Presenting reviews in a masonry layout offers a visually appealing and dynamic way to showcase customer feedback on your website. In this guide, we’ll explore how to implement a masonry layout for reviews, creating an engaging user experience that highlights the credibility and authenticity of your products or services.
Video version:
Step 1: Choose a Masonry Layout Plugin
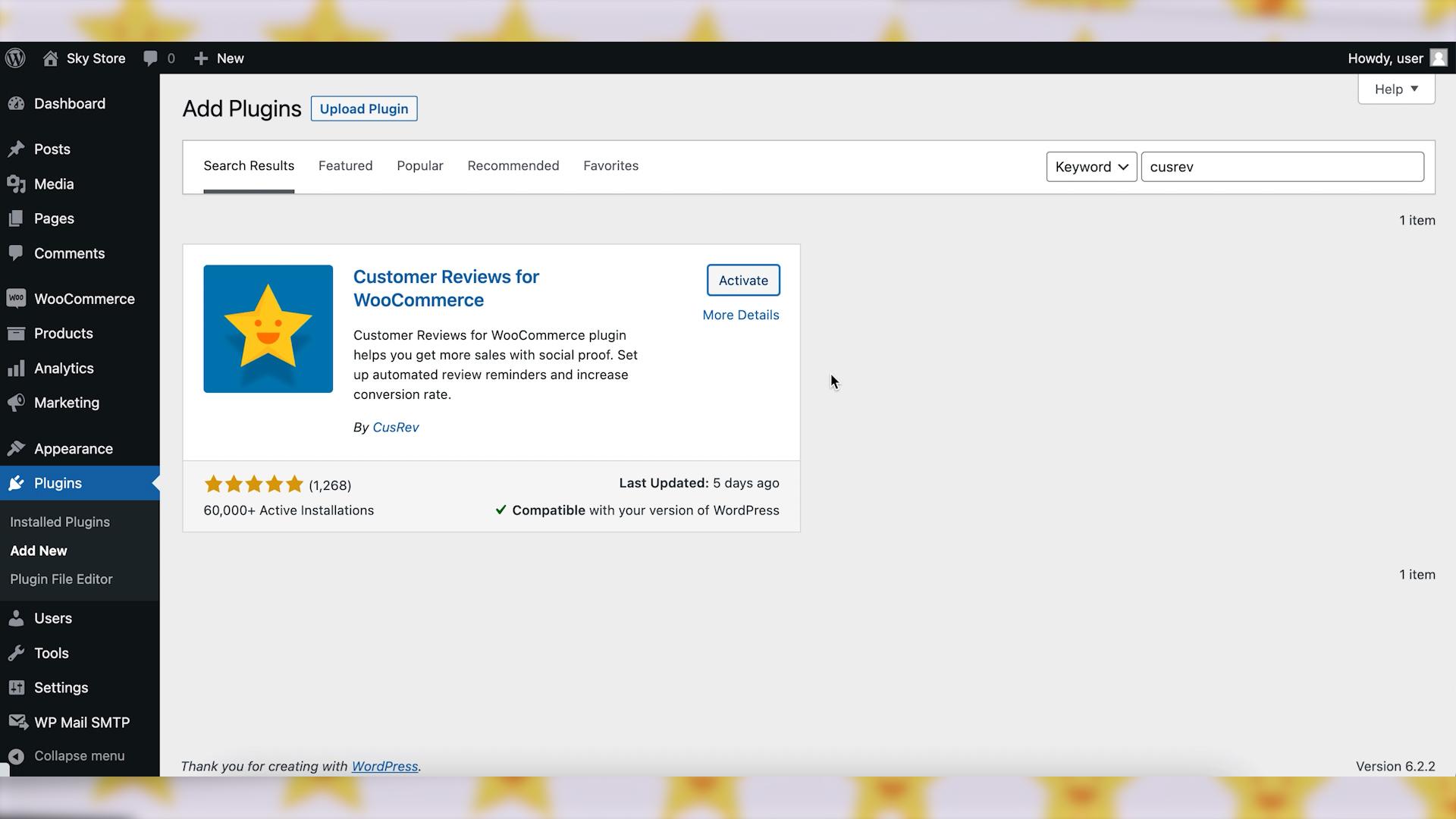
Start by selecting a WordPress plugin that enables masonry layout functionality. In this video, we will use a free plugin called CusRev. Go to your WordPress admin dashboard, navigate to “Plugins” > “Add New,” and search for the CusRev plugin. Install and activate the plugin.
Step 2: Enable a Shortcode for the Masonry Layout
Once the CusRev plugin is activated, locate its settings within the WordPress admin dashboard. Navigate to the “Shortcodes” tab and enable the “Reviews Shortcodes” checkbox.
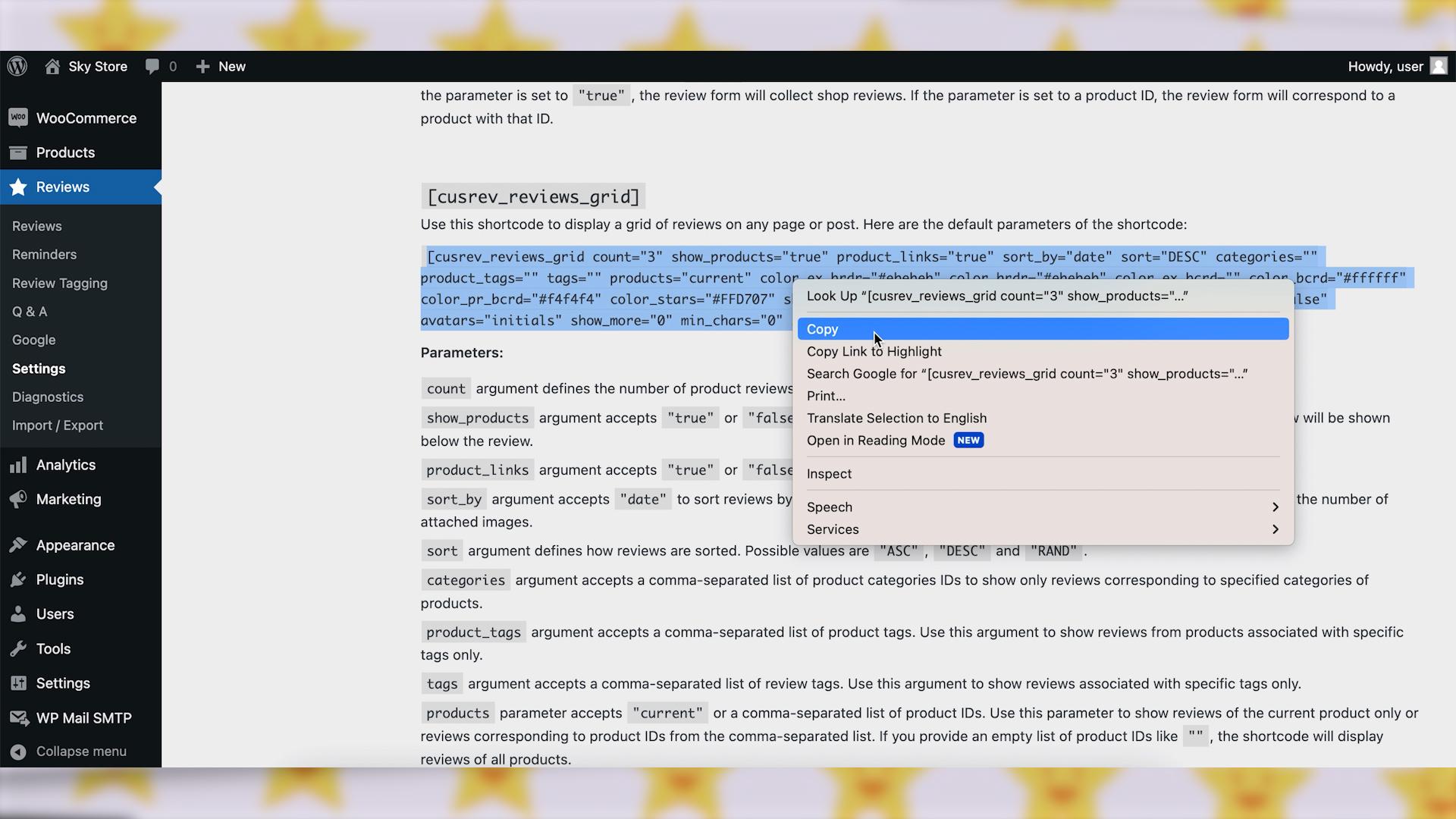
There are multiple shortcodes available on that page. The shortcode for displaying reviews in the masonry layout is called “cusrev reviews grid”.
Scroll down to the “cusrev reviews grid” shortcode and copy and paste the shortcode with its default parameters.
Step 3: Integrate Reviews with the Masonry Layout
Determine where on your website you want to display the masonry layout of reviews.
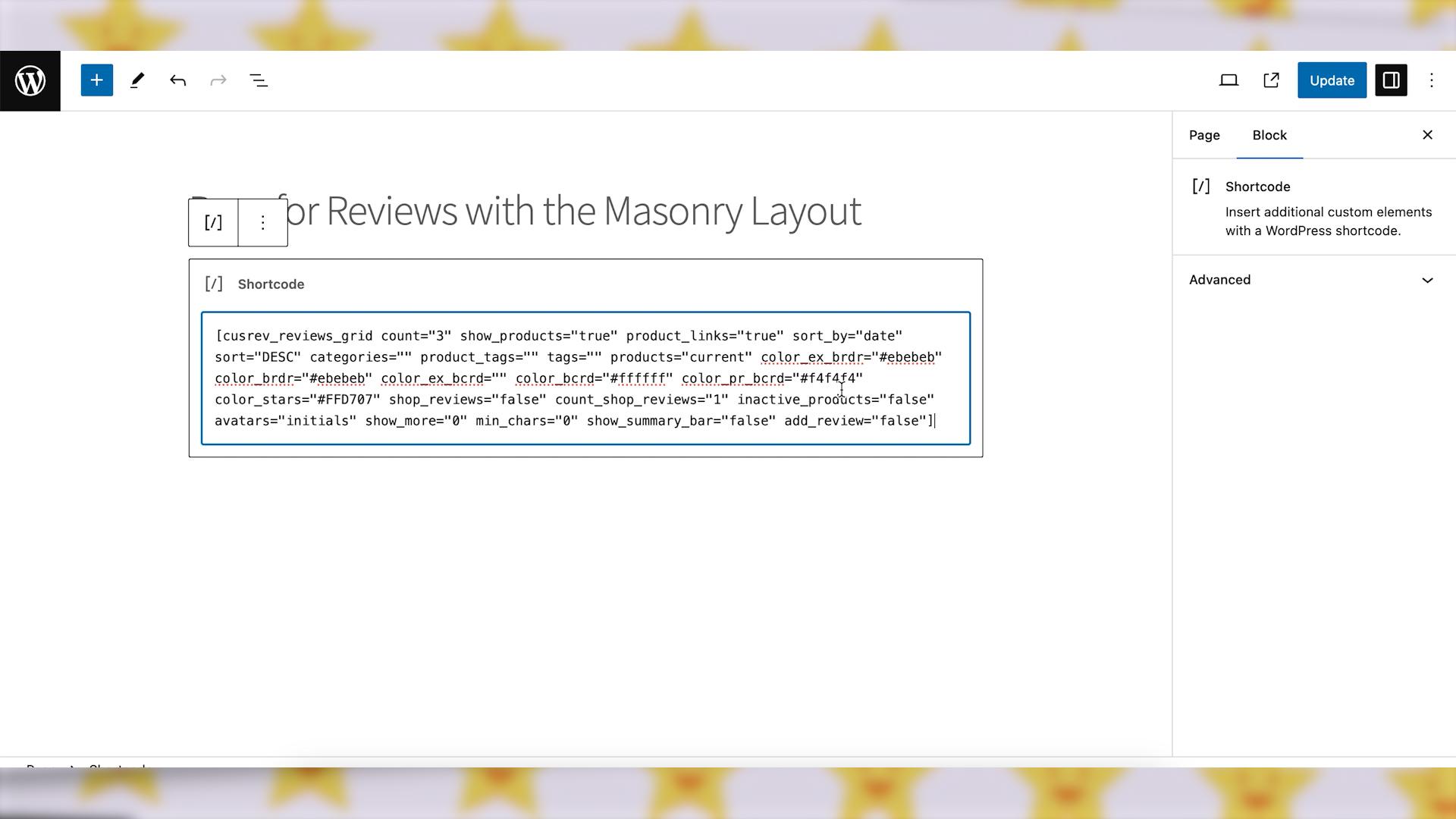
Paste the reviews grid shortcode with its default parameters obtained at the previous step to embed the reviews into your desired page or post.
Step 4: Style and Customize the Display
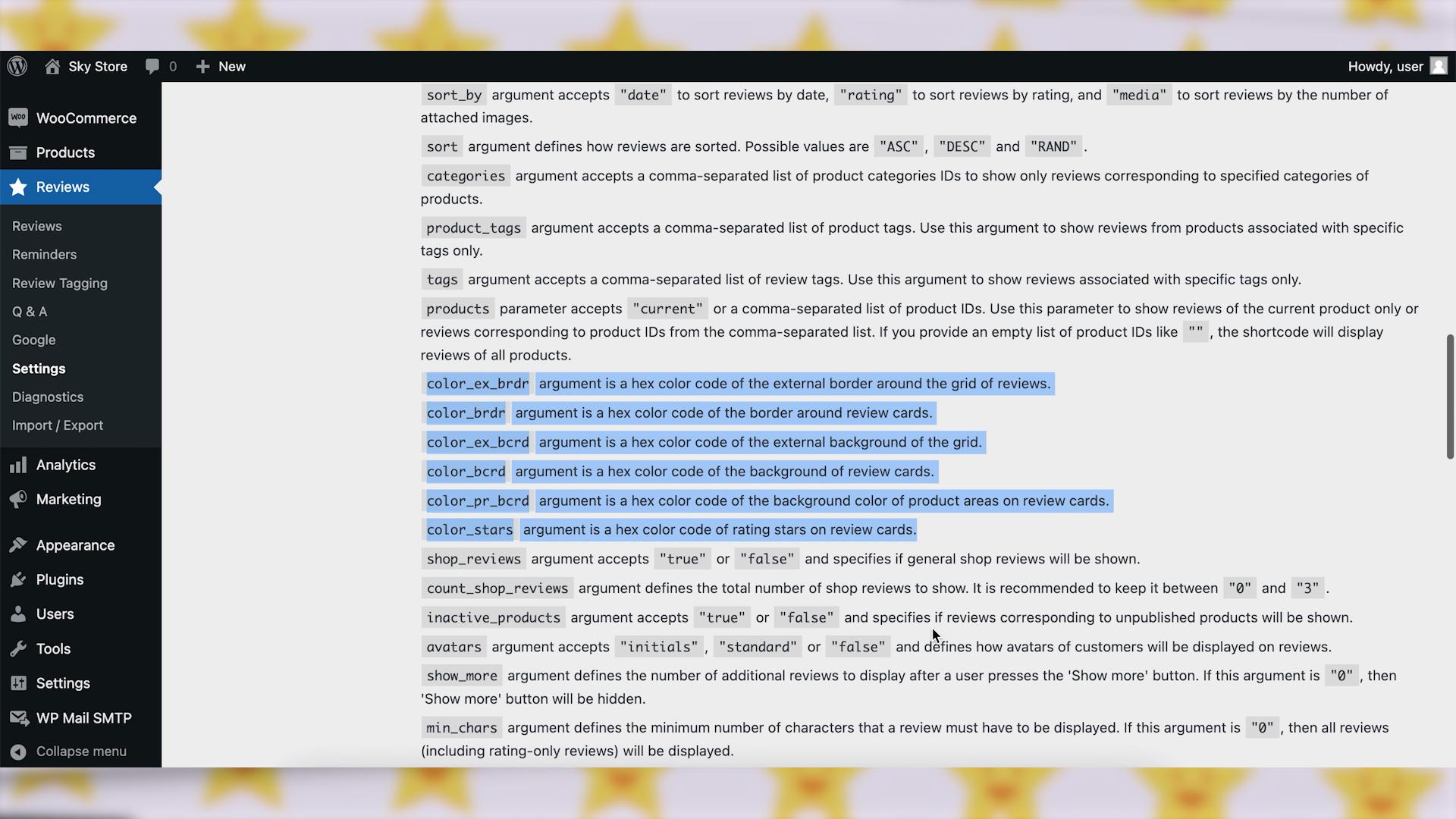
Use the options provided by the reviews grid shortcode to style the appearance of the reviews.
Consider factors such as number of reviews to display, color, avatars, and sorting order to ensure that the reviews are visually appealing and easy to read.
Experiment with different styling options to find the best fit for your website’s overall design aesthetic.
Step 5: Preview and Test
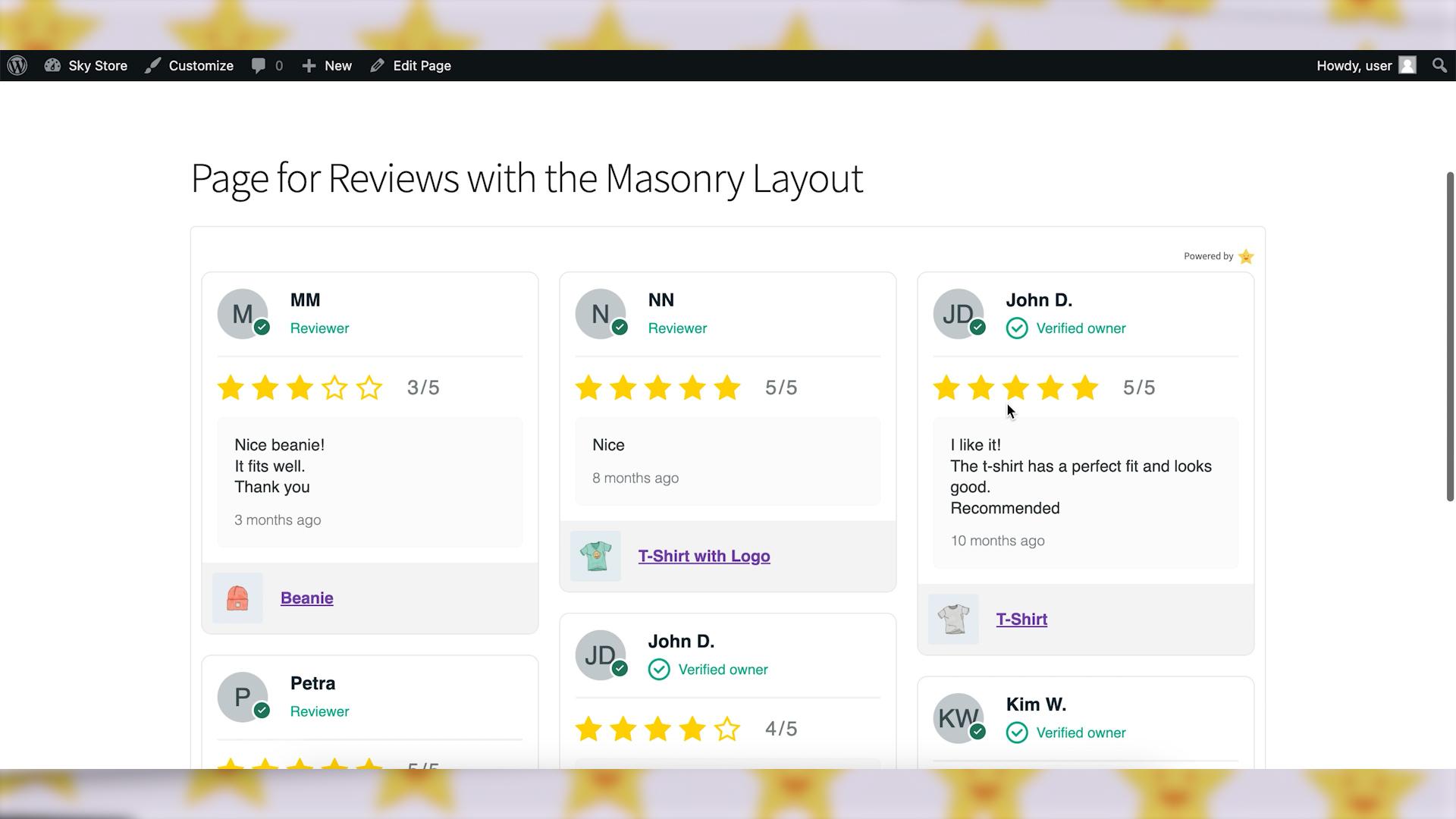
Preview the page or post where you’ve embedded the masonry layout of reviews to ensure that it displays as intended.
Test the layout on various devices and screen sizes to verify responsiveness and usability.
Make any necessary adjustments to optimize the display for a seamless user experience.
Wrapping up
By following these steps, you can effectively display reviews in a masonry layout on your website, enhancing its visual appeal and providing valuable social proof for your products or services. Embrace the dynamic and engaging nature of the masonry layout to create an impactful user experience that resonates with your audience.