Oftentimes you will want to extend the functionality of your WooCommerce site. And it makes sense. Sure, what you get free out of the box is incredible, but changing it up is a nice luxury as well.
Why not change it up by creating a new plugin with some custom code?
In a hurry? Start here:
Option 3: Start From Blank Files for Your New Plugin
Before we get too far though I want to clarify something. I am not suggesting here that you shouldn’t consider an existing solution. Many plugin authors have created a tool to satisfy a very specific need. Maybe that need matches yours?

Table of Contents
- What are the Benefits of Existing Tools?
- Different Options for Extending WooCommerce
- Add Code to Functions.php in a Child Theme – Option 1
- Create a Plugin With a Plugin – Option 2
- Start From Blank Files for Your New Plugin – Option3
- The First Lines of Code When Creating a Plugin for WooCommerce
What are the Benefits of Existing Tools?
Existing tools (note: I am using the words tools, plugins, and extensions interchangeably throughout this text) have key benefits worth considering.
Disclaimer: I hope what I am adding to the bullets below is how things are in the wild. But of course, it might not always be the case. Obviously, right?
Reasons existing tools may be the way to go are because the authors:
- keep abreast of the changes that impact that tool and react accordingly
- code with accessibility, speed, security, and interoperability in mind
- have spent their Friday nights combing through the WooCommerce Codex rather than their usual night out disco dancing
- know the breaking changes in PHP 8 – they don’t bat an eye when they read the following in the PHP 8 release notes:
It contains many new features and optimizations including named arguments, union types, attributes, constructor property promotion, match expression, nullsafe operator, JIT, and improvements in the type system, error handling, and consistency.
- are anticipating the full site editing capabilities of WordPress and developing their WooCommerce plugin with that in mind
- have documentation and support to help you make the most out of your new tool
- and perhaps, more importantly, they know their niche.
Plugin authors usually know their audience very well, and they include functionality to match the needs of their audience in their tool. So, by all means, leverage that talent if applicable in your case. I find too that most major plugin developers are approachable and will listen to your ideas and suggestions.

Find Free and Premium WooCommerce Plugins
Many plugins have free versions that you can play with. Usually, they offer Premium upgrades as well for more advanced features if the need arises. Sometimes the available plugins are free with Premium features AND still maintained for the greater good of the community.
Google it: woocommerce plugin for ________________________
Find tools that match your needs. Results will show up from Github, plugin repositories including the official WordPress Plugin Repository, as well as plugin-specific web sites.
Also, some existing extensions are showcased in the WooCommerce Extensions Store – they have been put through their paces, and hopefully have become more robust and feature-rich as a result.

Avoid Nulled Copies of WordPress Tools
Don’t just slap any ol’ code on your site though. Do your due diligence. Many people disagree with me on this, but please stay away from nulled versions of Woo tools. Unless you want to pay me later to remove malware from your site. To be fair, they don’t all have malware, and there is a side to this that justifies their existence. I just don’t agree with it, ethically speaking.
Melinda Bartley suggests other reasons to avoid nulled tools in their article: 5 Reasons Why You Should Not Use Nulled WordPress Themes and Plugins
Reasons Existing Tool Benefits Might be a Moot Point
Maybe none of the reasons that existing tools can have value really matter to you.
Sometimes you just want to create a plugin for WooCommerce yourself. Whether that is to just do some minor custom changes or to create something more advanced for the masses to enjoy.
Maybe you are like me and you are wanting to learn WooCommerce on a deeper level. You want to tinker with some code for fun. Perhaps you are creating plugins for a client or writing code for use in a WooCommerce tutorial masterpiece that you are sharing on the Web.
Whatever the reason, this article will certainly help get you started.

Different Options for Extending WooCommerce
Like all things in life, you have options.
You could add code to functions.php or you could create a plugin. You could create a plugin with a plugin, or start with some blank files.
Let’s explore these three options now.
Option 1: Add Code to Functions.php in a Child Theme
First, let’s decide if a plugin is even needed. Maybe you could add your code to functions.php in your child theme. I talked about this in brief in my most recent published article: Add a WooCommerce Product Enquiry Form. In fact, much of what I am covering in this article was discussed there to some extent.
To know if using functions.php will suffice I have a couple of questions for you.
Question 1: Is your custom code theme-specific?
If the code you are writing can not be used with any other theme, it makes sense to simply add it to the functions.php of the theme (well, the child theme – see below).
If the code is specific to Woo, but not the theme, a plugin is likely a better choice. That way, to use it elsewhere, you can upload and activate the plugin (or, copy the code over to another child theme lazy bones). Just kidding, you’re not lazy, you’re in a hurry. The kids will be home soon, the dog needs a walk, and you just don’t have time to create a stinking plugin.
Creating a plugin is easier than you might think though. Stick around for the duration to see for yourself.
If you are adding the code to the theme, use a child theme at least. If you are using a plugin, you may skip the next question.
Question 2: What is your theme structure?
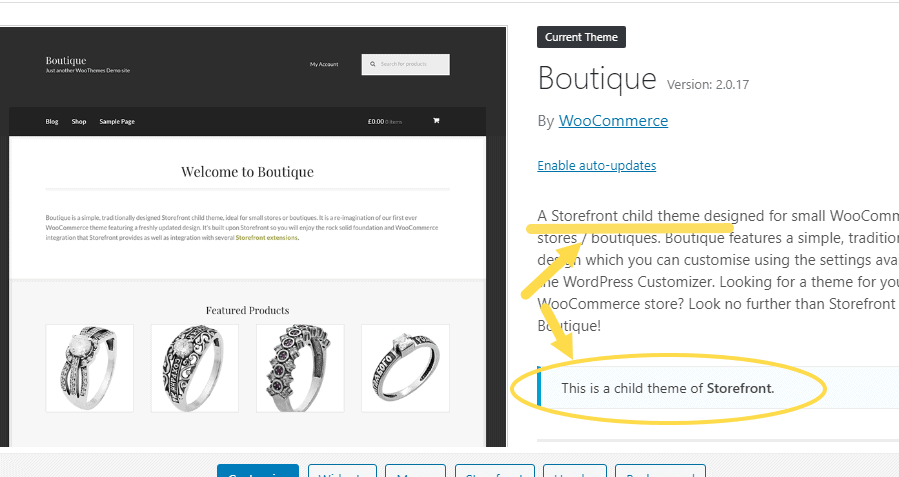
More often than not, when I work on a client site that uses WooCommerce, they have a child theme that extends the default Storefront framework.
Are you using a child theme (even if the parent theme is not Storefront)? To find out, head to Appearance >> Themes in the WordPress Dashboard. Hover over the theme that says Active, and click Theme Details. You should see something similar to the screenshot below.

You don’t want to add code to the functions.php file of a parent theme because when updates are made to the theme, that file will be overwritten. That’s why it matters if a child theme is in use.
Do you still want to figure out this plugin thing? Good, let’s move on.
Option 2: Create a Plugin With a Plugin
When I stopped adding code to the parent theme’s functions.php file in my rookie days, I jumped right into creating plugins. I skipped the whole child theme approach. I was never extending styles or layout really, so a child theme didn’t make sense for me. Plus, I was always doing things that weren’t theme-specific.
However, when I looked at the official WordPress Plugin Developer Handbook, I felt overwhelmed very quickly. I was afraid that I wouldn’t get the file structure right among other things.

I wanted an automated way back then. The WordPress Plugin Boilerplate Generator was (and is) a valid option, but the resultant files were over my head too. Besides, I felt it important to understand the Handbook before abstracting the manual process away with a boilerplate. But still, it was all too much. I was just going one baby step past using the functions.php of a core WordPress theme after all.

Pluginception Offers a Quick and Dirty Way to Create a Plugin

To satisfy the need to spin off quick plugins, without a deep understanding of the file structure, I began using Pluginception. Thanks Otto.
Perhaps that’s where you’re at in the plugin-creation game, so let’s explore that here now.
This tool helped me understand:
- that only one simple file is needed to create a plugin
- that the header requirements can be satisfied easily to qualify it as a plugin
- that creating plugin slugs unique across the globe is extremely important
- and that with one false move, I can take down my site.
Inherent Risks When Using Pluginception
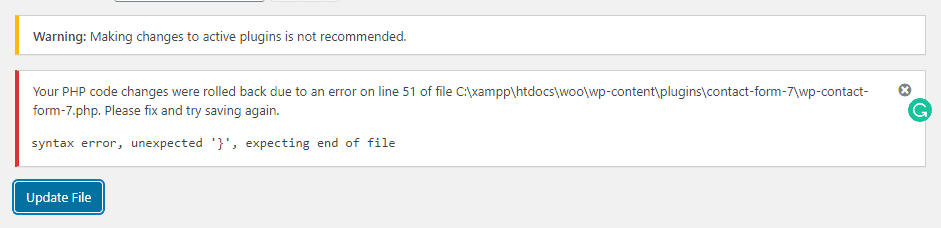
If you’re going to type or paste in code into the Plugin Editor screen of the WordPress Dashboard, and click the Update File button, be sure the code is flawless. You may take down the site on the front-end, and possibly even the back-end.
WordPress does have measures in place nowadays to make breaking your site with invalid PHP less likely, but it’s still possible. And with this WordPress safeguard, you sometimes will lose some perfectly good code. Option 3 below is a much better choice for these reasons.

If you break the site, having access to the file system directly with Secure File Transfer Protocol (SFTP) software (or the CPanel File Manager) is really valuable. It can save a call to tech support. You can just rename or delete the plugin from the server to deactivate the offending code. And you can loosen the tightened muscles in your stomach and throat that much faster.
In terms of losing code that was written freehand in the Dashboard when WordPress saves you from breaking your site, coding from your computer provides a much-appreciated backup.
If you are still wanting to go the Pluginception route:
- In your WordPress Dashboard, go to Plugins >> Add New
- On the right side in the Search plugins… box type: pluginception
- Click Install Now, then Activate
- Then go to Plugins >> Create a new Plugin
- Give it a name at a minimum
- Click the Create a blank plugin and activate it! button
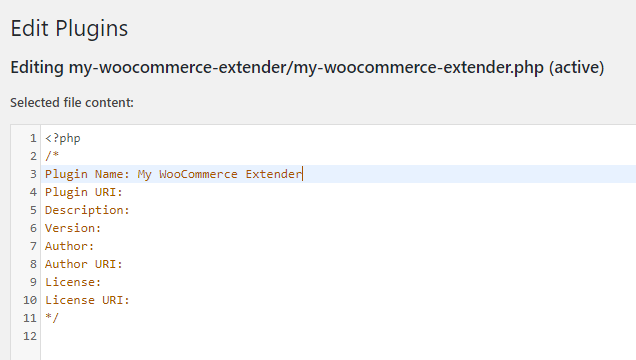
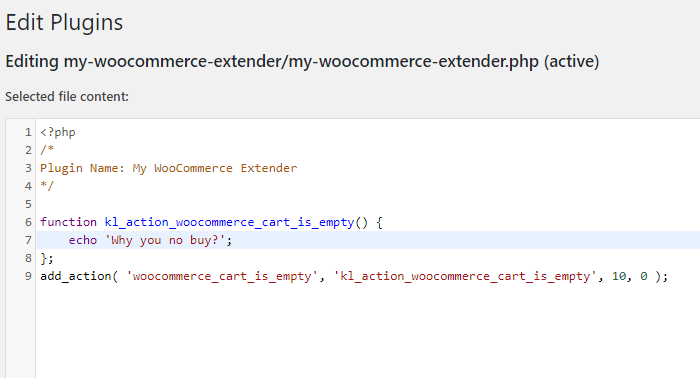
Pluginception will then bring you right into the Plugin Editor screen for your new plugin.

If you didn’t specify a Plugin Slug, it will be created for you automatically.
Importance of a Unique Plugin Slug
It’s important that the plugin slug is unique across the global WordPress plugin repository.
But what is the plugin slug?
Say I created a plugin called: My WooCommerce Extender using a common slug/folder/file naming approach. I would create a file called: my-woocommerce-extender.php within a folder called: my-woocommerce-extender.
The folder name, in this case, is the Plugin Slug. Even though I am not using this plugin in production it can not exist at:
wordpress.org/plugins/my-woocommerce-extender/
If it does exist there, WordPress will attempt to overwrite it with that plugin during an update.

Option 3: Start From Blank Files for Your New Plugin
OK, this is where the rubber meets the road. Perhaps you read all the way through and acknowledged the alternate methods and the possible caveats, and decided this was the route to go. Maybe you skipped directly here because you don’t have time to waste.
Either way, let me take the mystery out of creating a WordPress plugin before I discuss anything more advanced.
To qualify as a plugin that WordPress will recognize, you simply need:
- one file folder (preferably, but you can do without the folder), and one file within that folder – generally these have the same name but they don’t have to
- a plugin slug that is unique across the global WordPress plugin repository
- one line in the Header section of the plugin file
- plus, some sort of function that does something


A Free Popular Code Editor by Microsoft
Microsoft isn’t just famous for the Windows Operating System and its predecessor MS-DOS. They proudly (I assume) deliver to us Microsoft Office, Skype, the Xbox, and a free code editing tool called VSCode.
If you are in need of a good code editor, I highly recommend downloading VSCode. Mac, Windows, and Linux versions are available.
Eventually, my guess is that you will agree it’s worth exploring, for reasons that may not seem obvious initially. If you have ever hand-coded in Notepad or TextPad, VSCode may scare you at first. It did me.
But, it’s a beautiful tool that is brilliant for coding. Check YouTube for some recent how-tos. It’s worth the effort to learn it. If you are using another editor though, that’s cool too.

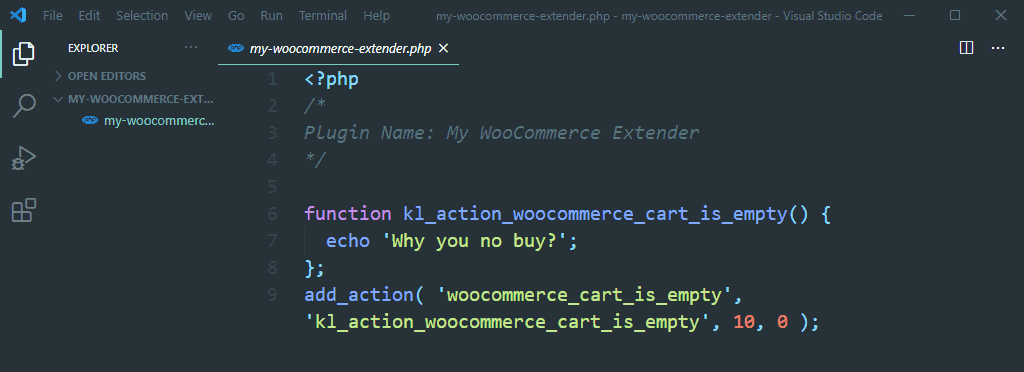
If you do plan to use VS Code, you can create a folder with your plugin slug somewhere on your computer. Then, right-click the folder and click Open with Code.
You can close the Welcome screen on the right side. On the left, click the New File icon overlayed on top of your folder name in the VS Code Explorer window (the Explorer can be toggled with Ctrl+B or Command B if you don’t see it). Name it the same as the folder, but with a php extension.

The First Lines of Code When Creating a Plugin for WooCommerce
I could not do the official documentation for writing a WordPress plugin, or writing a WooCommerce extension any justice but there are a couple tips I would like to share.
Header Requirements for a Plugin
The text added to the header of the main plugin is very important, as documented in the Header Requirements of the plugin handbook.
If you are just writing this plugin for yourself and you took care to name the folder and main plugin file uniquely as described above, you are almost ready to have a working plugin.
At the very minimum, you will need to include the following in the header of your plugin.
/**
* Plugin Name: YOUR PLUGIN NAME
*/
Of course, replace YOUR PLUGIN NAME with, well, your plugin name.
Again, in my example, my plugin name is My WooCommerce Extender, the folder is my-woocommerce-extender and the main plugin file is my-woocommerce-extender.php.
From here you can technically just paste in the same code you might have in the functions.php file of a child theme, but let’s go a bit further.
Stop Data Leaks With This Plugin Code
Your plugin files are essentially browsable files on your website. They get uploaded to /wp-content/plugins/
So, if my site was example.com, my main plugin file can directly be accessed by visiting:
example.com/wp-content/plugins/my-woocommerce-extender/my-woocommerce-extender.php
Now, this doesn’t always matter, but it can open up data leaks. So to prevent direct access and data leaks you can include the following code at the top of every plugin file. In our case, we only have one plugin file, the main one.
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}This code, combined with the simple header, gives us:
<?php
/*
Plugin Name: My WooCommerce Extender
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}You don’t need the closing ?> PHP tag in WordPress plugin files but it doesn’t hurt to include it either.
Check if WooCommerce is Active Before Running Your Code
Since you are creating a plugin that extends WooCommerce, it doesn’t make sense to run it if WooCommerce isn’t even active.
Most of the time you will be hooking into a function that is provided by core Woo code. If Woo isn’t active that code can’t be hooked into, and there will be an error.
So, you can run an if-check first before running your code so that it fails silently if Woo isn’t active.
There are a few different ways to do this, like checking if the PHP Class exists for woocommerce, but here is the method described in the Woo documentation.
/**
* Check if WooCommerce is active
**/
if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) {
// Put your plugin code here
}This code assumes that the WooCommerce plugin is installed in a folder called woocommerce which 999 times out of 1000 it will be.
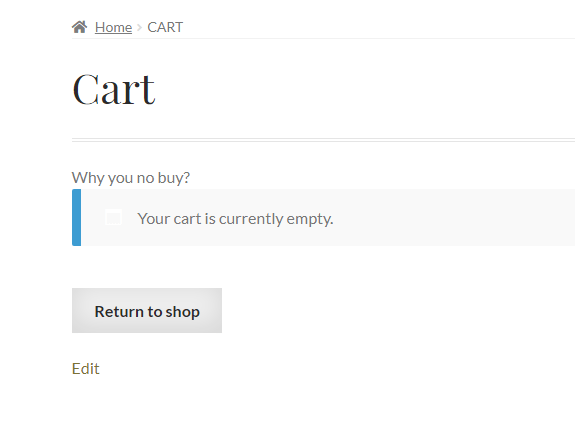
To extend our code with this check, and include the silly sample function where we make a comment on the cart page if the cart is empty, use the code below:
<?php
/*
Plugin Name: My WooCommerce Extender
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
function kl_action_woocommerce_cart_is_empty() {
echo 'Why you no buy?';
};
if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) {
add_action( 'woocommerce_cart_is_empty', 'kl_action_woocommerce_cart_is_empty', 10, 0 );
}You can see how we included the add_action statement within the if-check. You can add additional add_action statements in there as well, and the accompanying functions won’t trigger unless Woo is active. Cool, right!?
That’s it from me. I hope this helps you get started with creating a WooCommerce plugin. Let me know what project you are working on in the comments below. Ciao for now.