Customer reviews are a powerful way to build trust and credibility for your WooCommerce store. By showcasing reviews on your homepage, you can provide social proof and encourage visitors to explore your products or services further. In this guide, we’ll walk you through the process of displaying WooCommerce reviews on your homepage using the CusRev plugin.
Step 1: Install and Set Up the CusRev Plugin
Unfortunately, it is not possible to display reviews on a homepage with the WooCommerce plugin alone. Before you can display reviews on your homepage, make sure you have the CusRev plugin installed and configured on your WooCommerce store.
Log in to your WordPress admin dashboard.
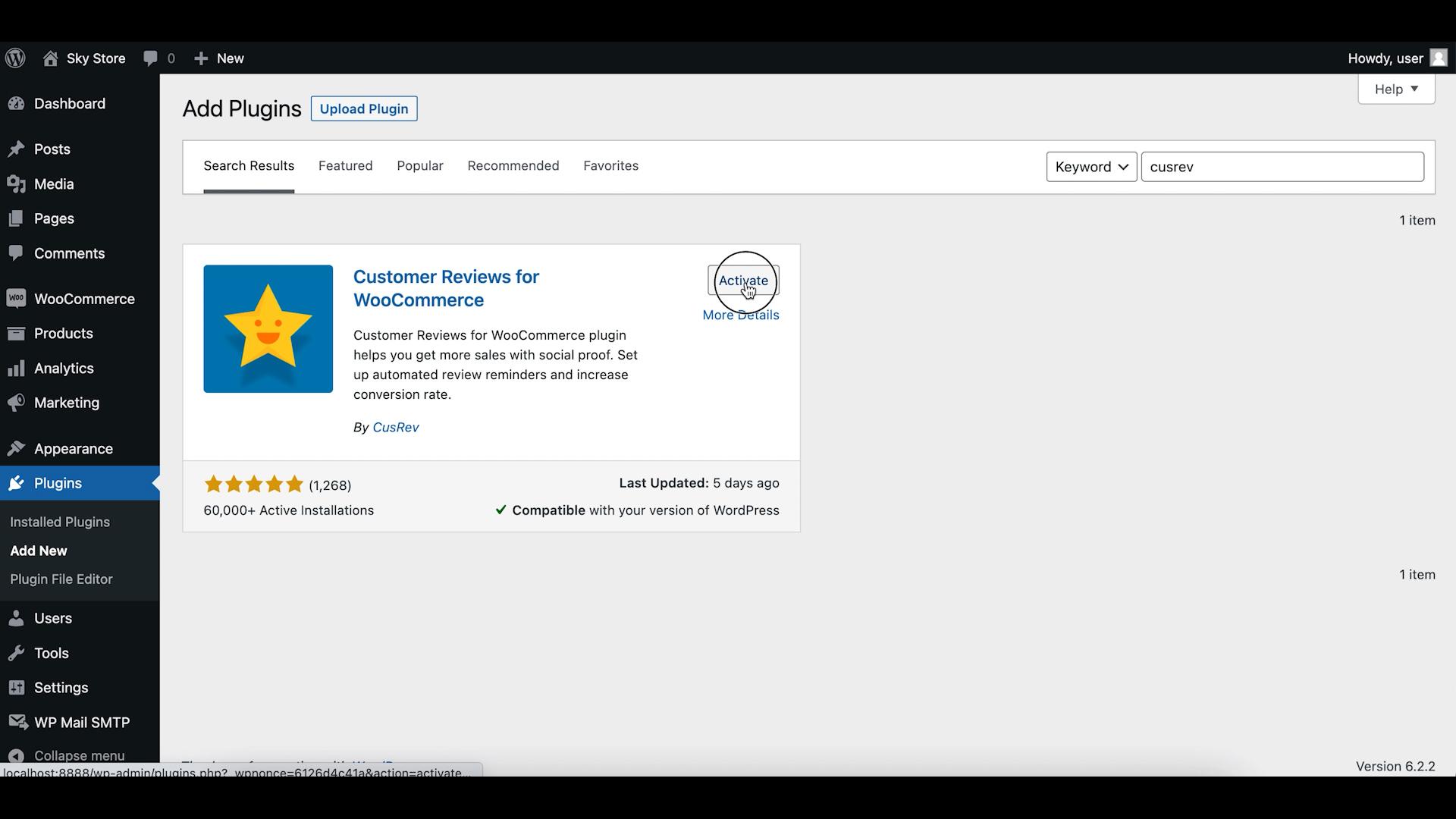
Navigate to “Plugins” and click “Add New.”
Search for “CusRev,” install the plugin, and activate it.
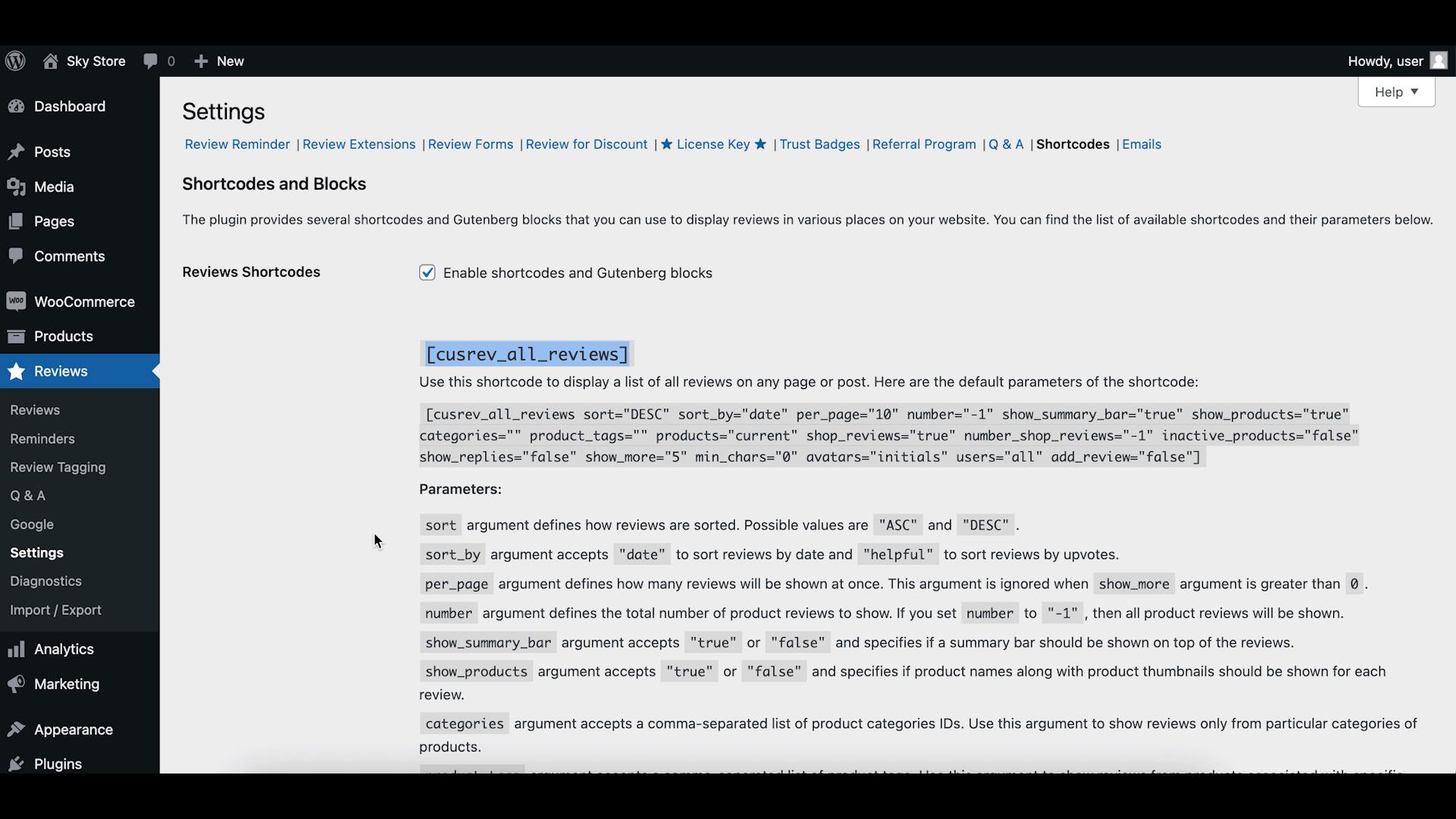
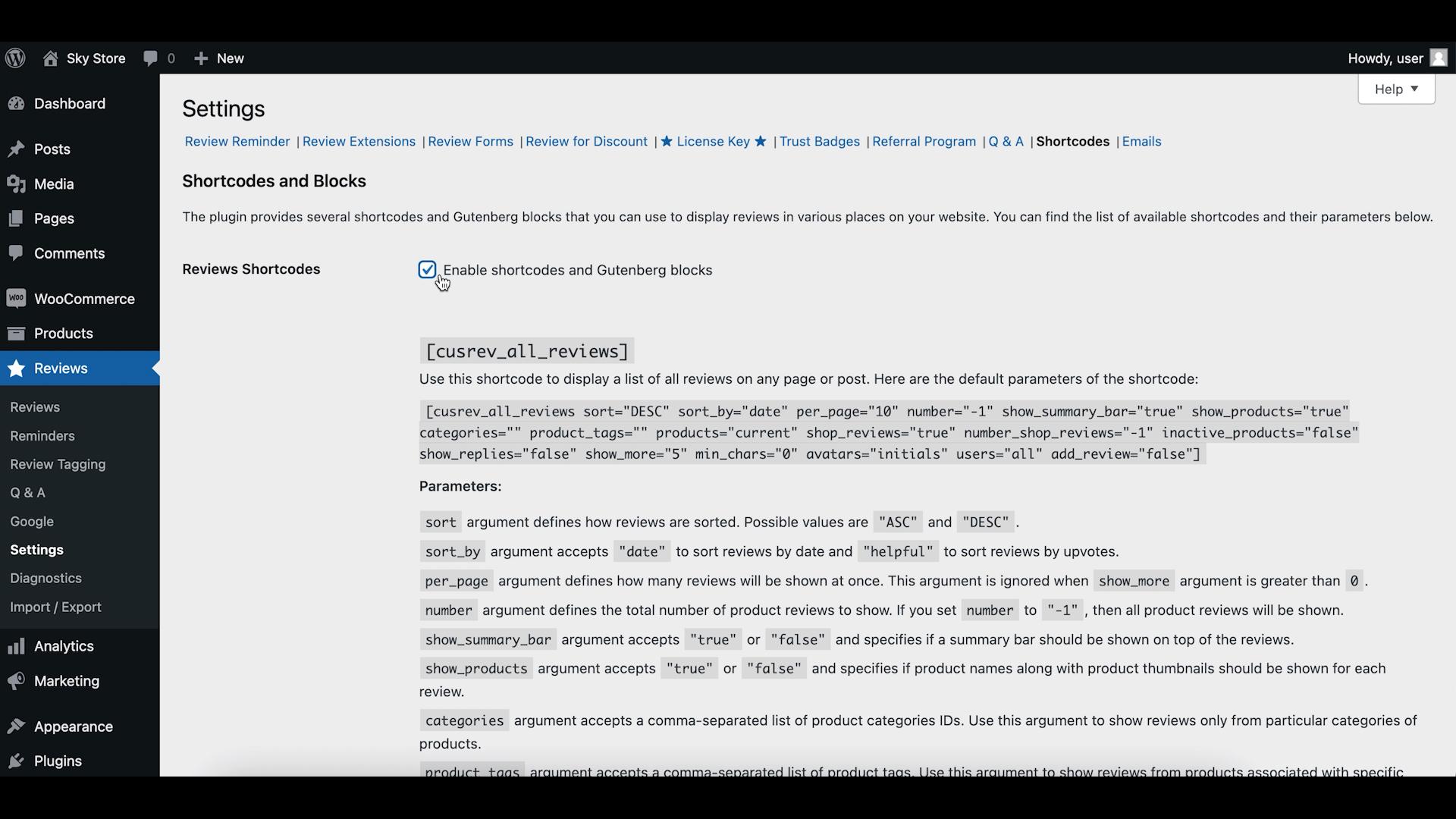
Next, configure the plugin settings to activate the checkbox for enabling the reviews shortcodes.
Step 2: Add CusRev Shortcodes to Homepage
CusRev provides shortcodes that you can use to display reviews in different formats, including on your homepage. Here are some common shortcodes to try:
List of Reviews
To display a list of reviews on your homepage, use the [cusrev_all_reviews] shortcode. You can insert this shortcode into a widget or directly into your homepage’s content. 
Review Grid
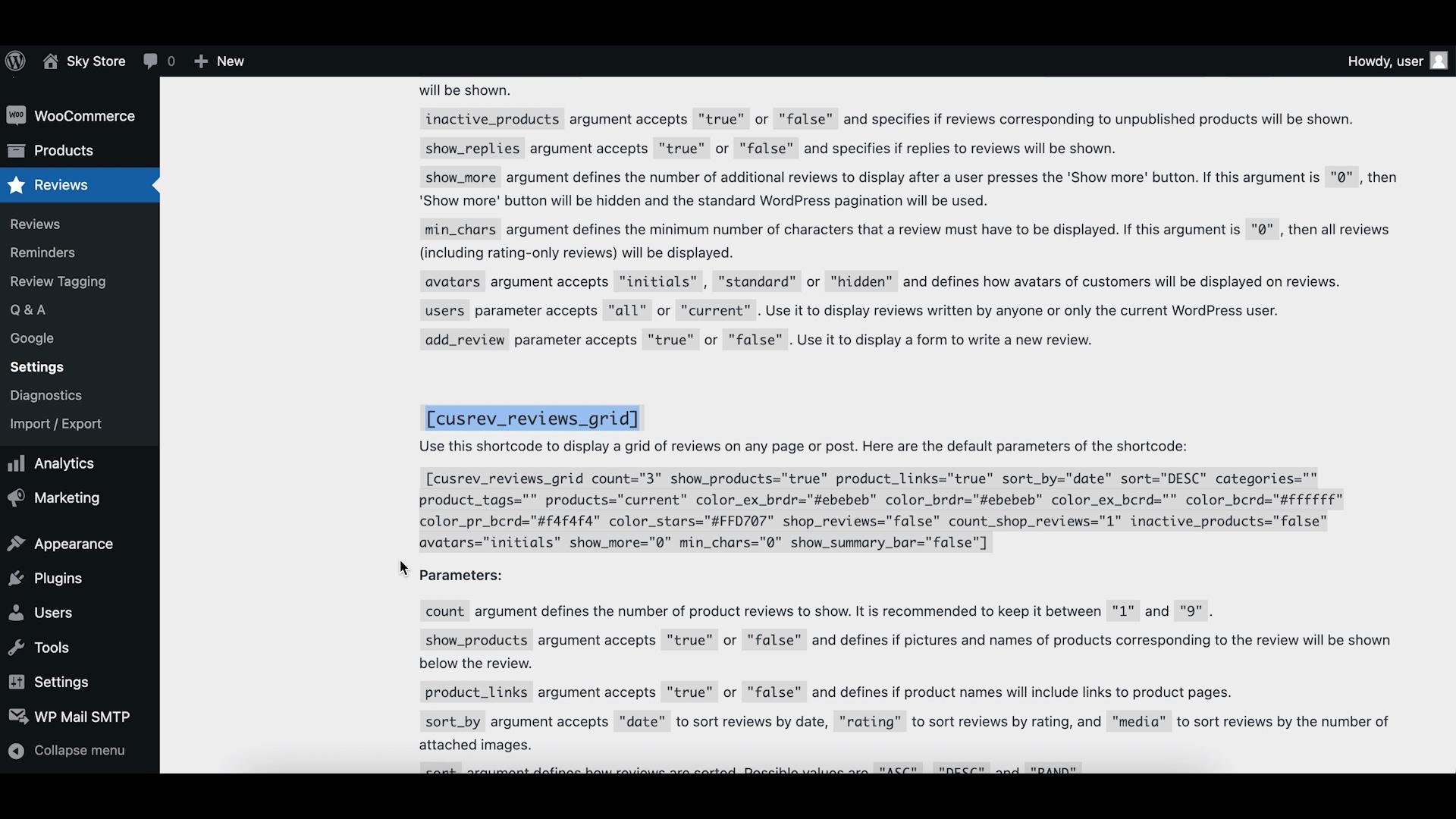
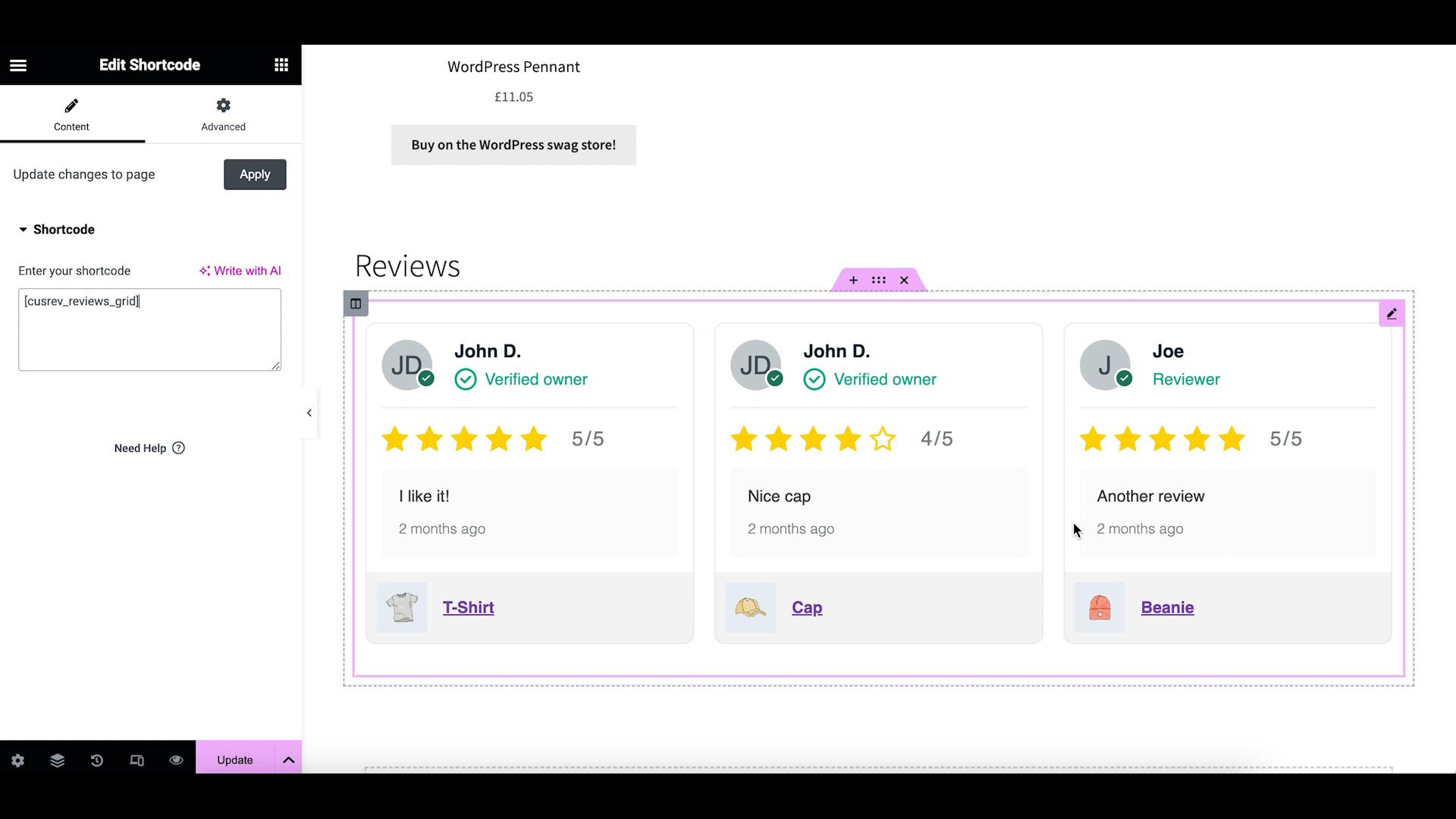
To display a grid of reviews with photos in a masonry layout on your homepage, utilize the [cusrev_reviews_grid] shortcode. This can provide a quick overview of your reviews along with media files uploaded by reviewers. 
Reviews Slider
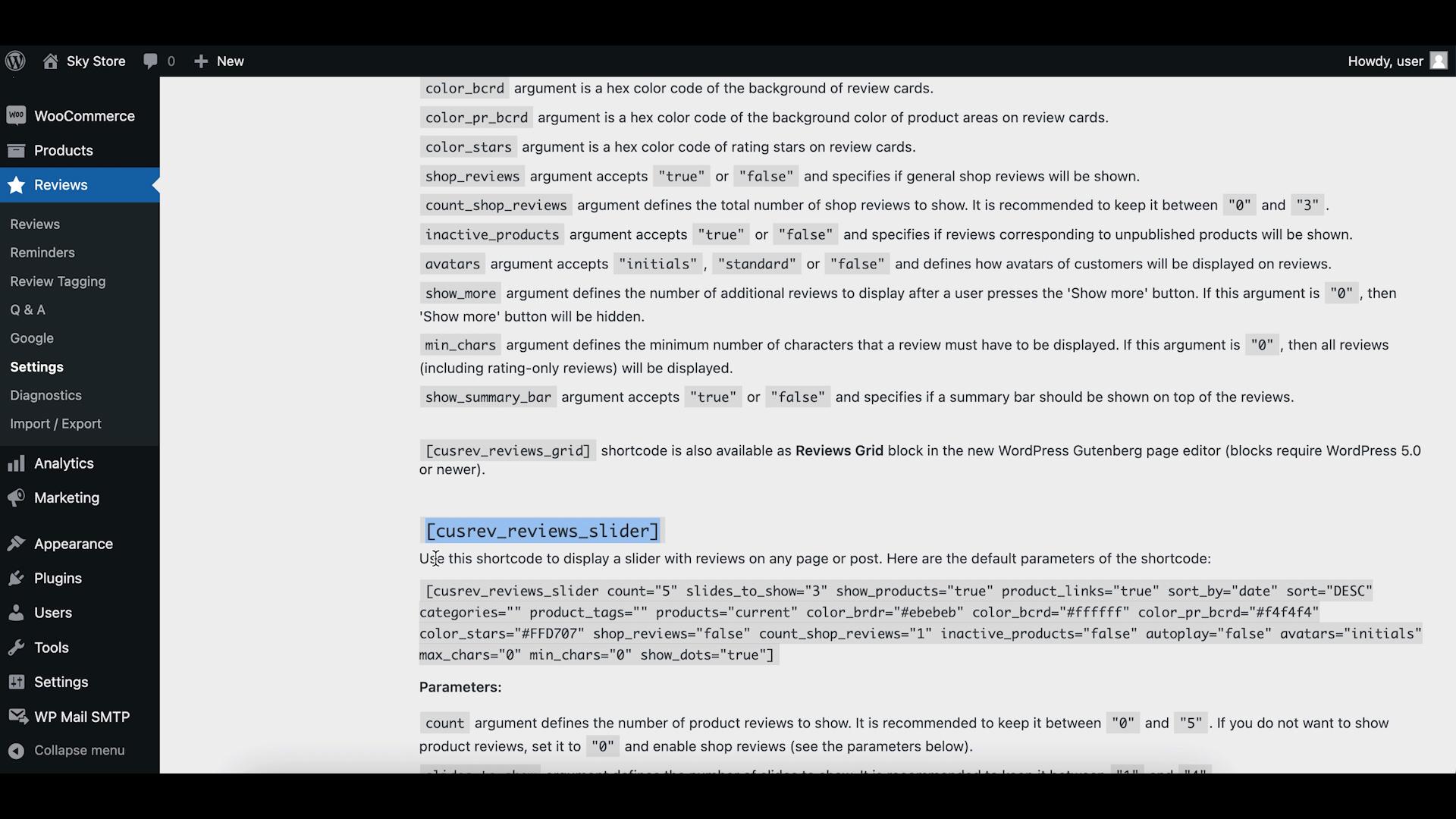
If you prefer a dynamic review slider on your homepage, use the [cusrev_reviews_slider] shortcode. This shortcode creates an interactive slider with customer reviews. 
Step 3: Insert Shortcodes into Your Homepage
After choosing the shortcode that best suits your needs, you can insert it into your homepage.
Edit the homepage on your WordPress homepage using a page builder of your choice. In this tutorial, we will use Elementor page builder. Place the selected CusRev shortcode at the desired location within your homepage’s content.
Customize the shortcode by adding attributes, such as the number of reviews to display or specific filtering criteria.
Save your homepage changes and preview it to ensure that the reviews are displayed as intended.
Step 4: Customize Styling (Optional)
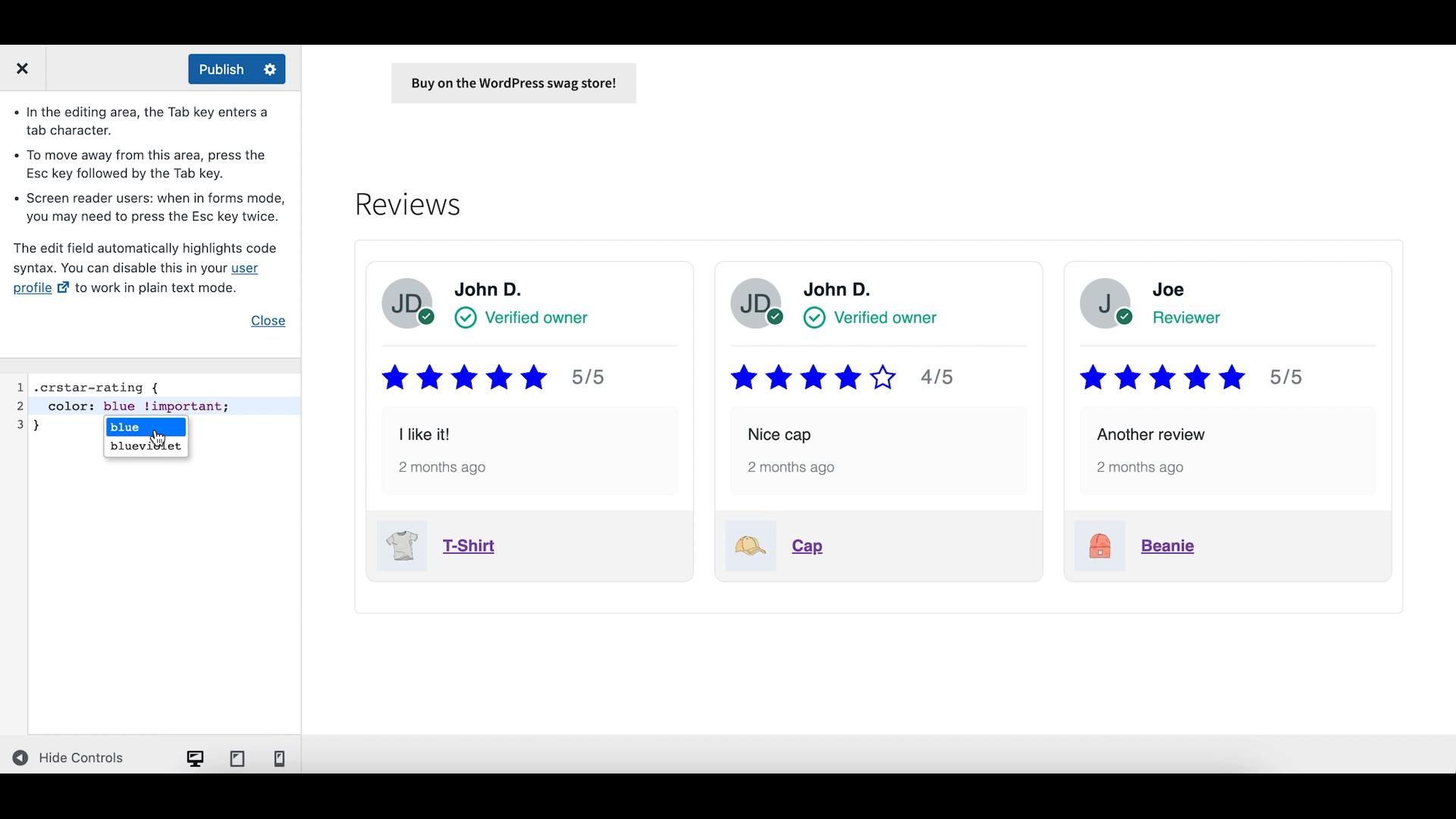
Depending on your WordPress theme, you may want to customize the styling of the displayed reviews to match your homepage’s design. This may require some CSS adjustments.
Wrapping up
By following these steps, you can easily display WooCommerce reviews on your homepage using the CusRev plugin. Keep in mind that the specific implementation may vary depending on your WordPress theme and the CusRev plugin’s features, so refer to their respective documentation for detailed instructions.






4 replies on “How to Display WooCommerce Reviews on Homepage?”
Hi,
Is there a way to display customers’ uploaded media (images) on the reviews slider?
No, not yet but it is in our development pipeline for the new versions of the plugin 🙂
My website will only display the reviews to customers logged in, I want it to display reviews for everyone at all times regardless if they are a guest or logged in, is this possible?
Reviews are always displayed to everyone regardless if they are a guest or logged in. Could you try to temporarily activate any official WooCommerce or WordPress theme and check if it will help to resolve the issue?