In the competitive world of e-commerce, engaging with customers and providing excellent customer service is paramount. One effective way to foster interaction and address customer inquiries is by incorporating a questions and answers (Q&A) section into your WooCommerce store. By leveraging the power of the CusRev plugin, you can effortlessly add this feature and create a helpful community around your products. In this blog post, we will guide you through the process of adding questions and answers in WooCommerce using CusRev, enabling you to enhance customer engagement and satisfaction.
Video Tutorial
Why Add a Questions and Answers Section?
A Q&A section allows customers to seek clarification, share knowledge, and make informed purchase decisions. It helps build trust, showcases your product expertise, and encourages potential buyers to convert. By enabling customers to ask questions and receive responses from you or other shoppers, you foster a sense of community and demonstrate your commitment to customer support.
Step 1: Install and set up the CusRev plugin
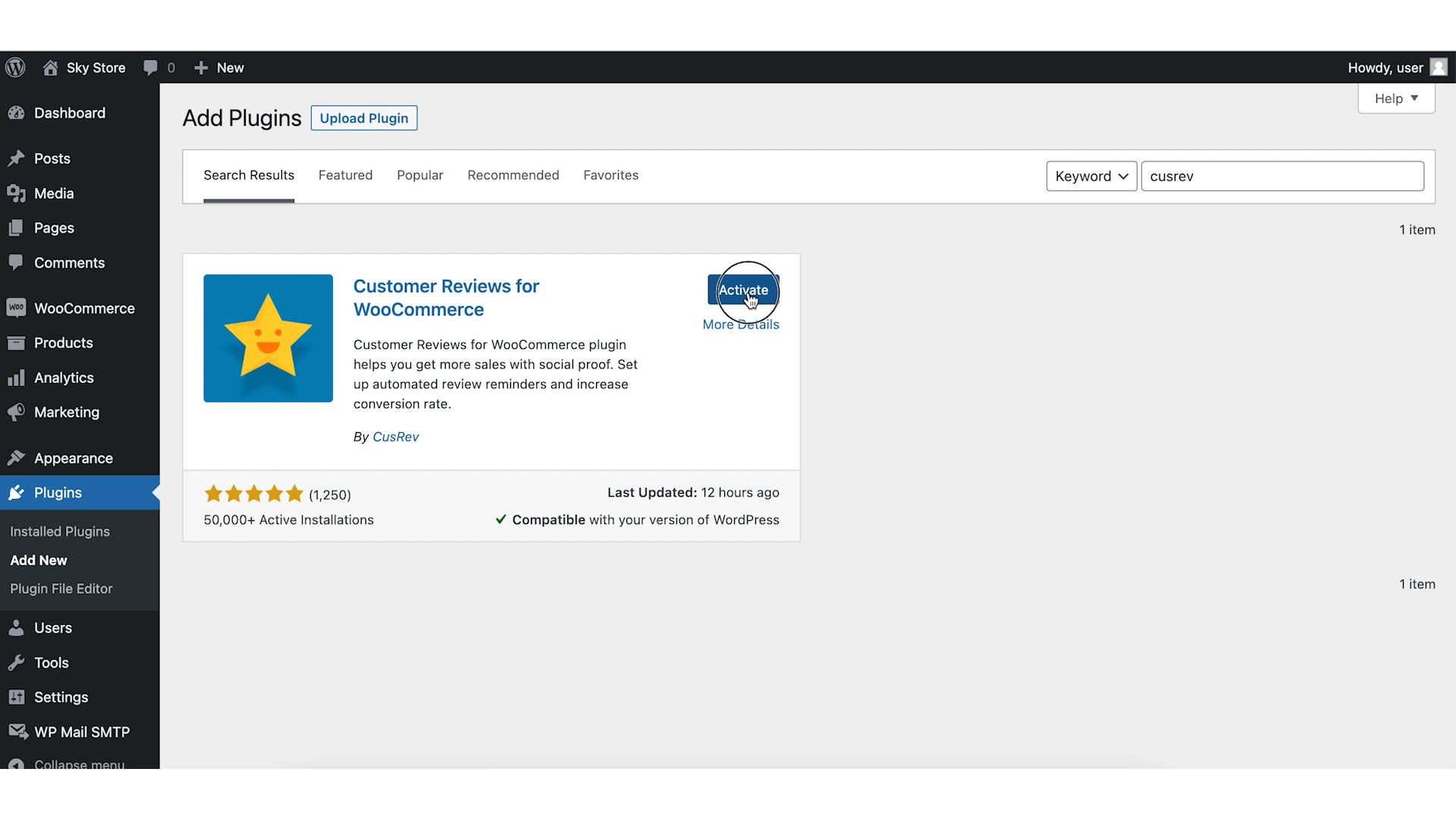
First, you need to download and install the free CusRev plugin on your WooCommerce store. Go to the “Plugins” section in your WordPress dashboard and click on the “Add New” button. Search for “CusRev” in the search bar and click “Install Now” next to the CusRev plugin. Once the plugin is installed, click “Activate” to enable it on your site.
Step 2: Access the CusRev settings
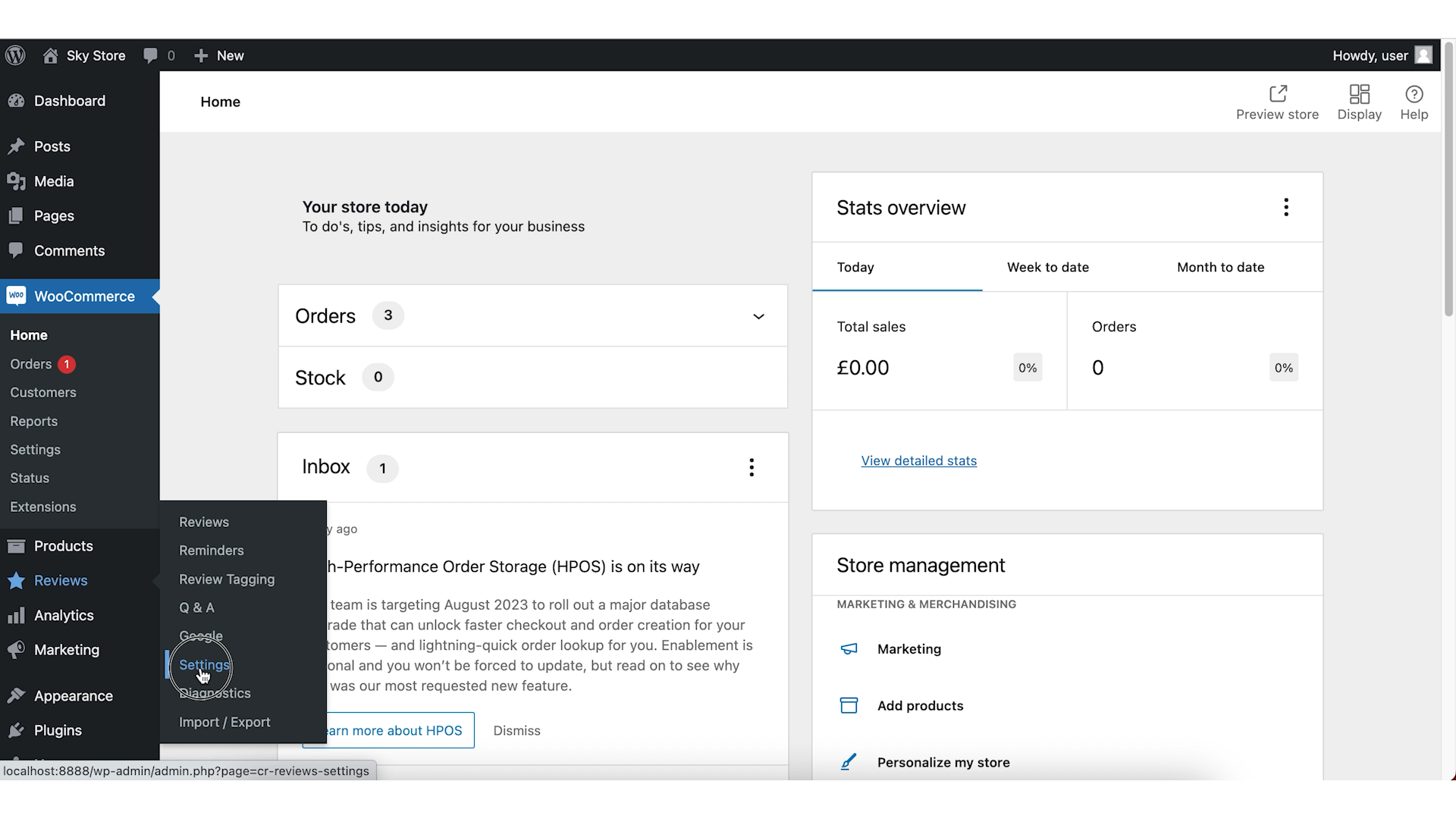
Once the CusRev plugin is activated, you can access its settings to configure the questions and answers feature. In the WordPress dashboard, go to the “Reviews” page in the left-hand menu. Click on the “Settings” to access the plugin’s configuration page.
Step 3: Enable the questions and answers feature
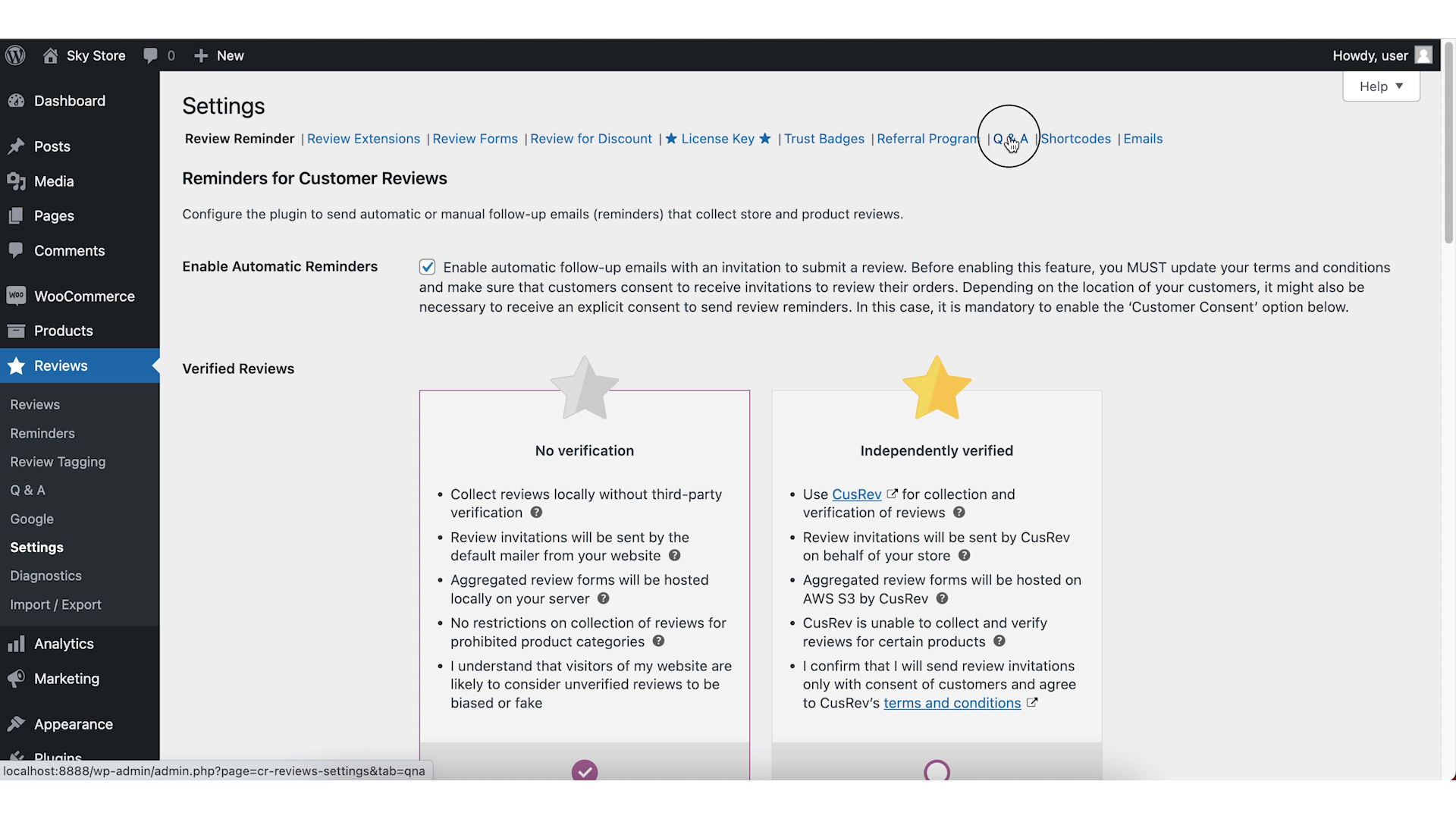
On the plugin’s settings page, you can enable and customize the questions and answers feature. Choose the “Q & A” tab.
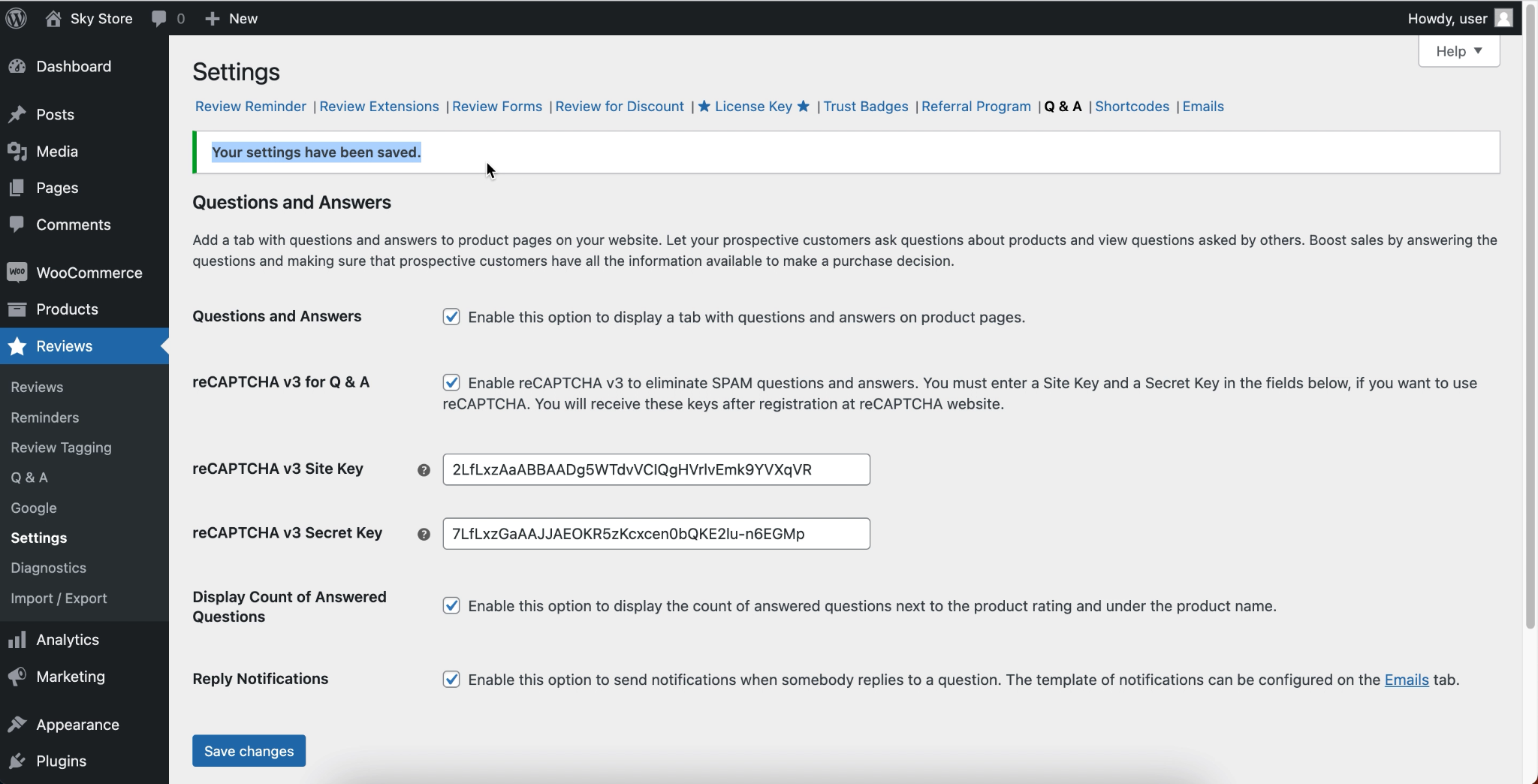
Toggle the checkbox to enable the questions and answers functionality. Configure additional settings such as reCAPTCHA, the count of answered questions, and reply notification preferences. Save your changes to apply the settings.
Step 4: Add questions and answers
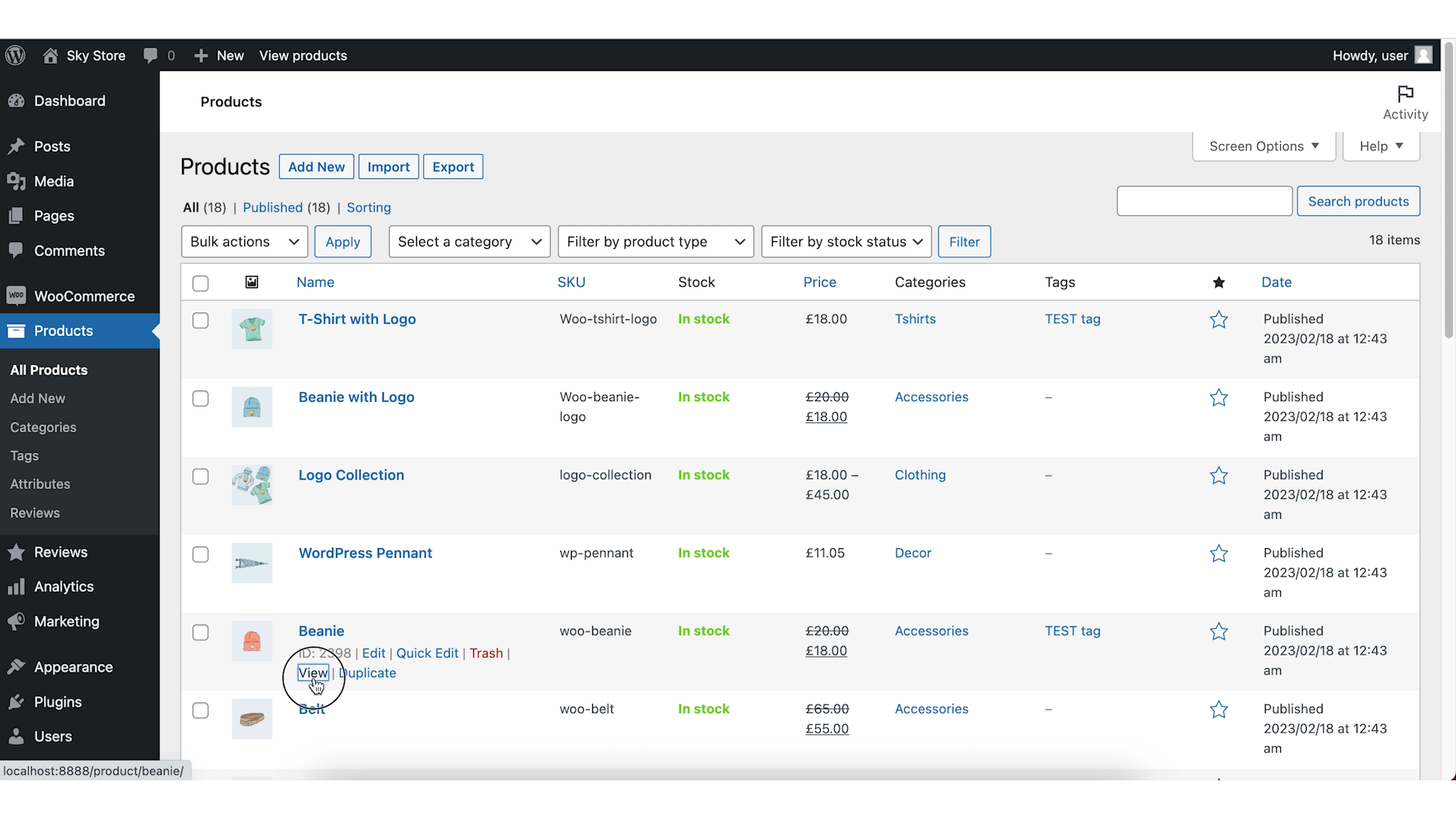
With the questions and answers feature enabled, you can now start adding questions and answers to your WooCommerce products. Open a product page in your WooCommerce store.
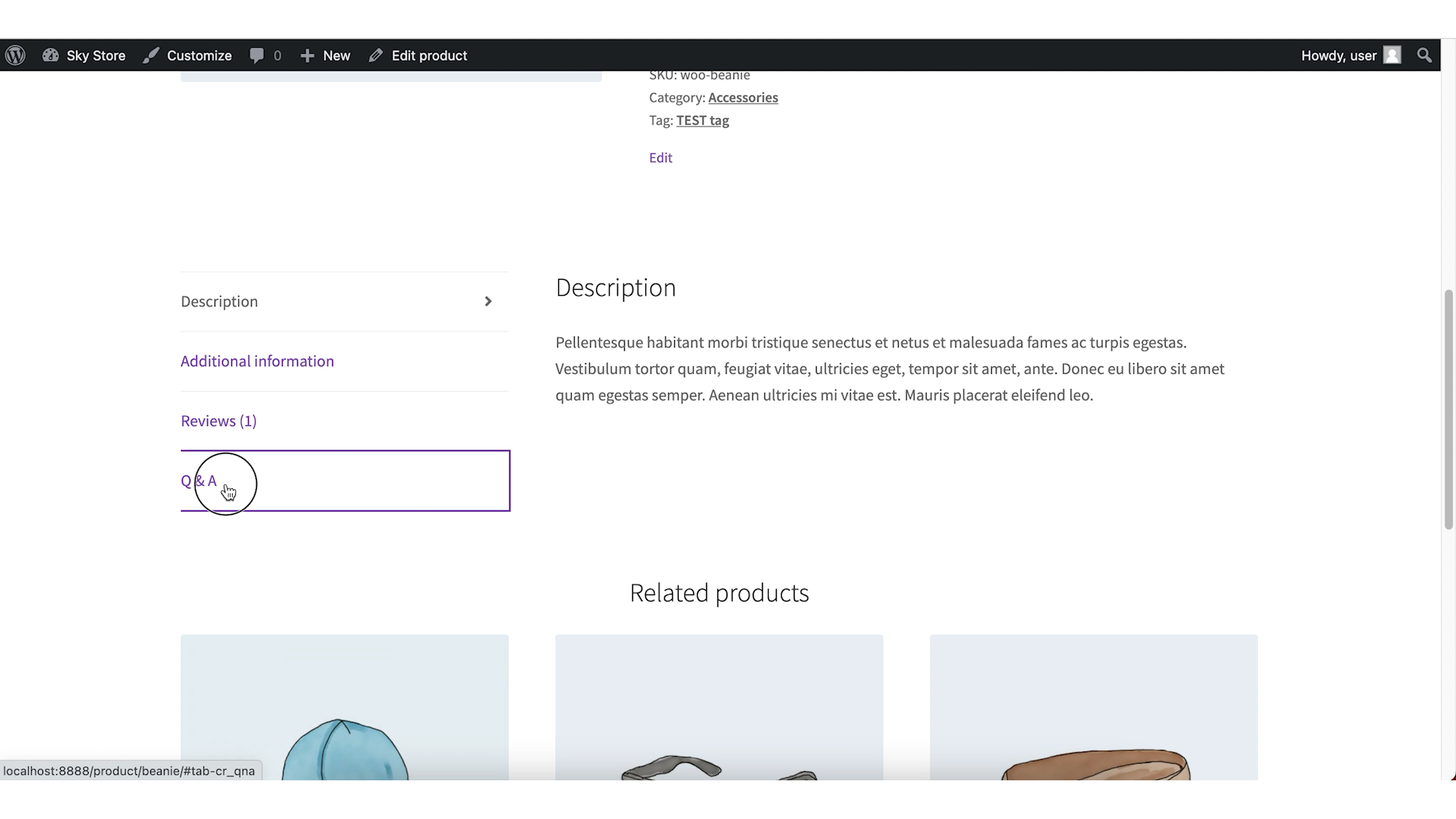
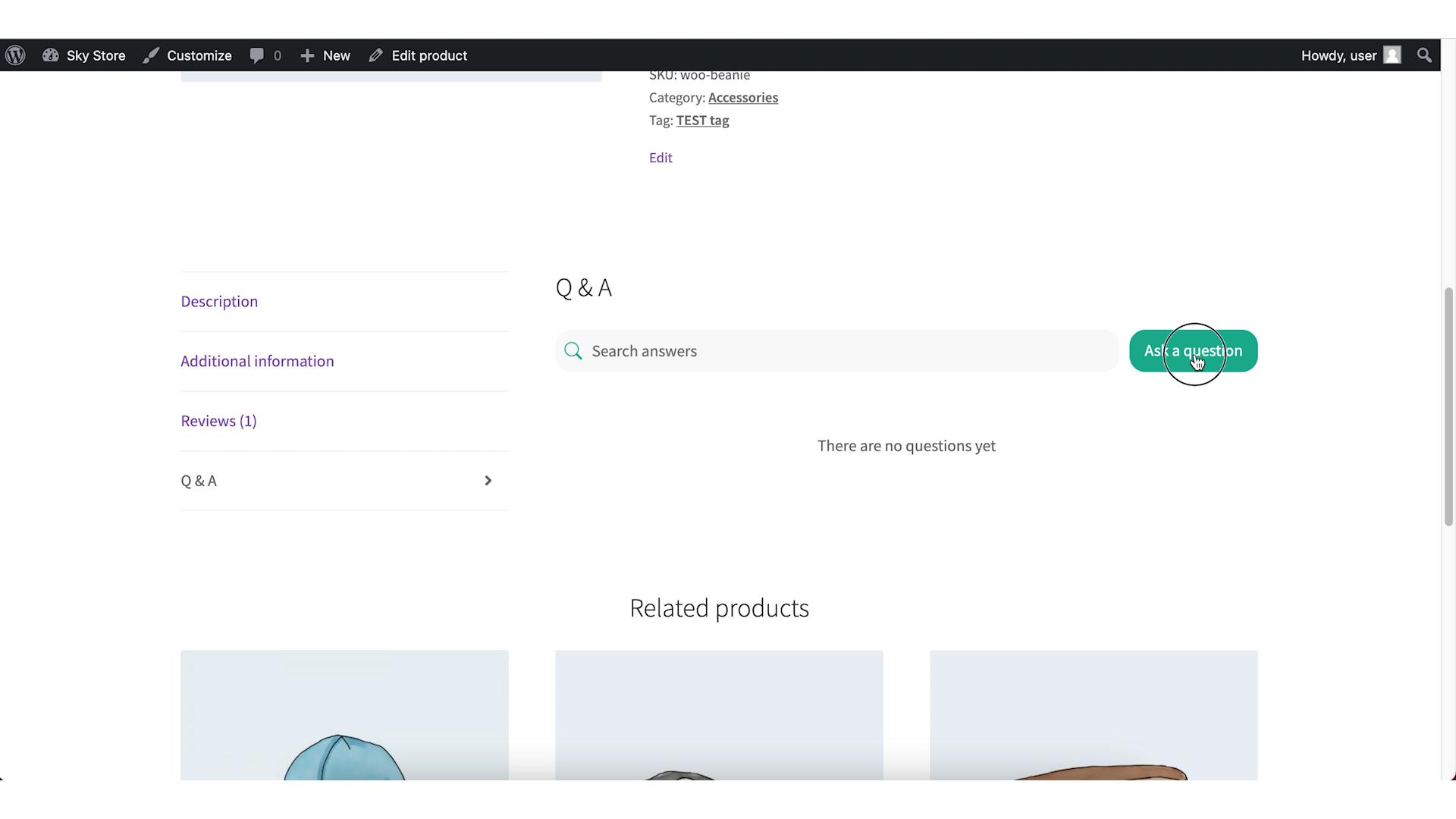
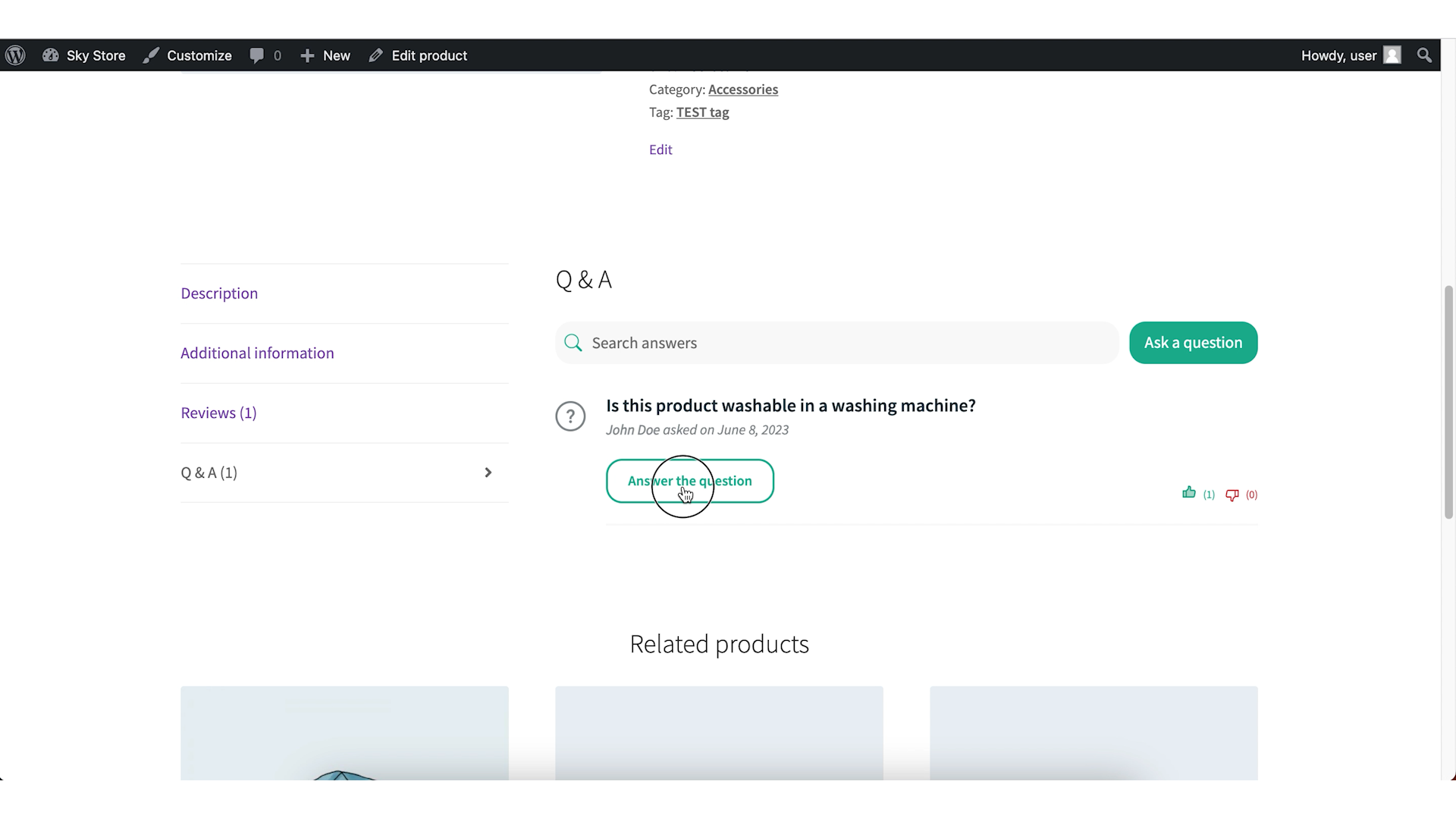
Scroll down to the “Questions & Answers” section, where customers can ask questions and view existing ones.
To add a question, click on the “Ask a Question” button.
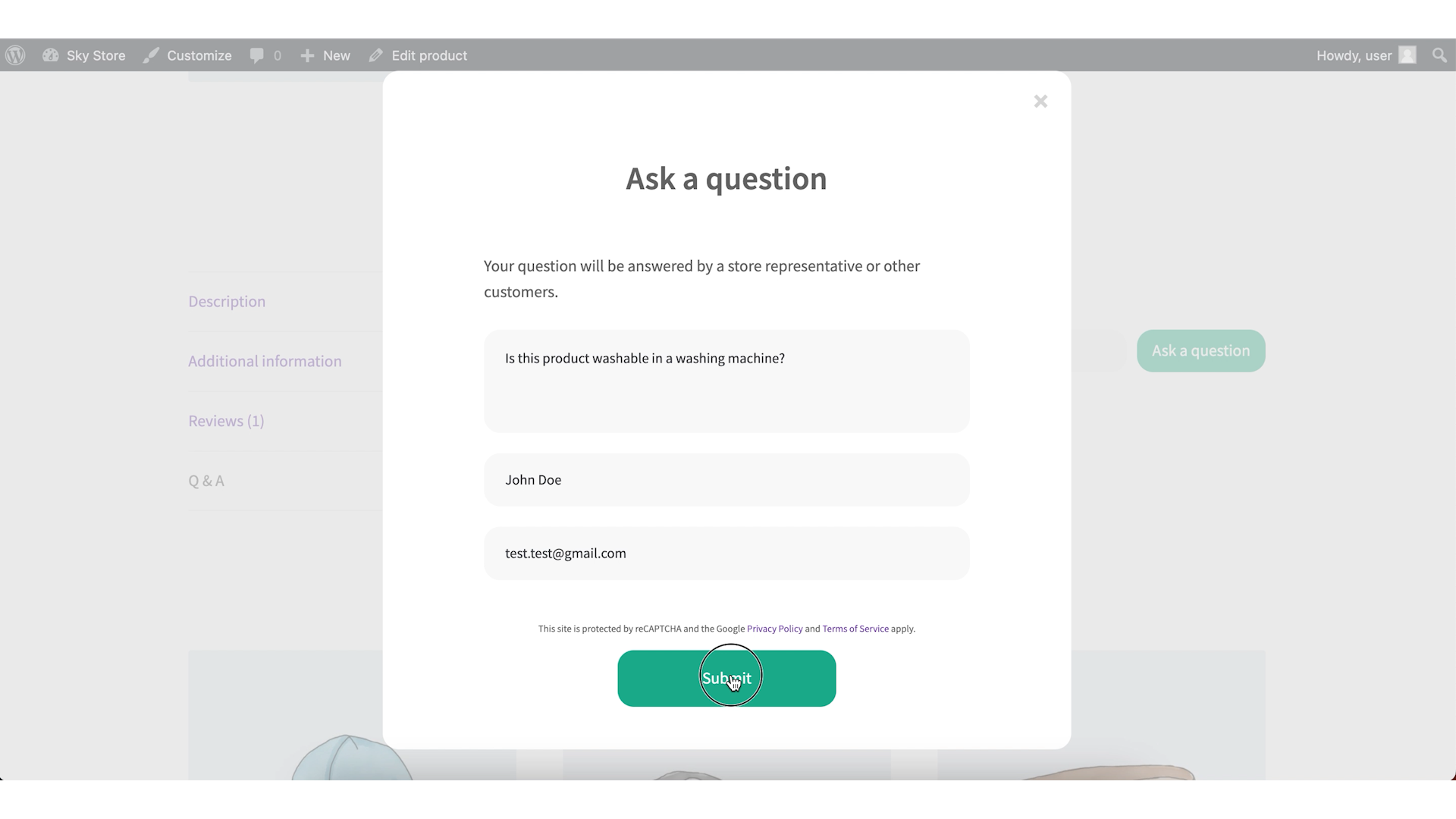
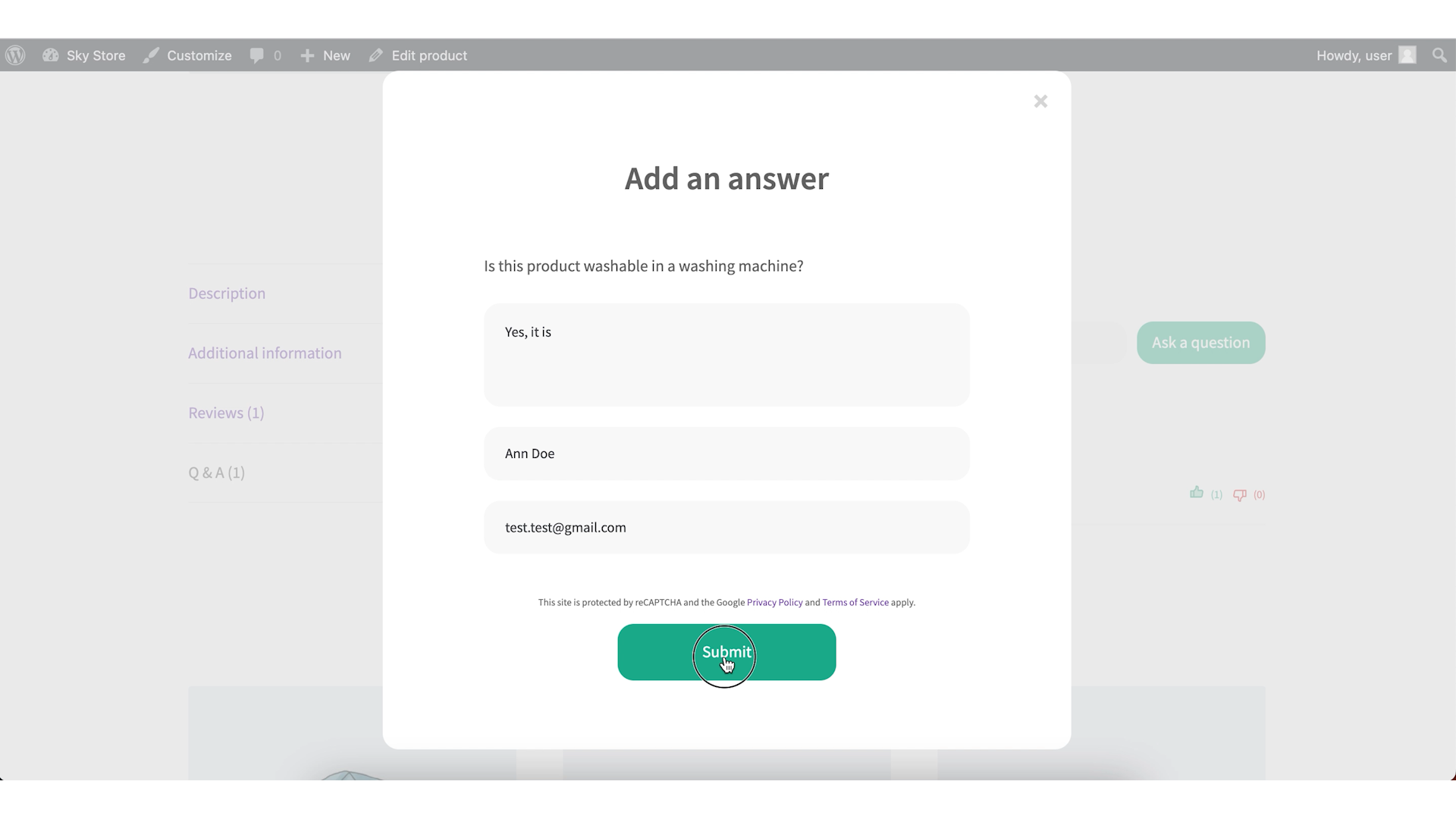
Fill in the required details, such as the question, your name, and email.
Submit the question, and it will appear in the questions section for customers to see and answer.
To answer a question, click on the “Answer” button below the question.
Provide a helpful and informative response to the question.
Save the answer, and it will be displayed below the question for customers to see.
Step 5: Manage and moderate questions and answers
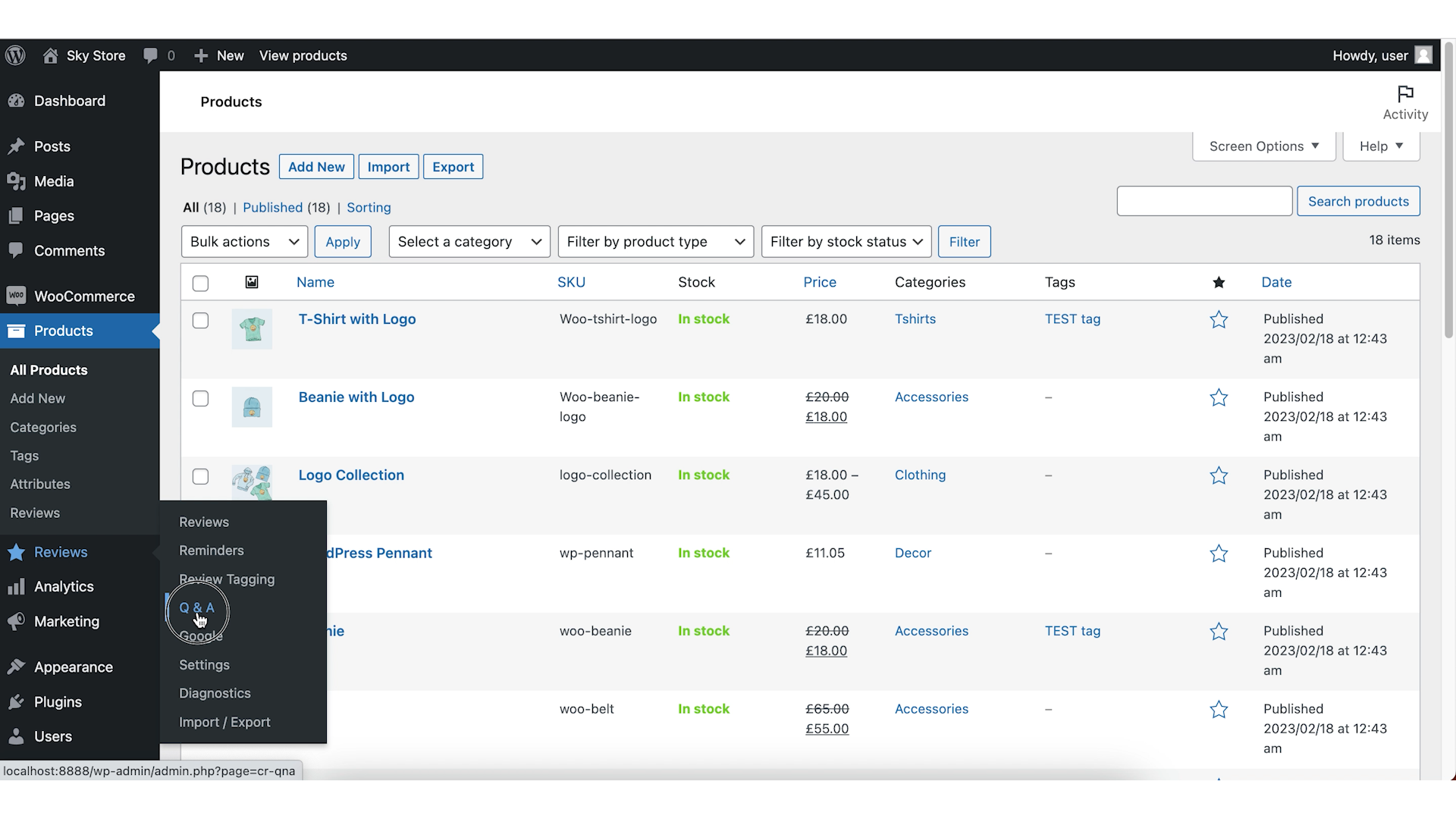
As questions and answers are submitted by customers, you can manage and moderate them to ensure a positive and informative environment. In your WordPress dashboard, go to the “Reviews” menu and select the “Q & A” page.
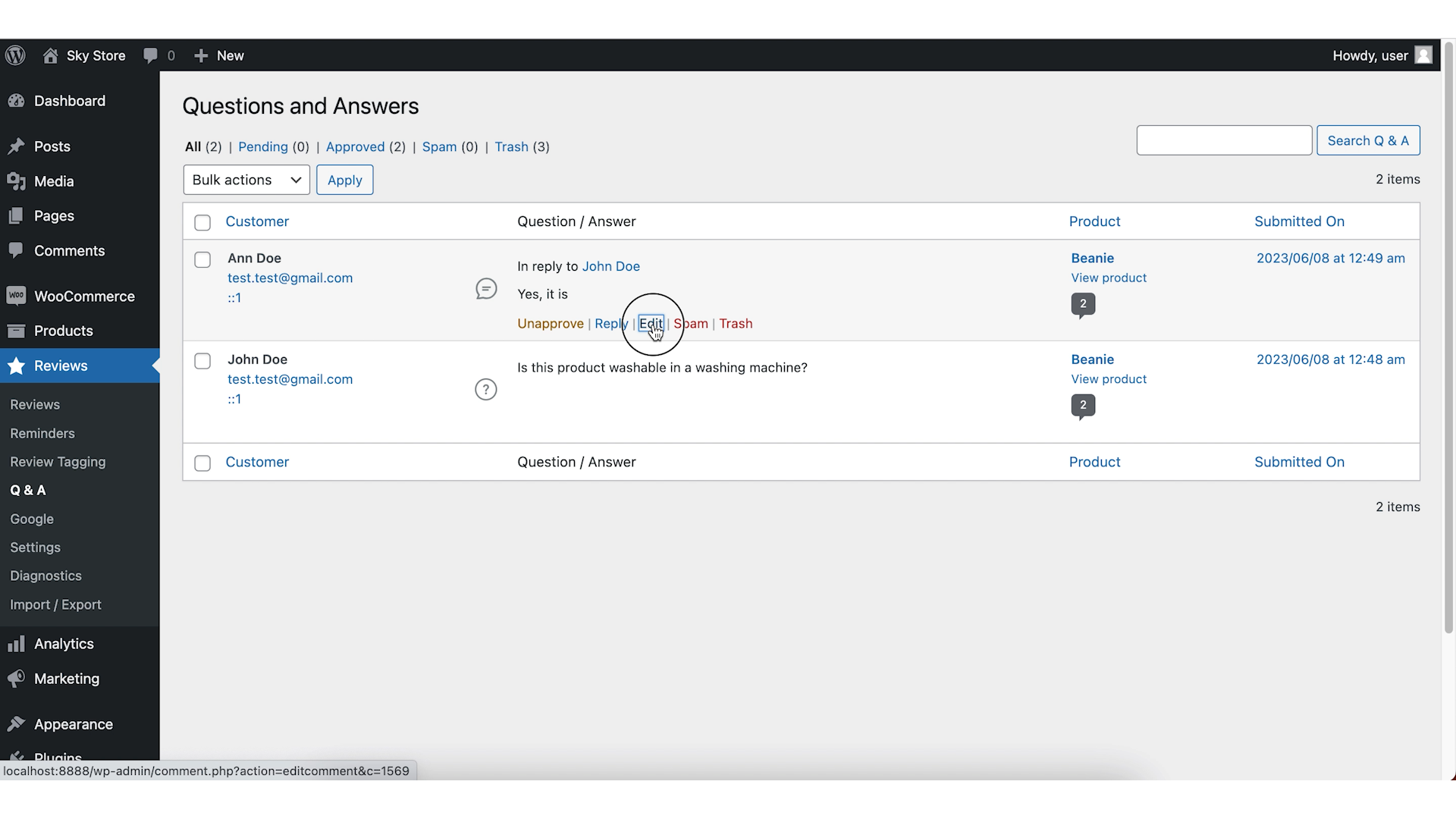
Here you can view all submitted questions and answers. Approve, edit, or delete them as needed.
You have full control over moderation of questions and answers submitted by customers on your website.
Step 6: Display Q&A section with a shortcode
By default, the CusRev plugin displays the Q & A section as a tab on WooCommerce product pages. However, if you are using a theme with a page builder like Elementor, it might disable the standard WooCommerce tabs and make the Q & A section invisible.
To solve this problem, you can use a shortcode to display the questions and answers widget anywhere on the product page.
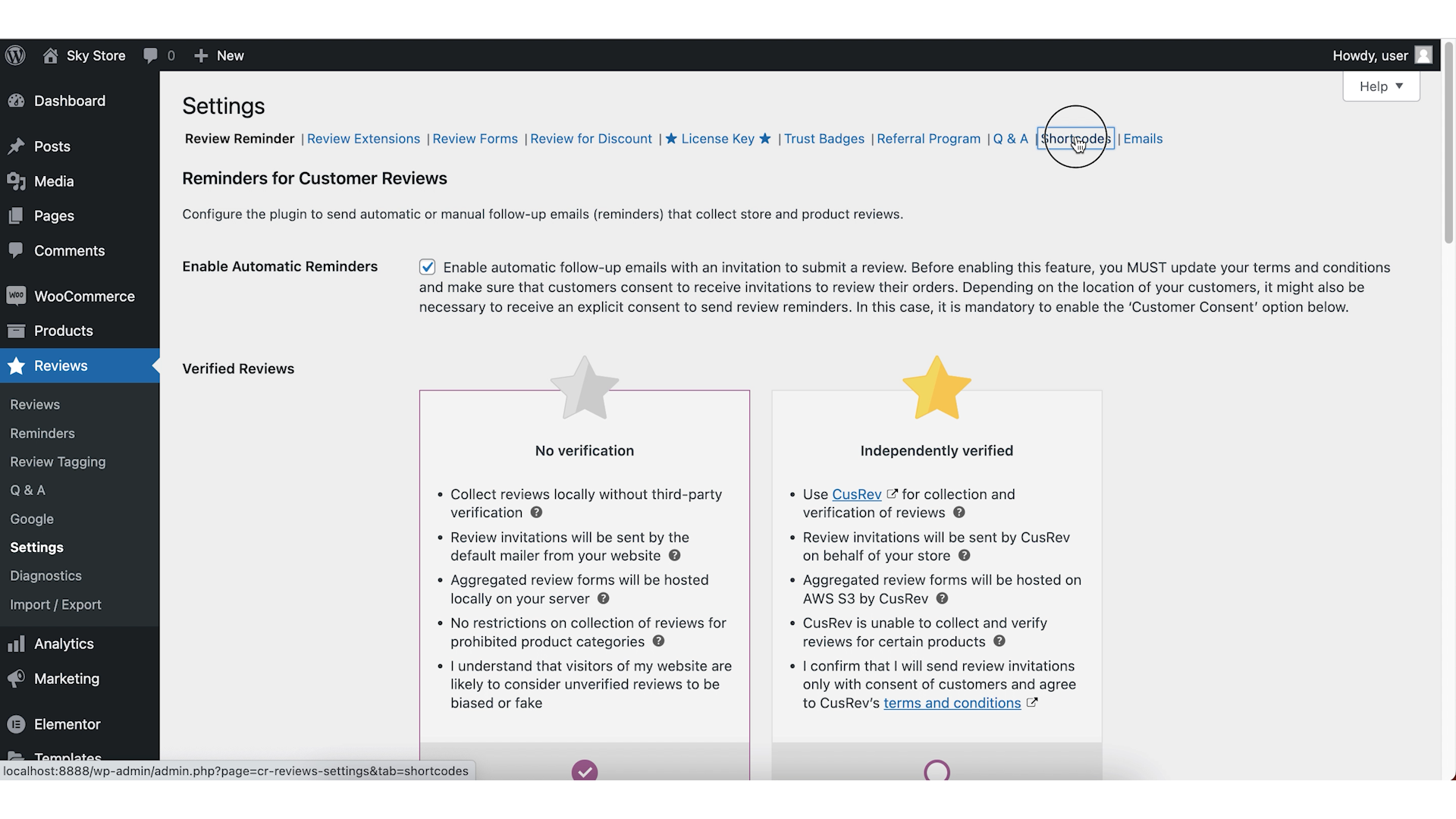
First, you need to go to the “Shortcodes” tab of CusRev’s plugin settings, enable the shortcodes checkbox to activate them, and save settings.
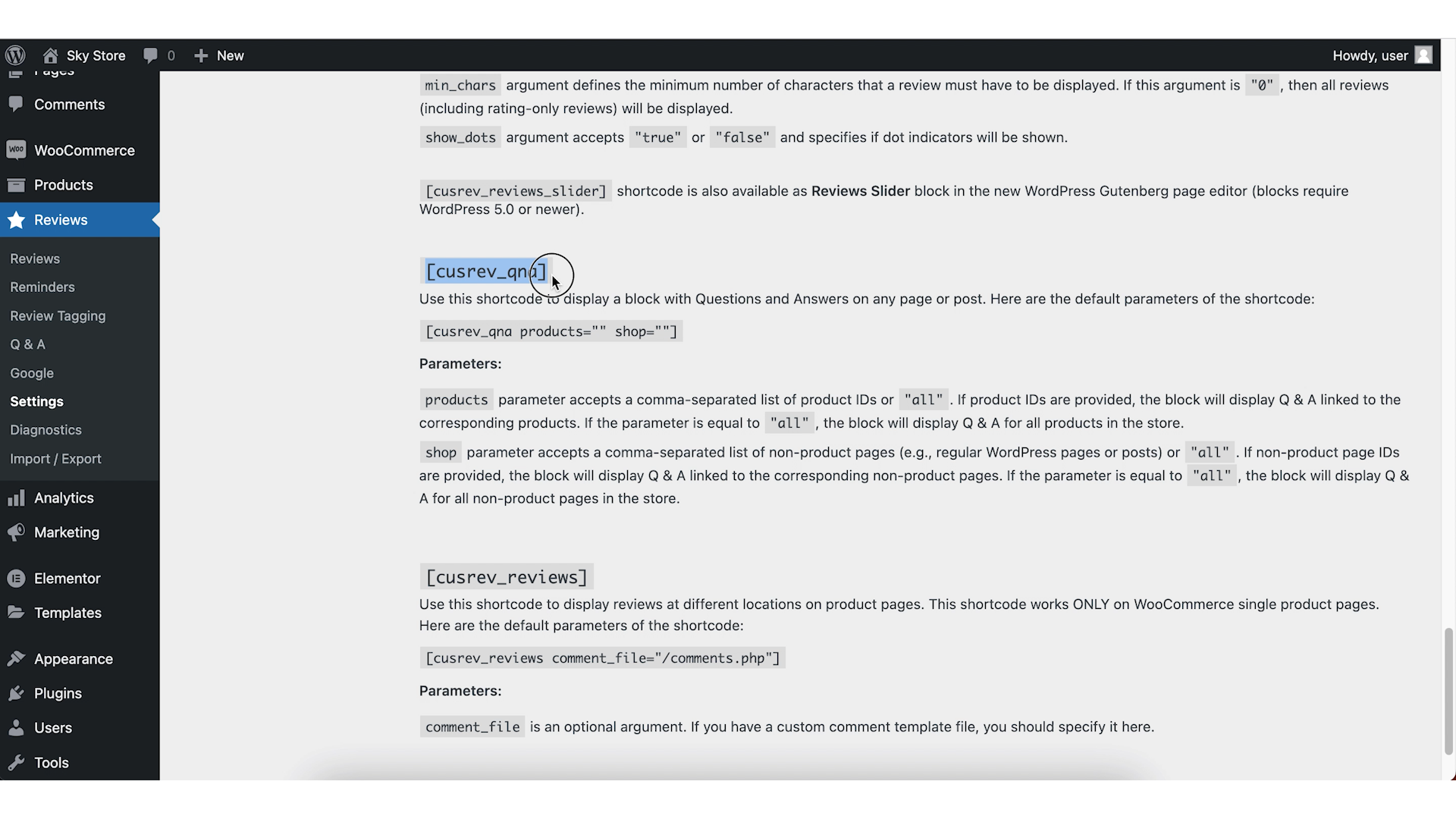
Next, you should scroll down to find the shortcode for Questions and Answers and copy it.
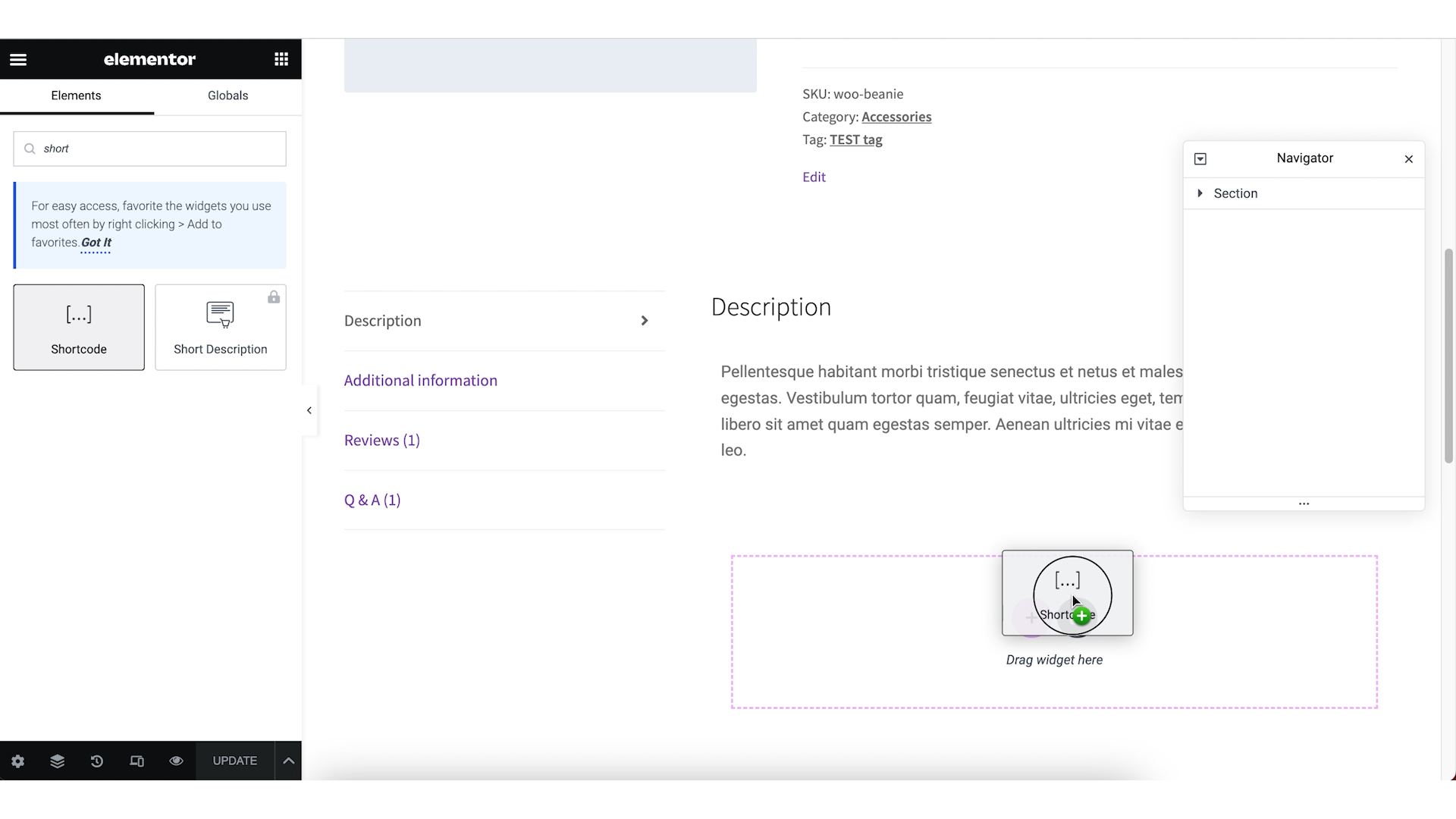
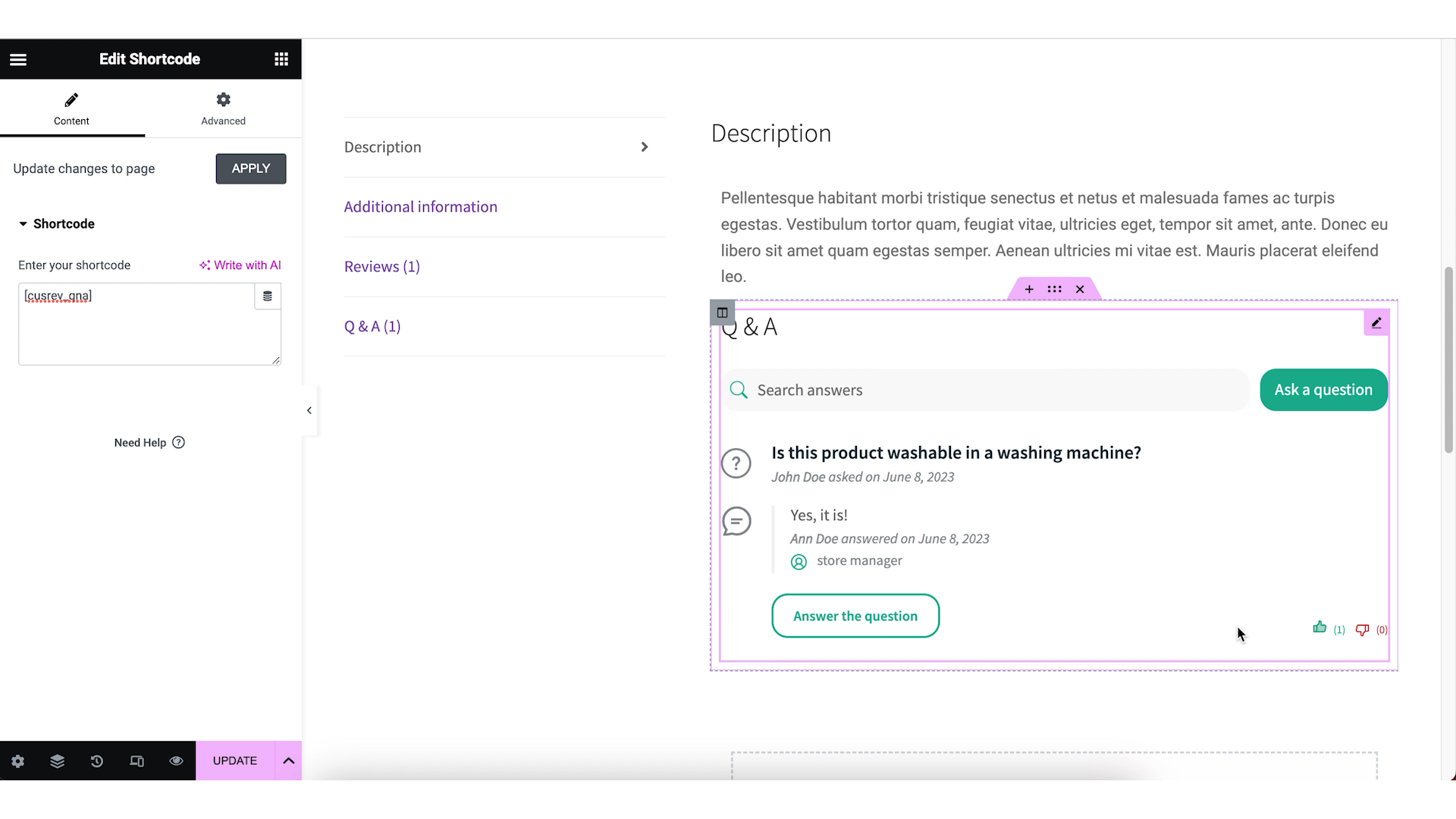
Now, you are ready to paste this shortcode in a desired location on a WooCommerce product page and verify that it is displayed correctly.
Conclusion
By incorporating a questions and answers section in your WooCommerce store using the CusRev plugin, you create a platform for customers to engage, seek information, and make informed purchase decisions. This powerful feature enhances customer satisfaction, builds trust.


















3 replies on “How to Add Questions and Answers in WooCommerce”
No popup coming on click on Ask a Question! I have tried in many way but still no luck! You can check my website.
HI! Why can’t I give a second like to a client’s question? Do I need to update my browser cookies to do this?
CusRev plugin checks that the same person doesn’t click like (or dislike) multiple times for the same question. You could try using a different browser or a different device to give a second like to your client’s question.