Customer reviews provide important information to potential buyers in your WooCommerce store. However, displaying dates next to reviews may not always be necessary or desirable. In this article, we will show how you can easily remove dates from reviews, allowing your visitors to focus on the content of the reviews themselves. Let’s get started.
Basics
In order to hide dates from reviews in WooCommerce, you will need to add custom CSS rules to your website. CSS stands for “Cascading Style Sheets”. It is a computer language for laying out and structuring web pages in WordPress.
Don’t worry if you don’t have any programming skills. It will be a very small CSS snippet with just two lines that you could simply copy and paste:
.woocommerce-review__published-date {display:none;}
.woocommerce-review__dash {display:none;}There are different ways of adding custom CSS in WordPress that depend on which theme you are using in your store. Therefore, the first step is to decide how to add custom CSS rules to the WordPress theme installed on your website.
Step 1: Decide How to Add Custom CSS to Your WordPress Theme
Let’s see what are the possible ways to add a custom CSS to your website.
The first approach is to use settings of your active WordPress theme. Many themes provide an option to add custom CSS rules via settings.
The second approach is to use a custom “style.css” file in the folder of a child theme. You can read more about child themes and why you should use one in the official WordPress documentation on child themes.
The third approach is to use a third-party plugin for adding custom CSS rules. There are many free plugins in the official WordPress catalog. You just need to pick one.

Step 2: Add CSS Rules to Remove Dates from Reviews in WooCommerce
Now, it is time to implement the CSS rules for removing dates from reviews in WooCommerce. We will show how to do it using each of the methods mentioned earlier. As you can see, there are two CSS rules that you need to add – one is to hide dates of reviews and the other one is to hide the dash between reviewers’ names and dates”
.woocommerce-review__published-date {display:none;}
.woocommerce-review__dash {display:none;}Method A – Theme Settings
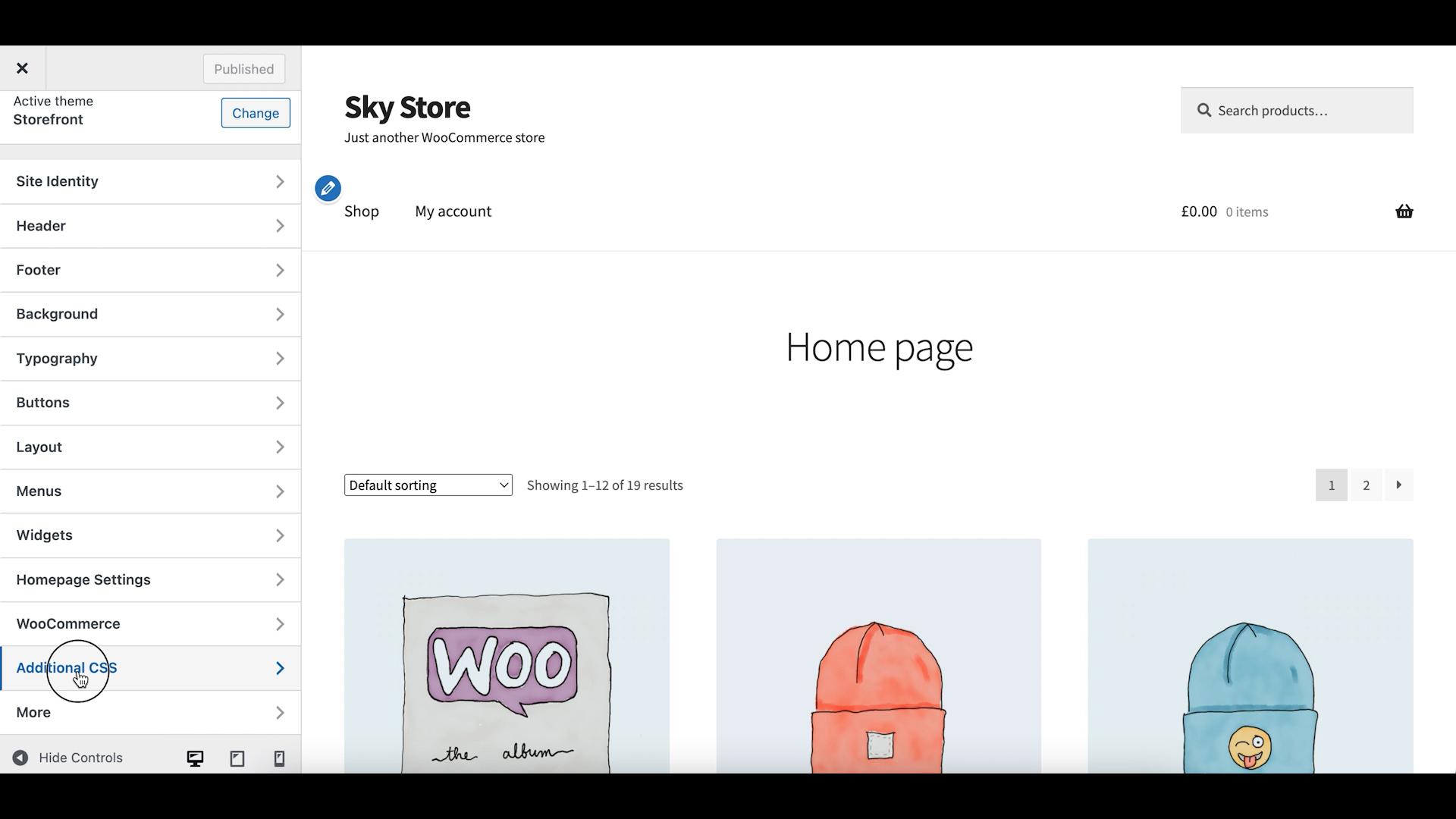
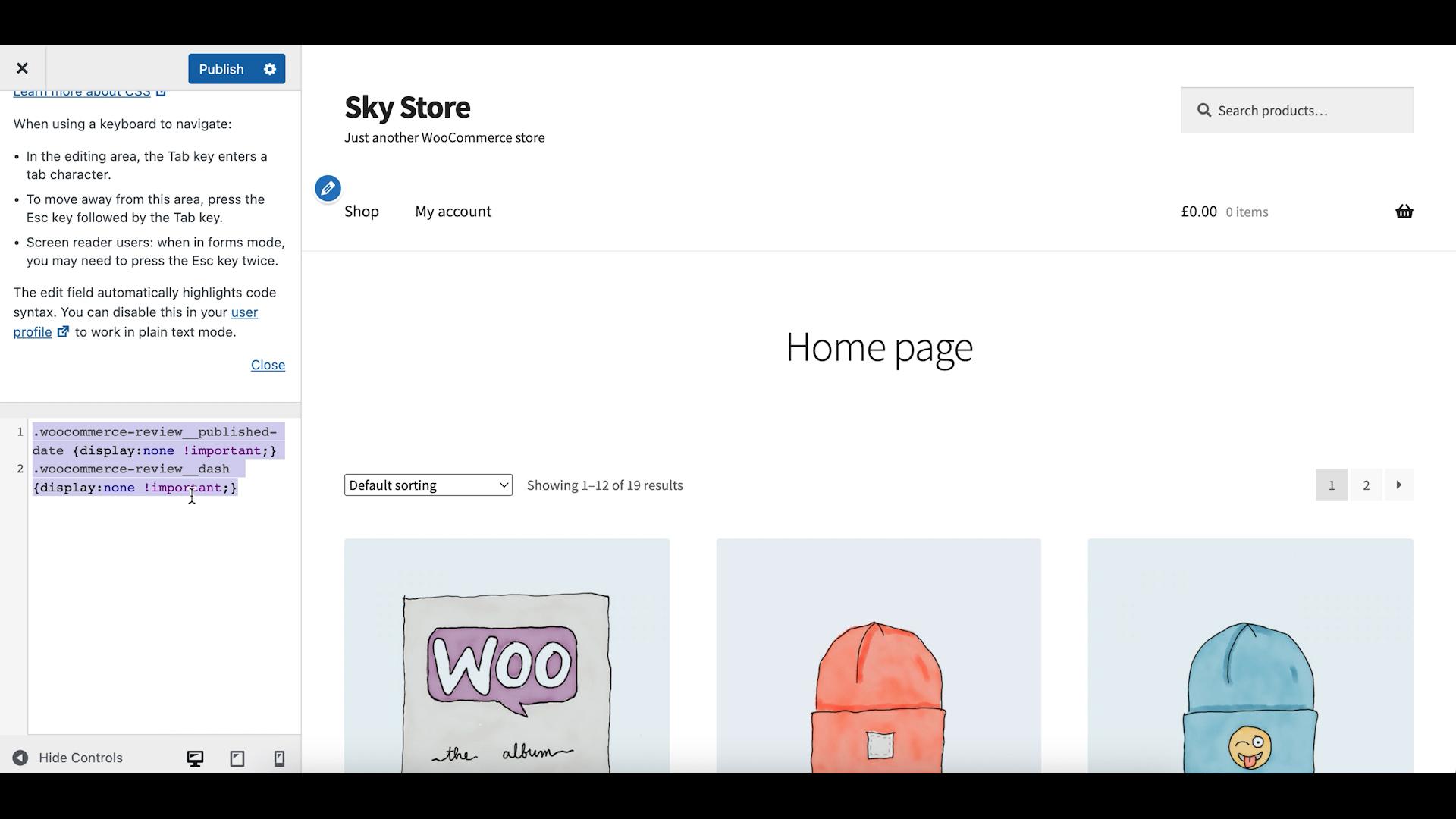
If your theme has an option for adding custom CSS rules, you can simply paste the CSS rules into that option, save the theme settings, and refresh the page.


Method B – Style.css in Child Theme
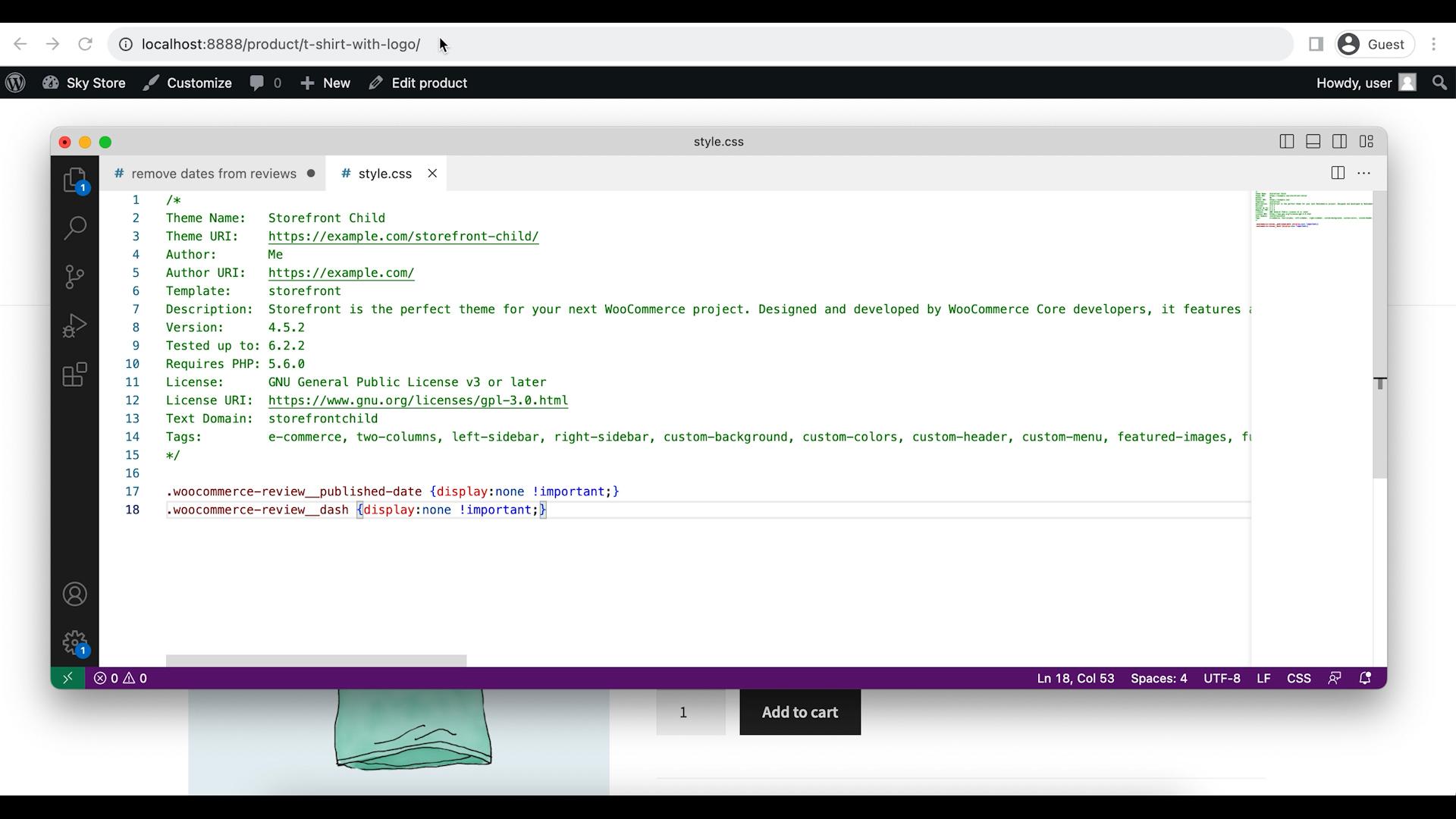
If you decide to add the custom CSS rules to the “style.css” file of your child theme, you need to insert them in the file and upload the file to your website. After that, you can refresh the page to see that dates are removed from the reviews in WooCommerce.

Method C – Custom CSS Plugin
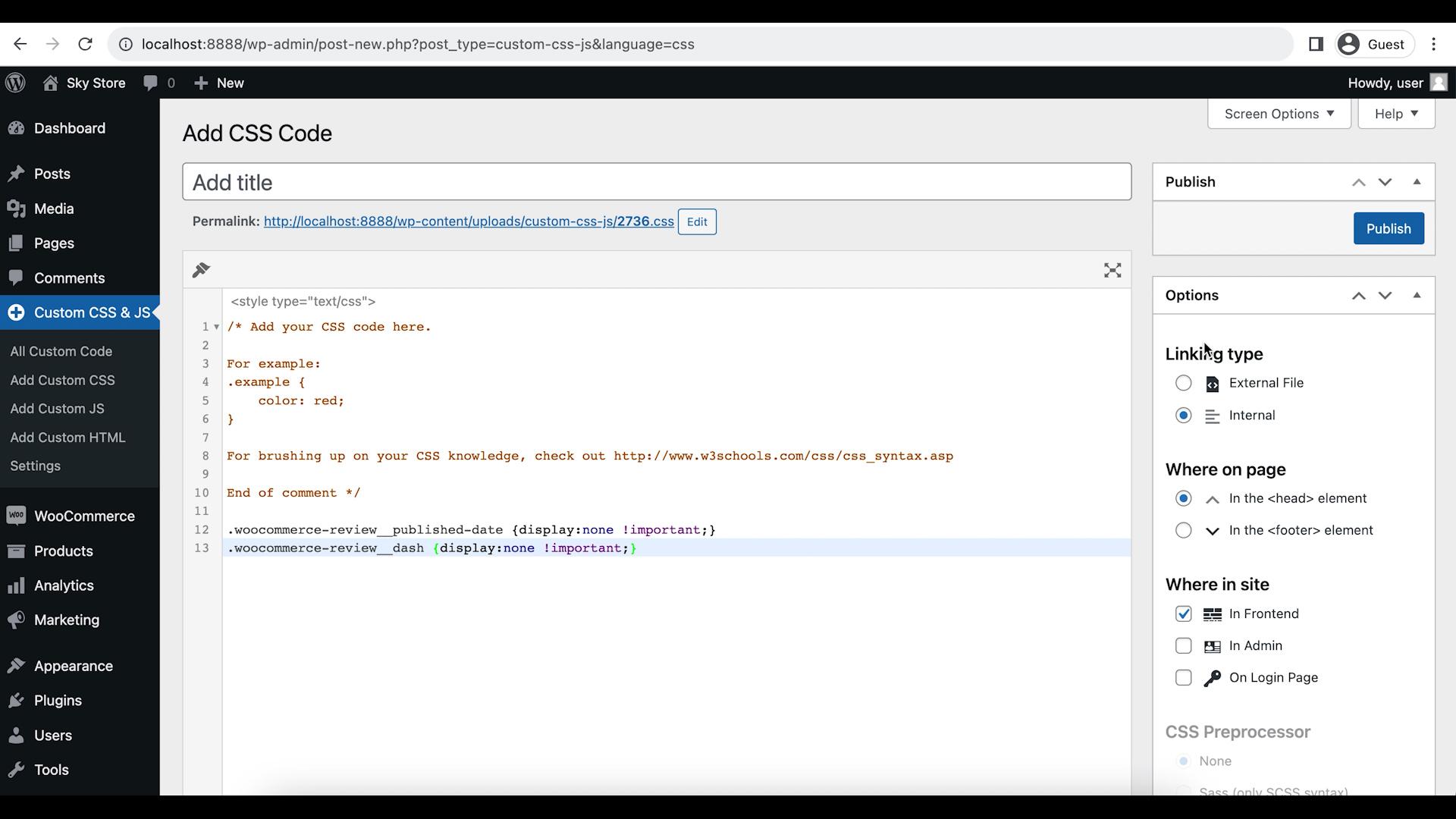
If you decide to use a third-party plugin for adding custom CSS, then you need to check documentation about using that plugin to understand where to put the CSS rules. After that, you should add the two CSS rules as shown on the screen.


Possible Problems
If you have any caching or performance optimization plugins installed on your site, it is strongly recommended to temporarily disable them. Otherwise, they might cause all kinds of weird issues and break your custom CSS rules. You should be able to enable the caching plugins again after verifying that your custom CSS rules for hiding dates from reviews in WooCommerce are working correctly.
Wrapping up
With just two lines of custom CSS, removing dates from reviews in WooCommerce becomes a straightforward task. By hiding dates of reviews, you can create a cleaner and more focused presentation of customer feedback. This allows potential buyers to concentrate on the content of the reviews without being distracted by specific dates. We hope that our video helps you to tailor the review display to match your store’s design and enhance the user experience.


4 replies on “How to Remove Dates from Reviews in WooCommerce?”
Hi Jin
I really like your blog posts. I am trying to figure out a way how to hide the date on when a question is asked or answered in the Q&A section.
I can edit the dates to all be the same day on the ones I want to hide, Like January 1, 1900. That way I can start of with some questions and answers already established without having to pick a date that they where entered. I have tried several things but cannot get the dates to go away.
Examples of the text that I would like to be hidden:
asked on January 1, 1900
answered on January 1, 1900
how do i remove review time please?
You will need to add a custom CSS rule for that.
Hi, thank you that works fine, i used it with a custom css plugin. Is there a way to display / hide a verification Button behind each Username who wrote a recension?