merchandise.
Video version:
Step 1: Choose a Method to Display Products
There are several methods to showcase WooCommerce products on your homepage:
1. Using WooCommerce Shortcodes: Utilize built-in WooCommerce shortcodes to display products.
2. Using WooCommerce Blocks: The new versions of WooCommerce come with multiple blocks that can be used to showcase WooCommerce products on the homepage.
3. Using a Page Builder Plugin: Use a page builder plugin like Elementor or WP Bakery to design your homepage and include WooCommerce product elements.
Step 2: Display Products with WooCommerce Shortcodes
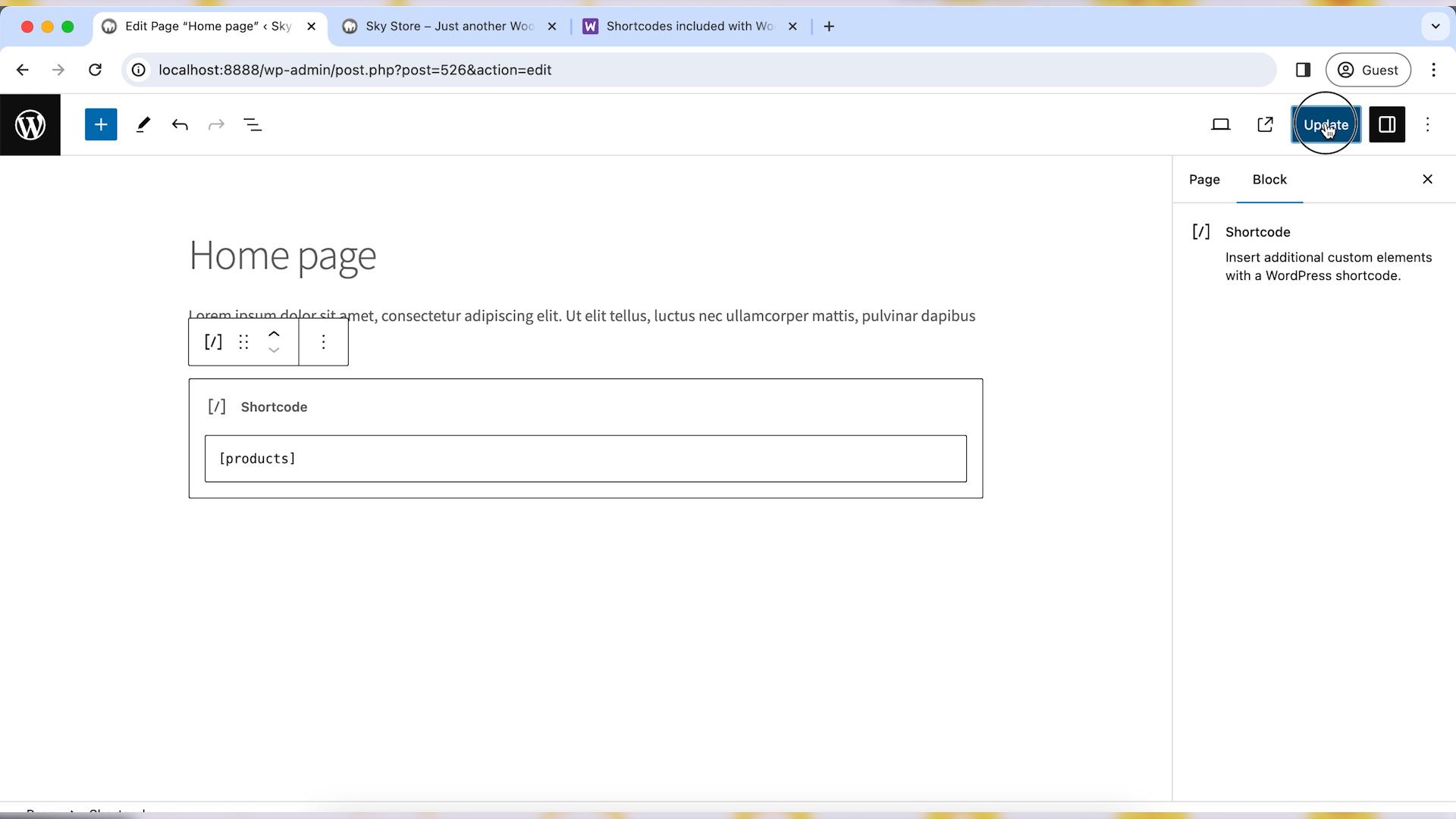
In your WordPress dashboard, navigate to the homepage where you want to display products. Edit the page and add a shortcode block. You can use WooCommerce shortcode [products] to display products. You can customize this shortcode to specify which products to display based on categories, tags, or other criteria. Please refer to the official WooCommerce documentation page for information about available parameters for the [products] shortcode.
Step 3: Display Products with WooCommerce Blocks
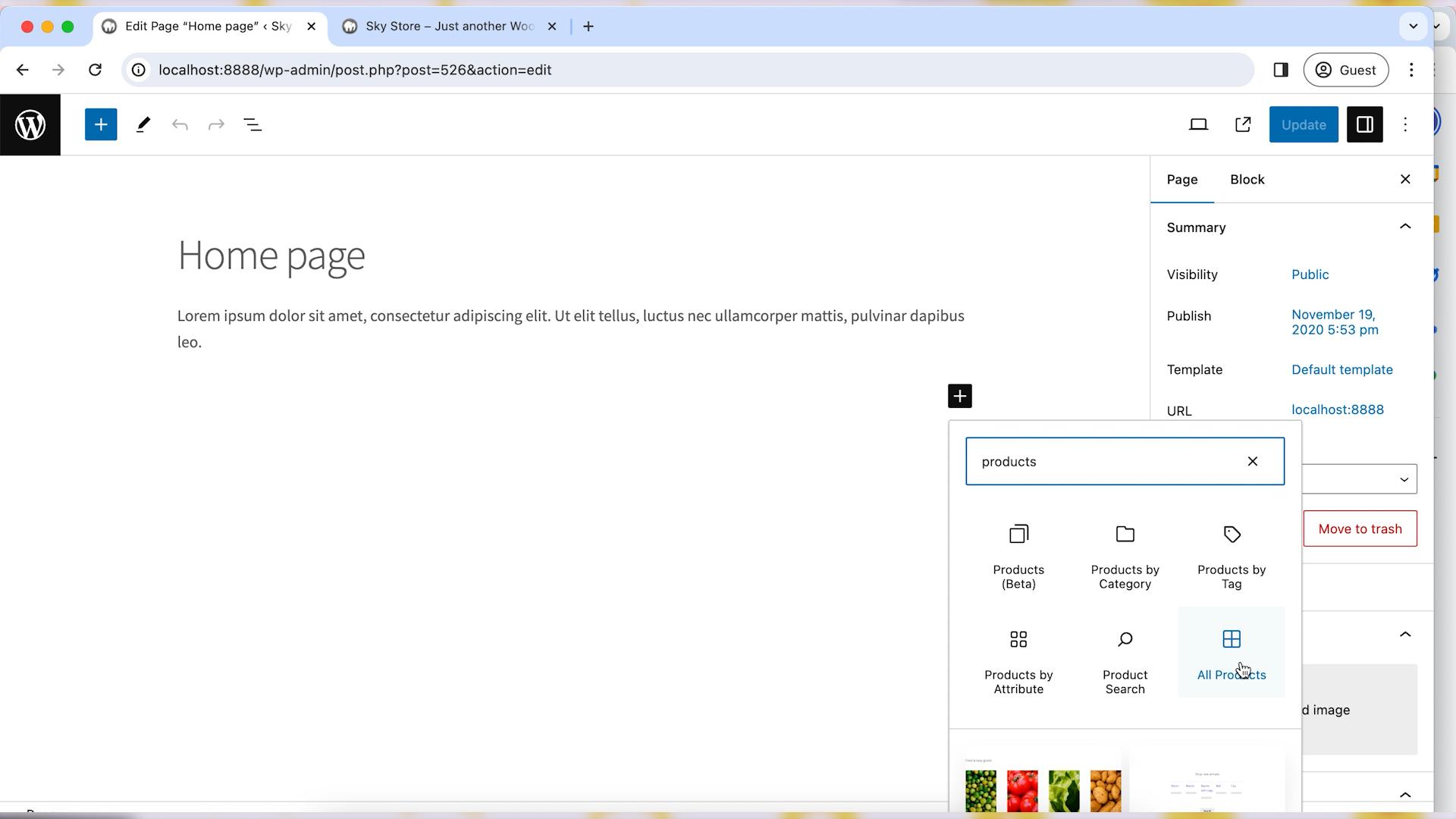
If your theme supports blocks and you have a modern version of WooCommerce, you can use various blocks to display products on the homepage. Blocks is the new concept in WordPress. They are more user friendly and easier to use than shortcodes. You can search for WooCommerce blocks and add them to the page directly from the page editor screen.
WooCommerce offers several variations of blocks for display of products. For example, to display all products or to filter them by categories. You can choose a block that best fits your requirements.
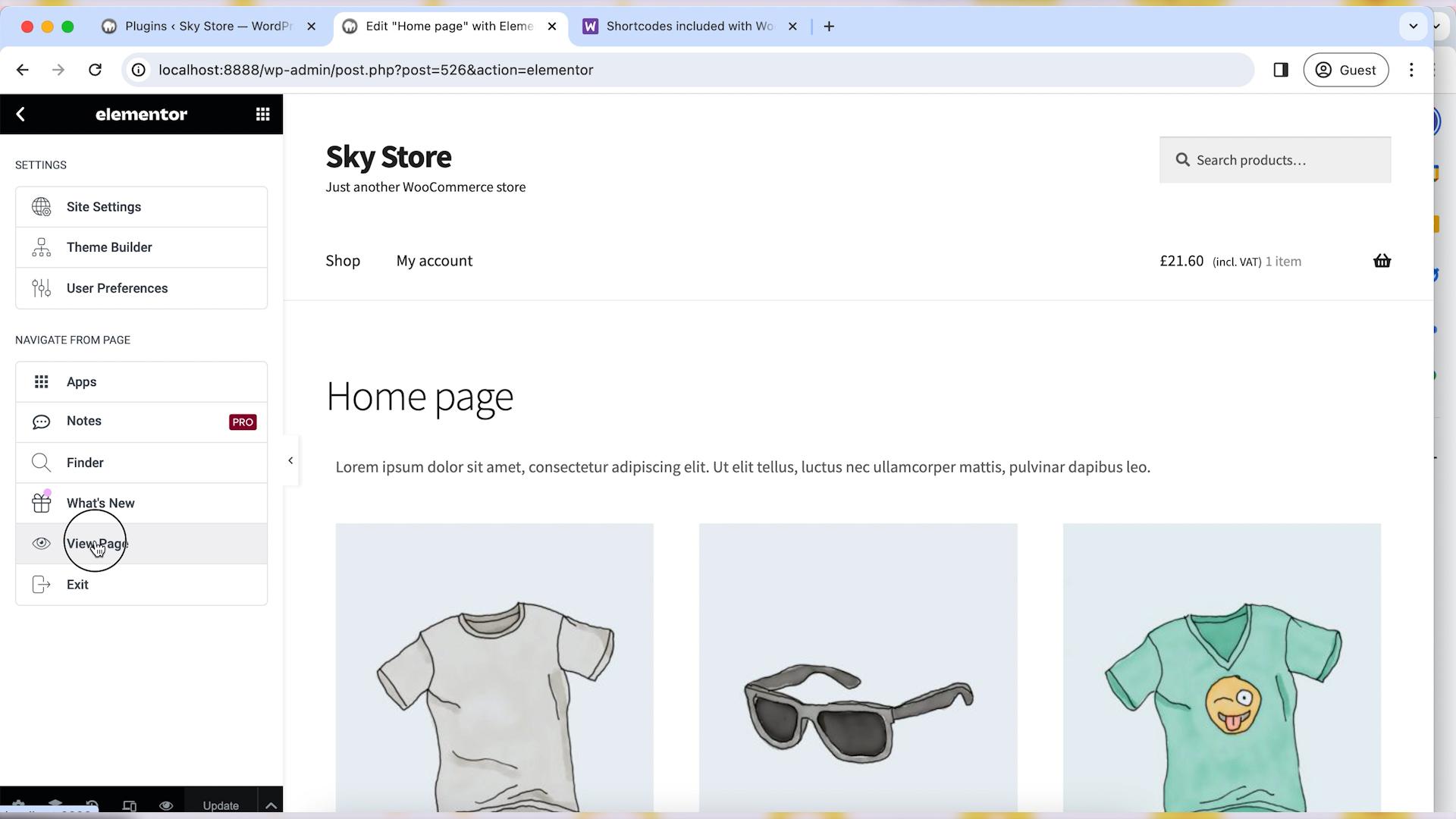
Step 4: Display Products with a Page Builder Plugin
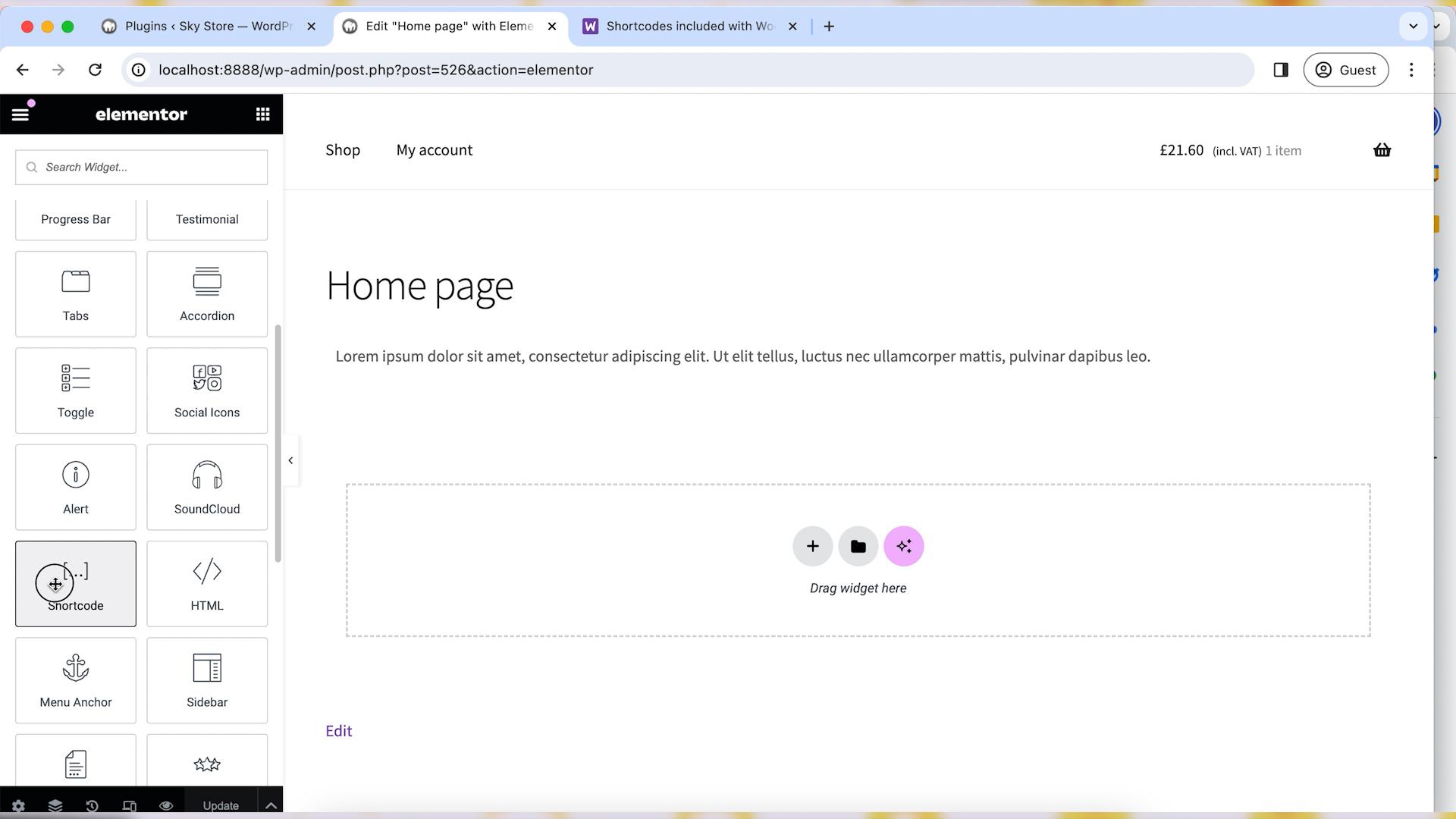
If you have a page builder plugin like Elementor or WPBakery, you can use them to add products to the homepage. Create a new section or block on your homepage. Then, use the page builder’s elements or widgets to add WooCommerce product grids or sliders to the section. Usually, the page builder plugins include WooCommerce widgets only in their paid versions, so it is not possible to use them in the free version of the page builder plugin.
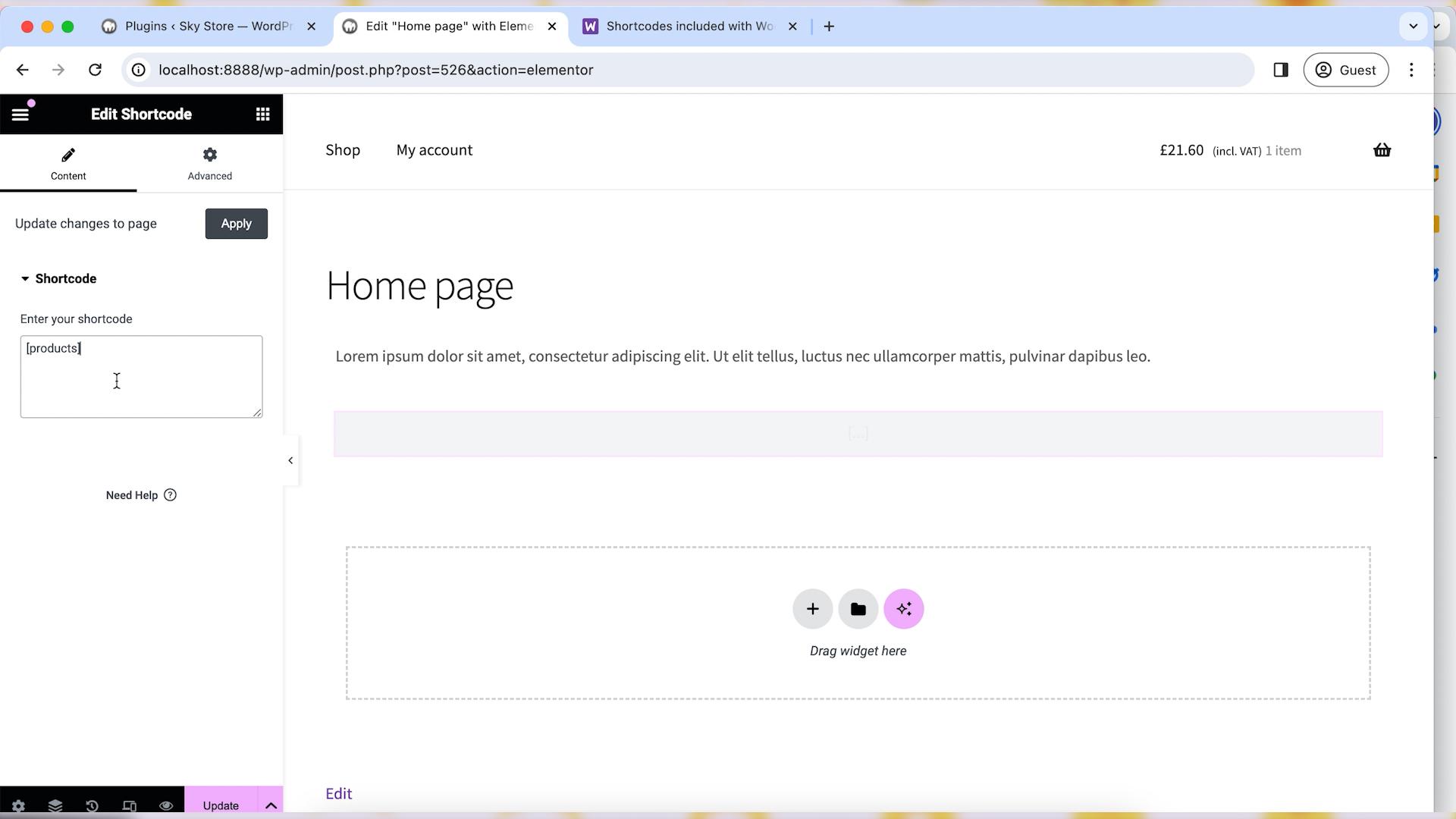
If this is the case, don’t worry, you can apply a workaround by combining the page builder plugin with the standard WooCommerce shortcodes. Since a shortcode widget is available in the free version of the page builder plugin, you can use it to display WooCommerce products in the relevant location on the homepage.
Step 5: Preview and Publish
After adding and customizing WooCommerce products on your homepage with any of these three methods, preview the changes to ensure they look as expected.
Once satisfied, click “Publish” to make the changes live on your website.
Wrapping up
By following these steps, you can effectively showcase WooCommerce products on your homepage, attracting visitors’ attention and driving sales. Experiment with different display options and product selections to find the best setup for your store. Happy showcasing!