Online reviews are essential for businesses of all sizes as they build trust, increase credibility, and influence potential customers’ buying decisions. A reviews slider is a great tool for displaying customer testimonials in an attractive way. In this article, we’ll take a detailed look at how to add and customize a review slider.
Video version of the post:
Reviews plugin
For the purposes of this tutorial, we will use the plugin called CusRev, which is a short form for Customer Reviews for WooCommerce. It is a free plugin that is developed and maintained by our team.
Step 1: Install and activate the CusRev plugin
The first step is to install and activate the CusRev plugin on your WooCommerce website. To do this, go to your WordPress dashboard and select Plugins > Add New. Find “CusRev” then click “Install Now” and then “Activate”.
Step 2: Get customer reviews
Hopefully, you should already have some reviews in your WooCommerce store that you could showcase with the slider. If not, you could use the reviews collection functionality of the CusRev plugin to start receiving new reviews from your customers on autopilot. You can learn more about it in our other video about
Review Reminders in WooCommerce
Step 3: Enable reviews shortcode
It is very easy to add a reviews slider to your WooCommerce website using a shortcode. To do this, copy the shortcode provided by the CusRev plugin and paste it on the page or post where you want the review slider to appear.
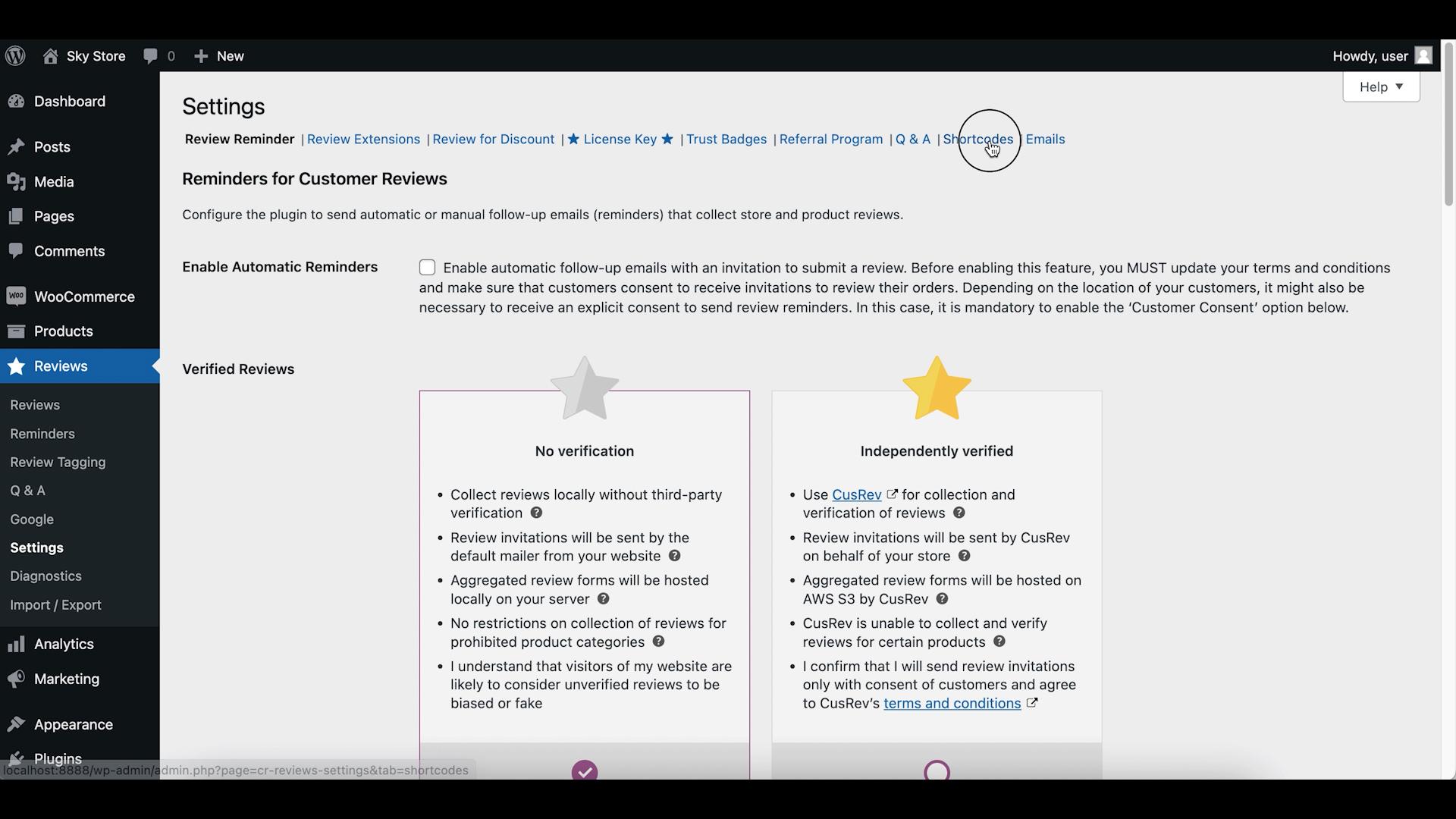
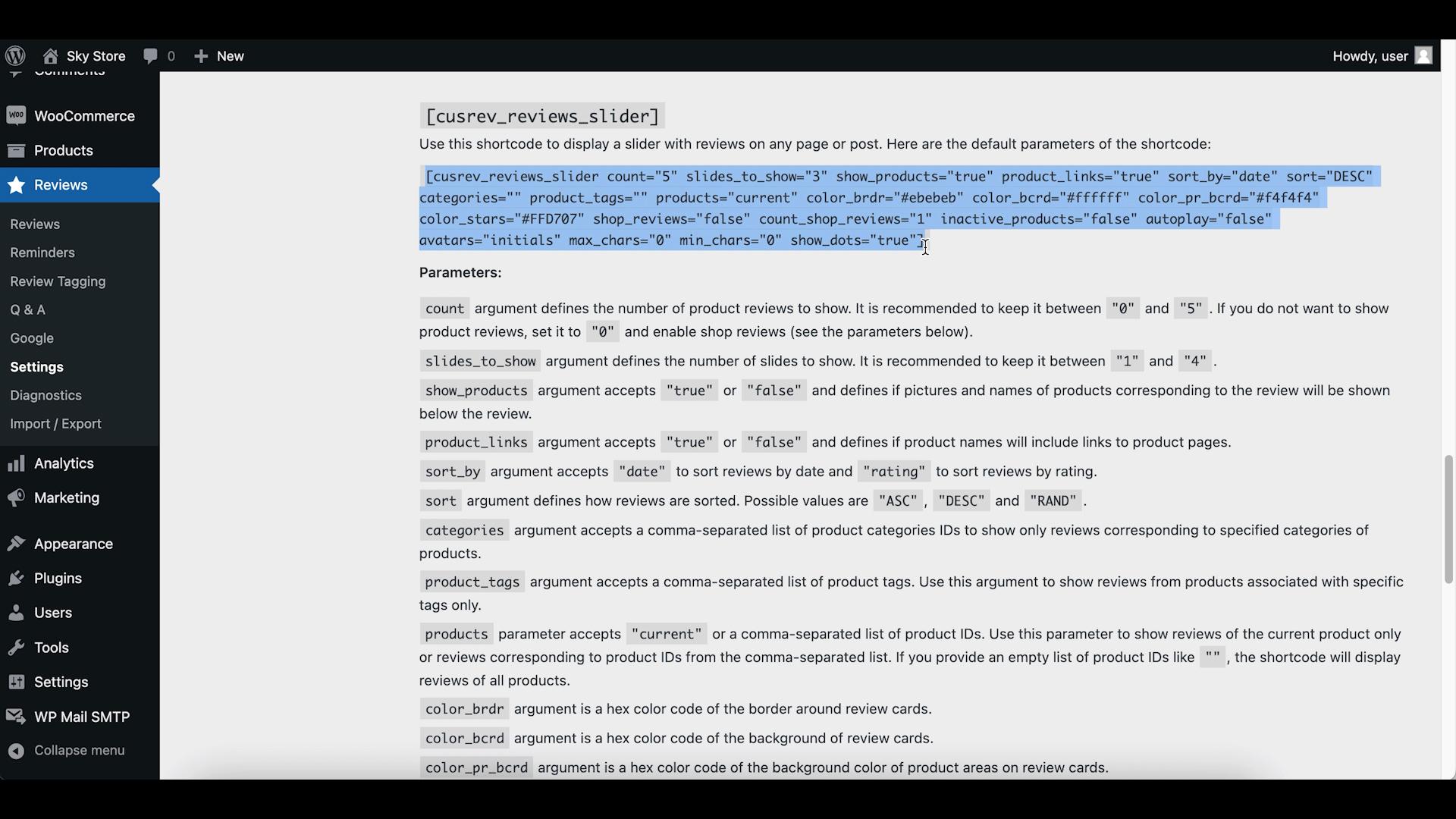
Detailed information about the shortcode and available parameters can be found on the “Shortcodes” tab in the plugin’s settings. Please make sure to enable the “Shortcodes” checkbox there.
Step 4: Add a reviews slider shortcode to a page
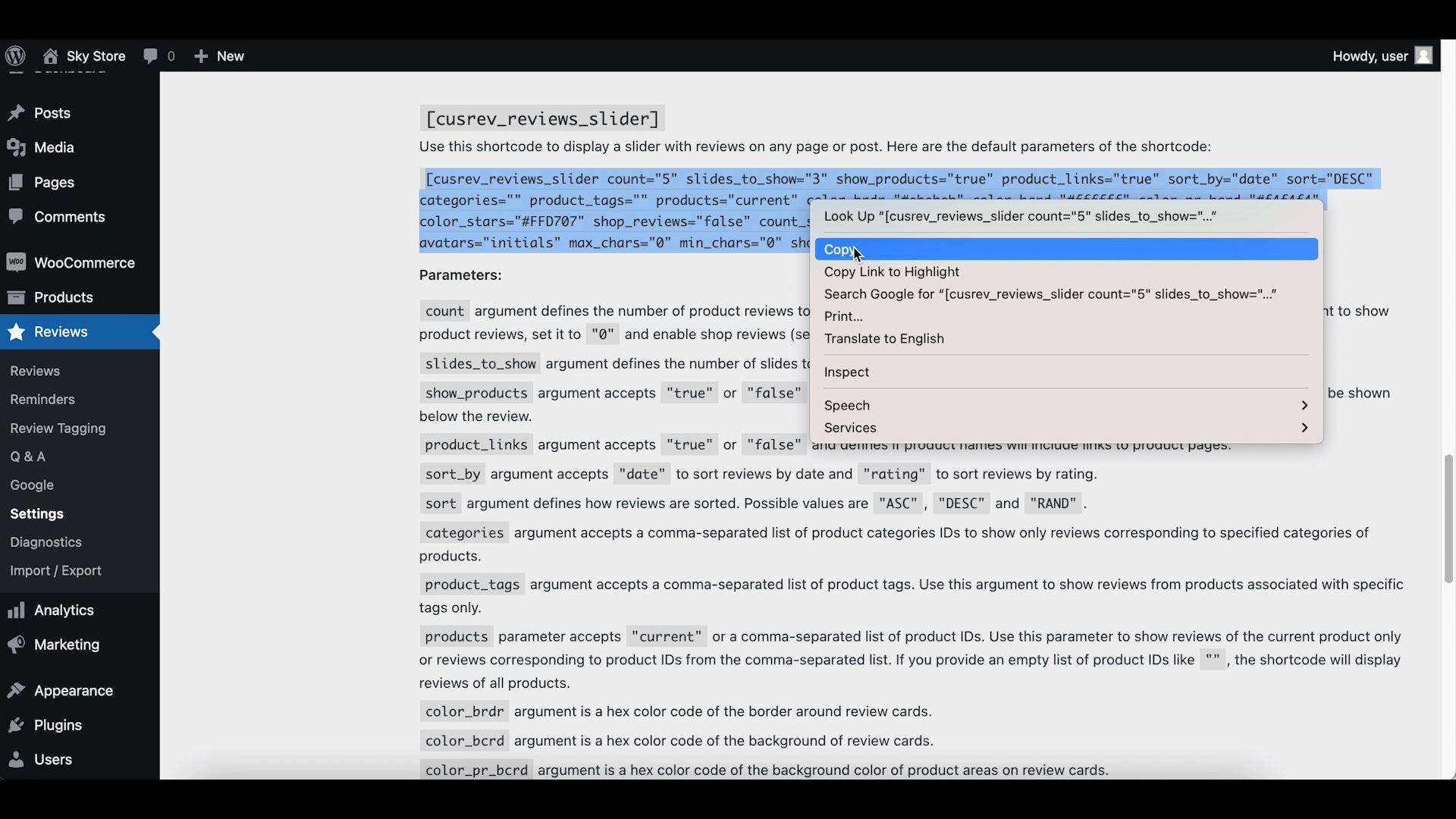
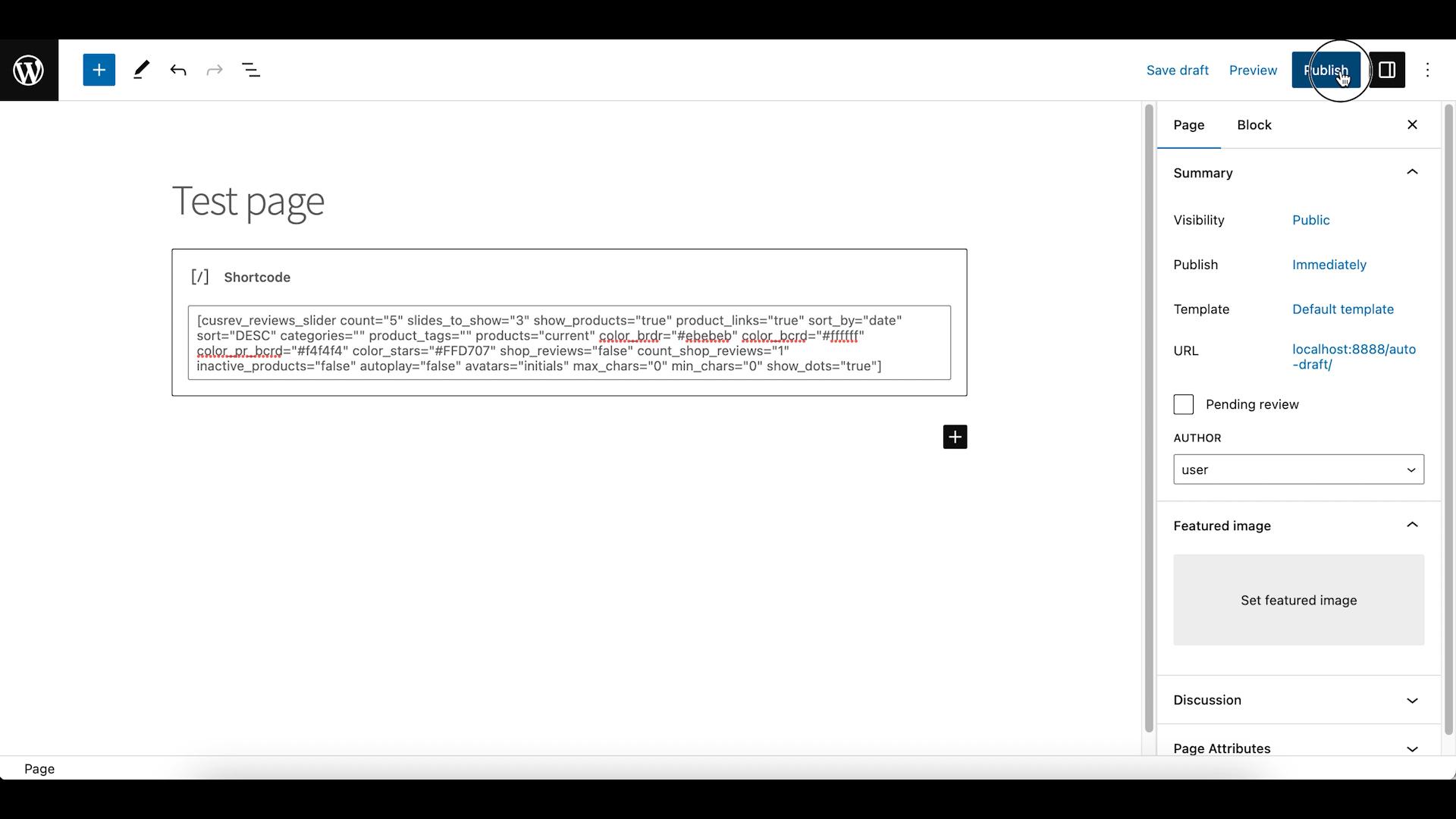
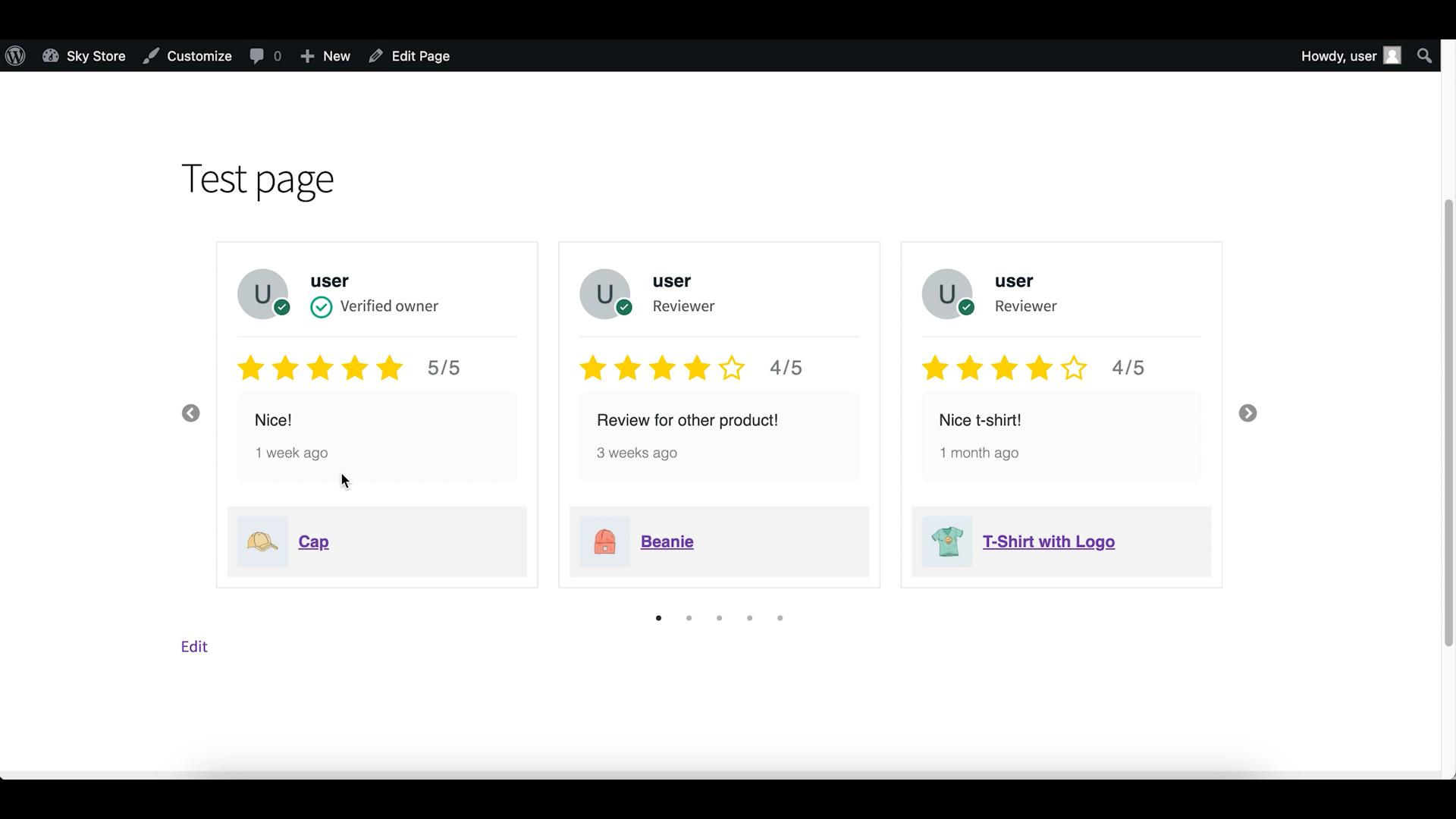
Let’s see how to add a reviews slider on a page in WordPress. Choose a page where the slider should be displayed, copy the shortcode from the settings page, and paste it to the place you want the review slider to appear.
Once you have added the shortcode, you can customize the reviews slider by adjusting the default shortcode parameters. You can choose the layout and slider design of your reviews, as well as the reviews you want to display. You can also choose whether to display the product thumbnails or just the reviews text.
Reviews slider shortcode with Elementor
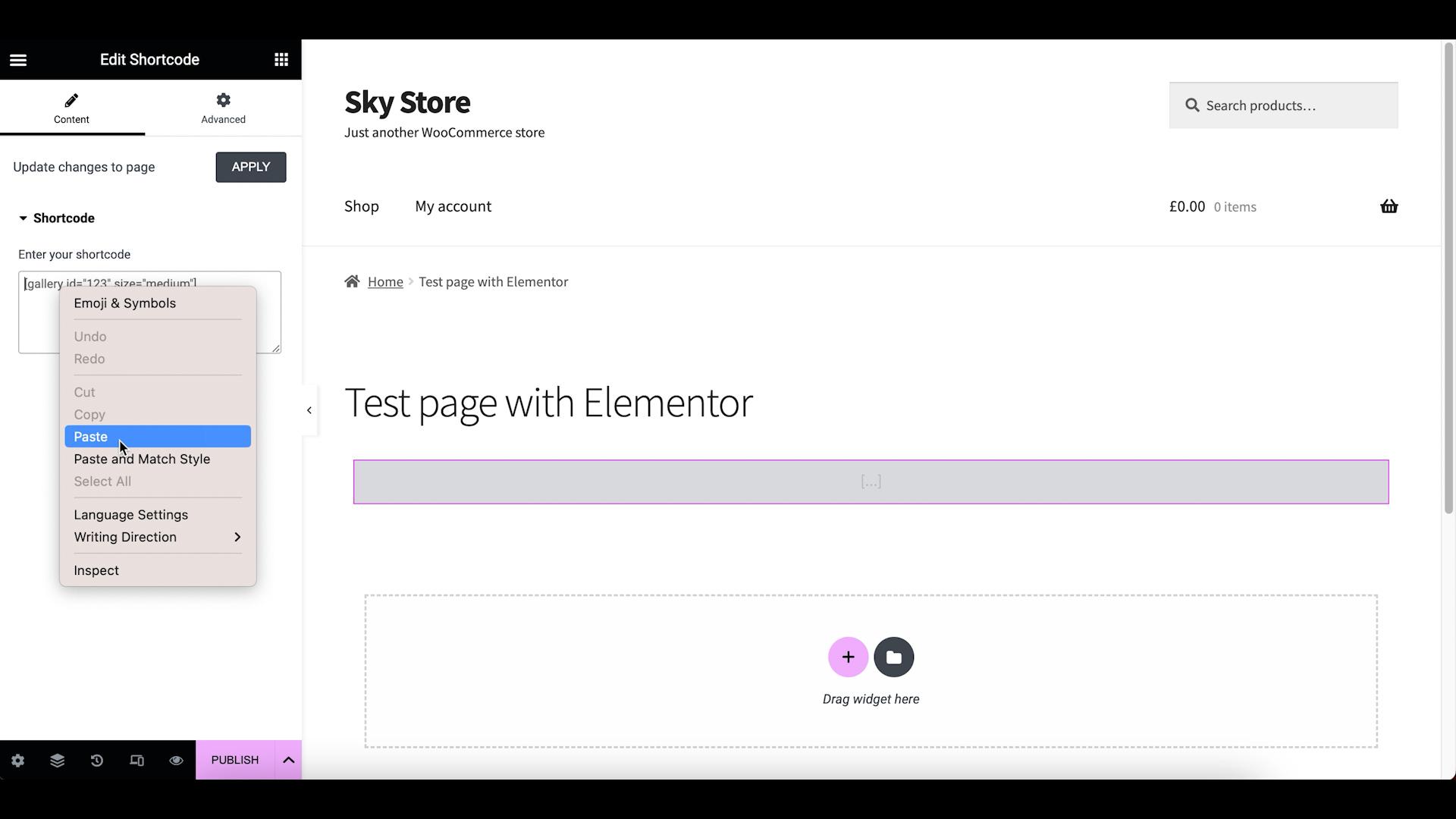
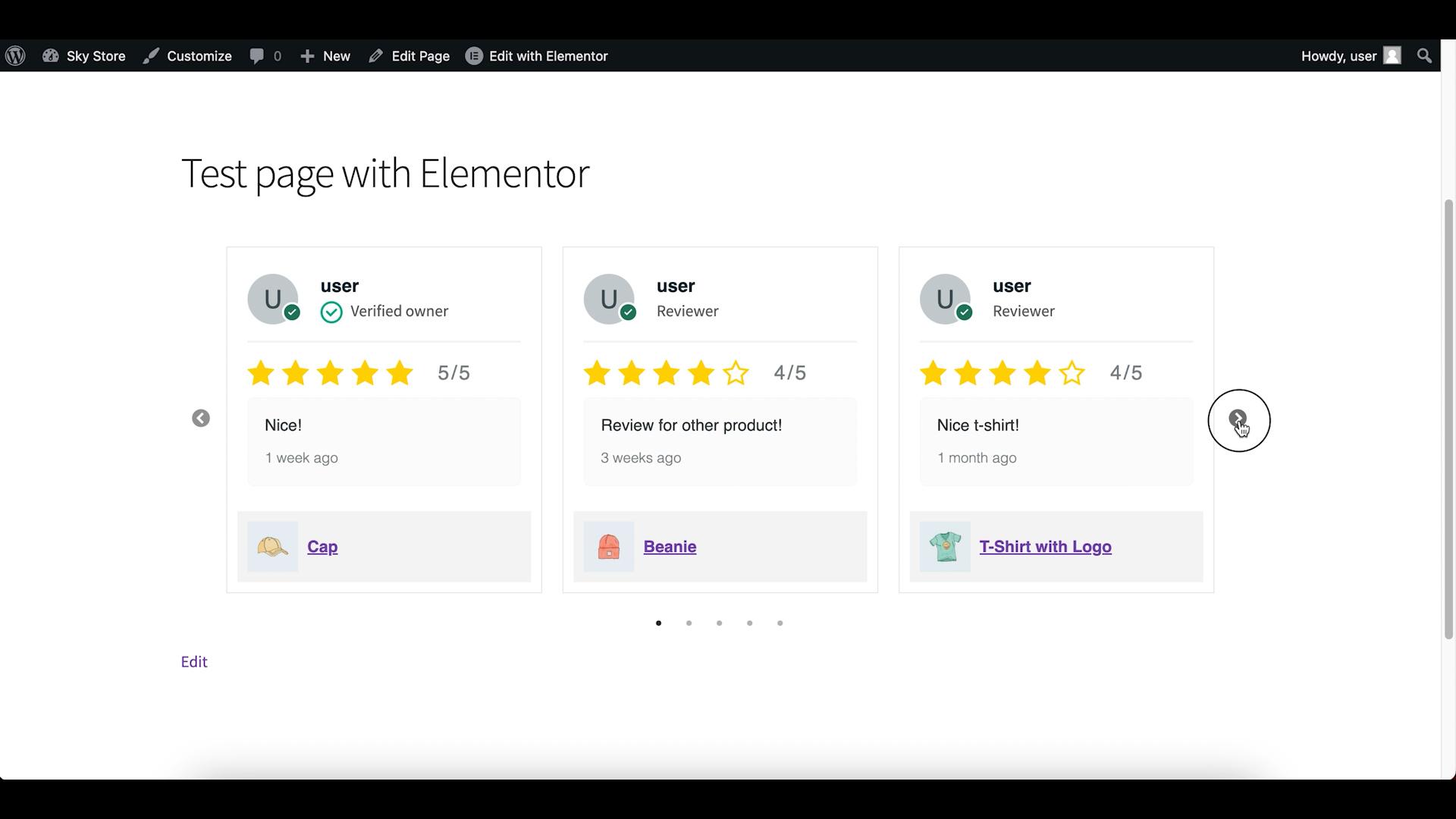
If you are using Elementor or a similar page builder, it is possible to use the reviews slider shortcode as well. Elementor provides a free widget to display shortcodes. We can use that widget to paste the reviews slider shortcode and display it on any page with Elementor.
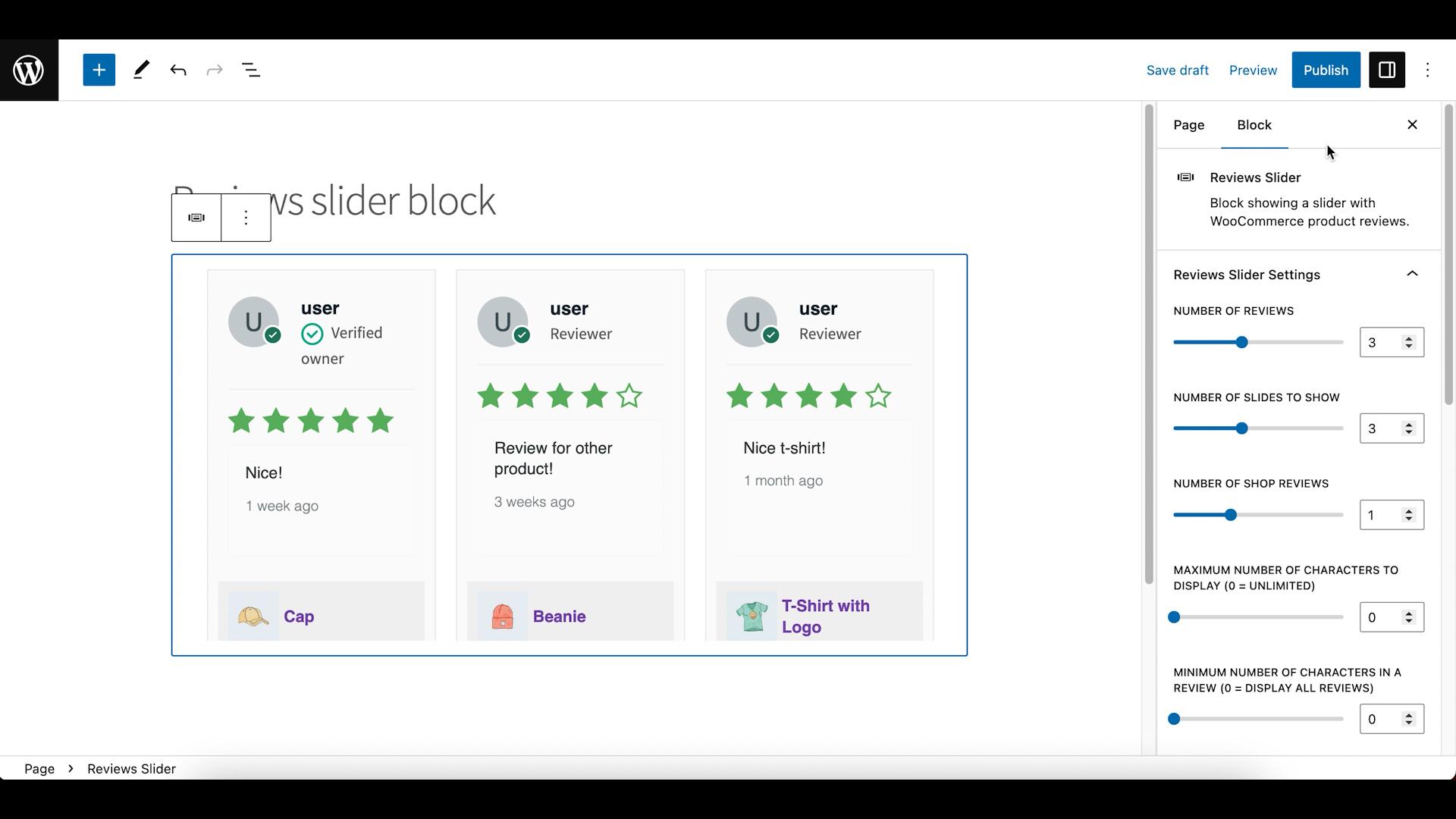
Reviews slider block
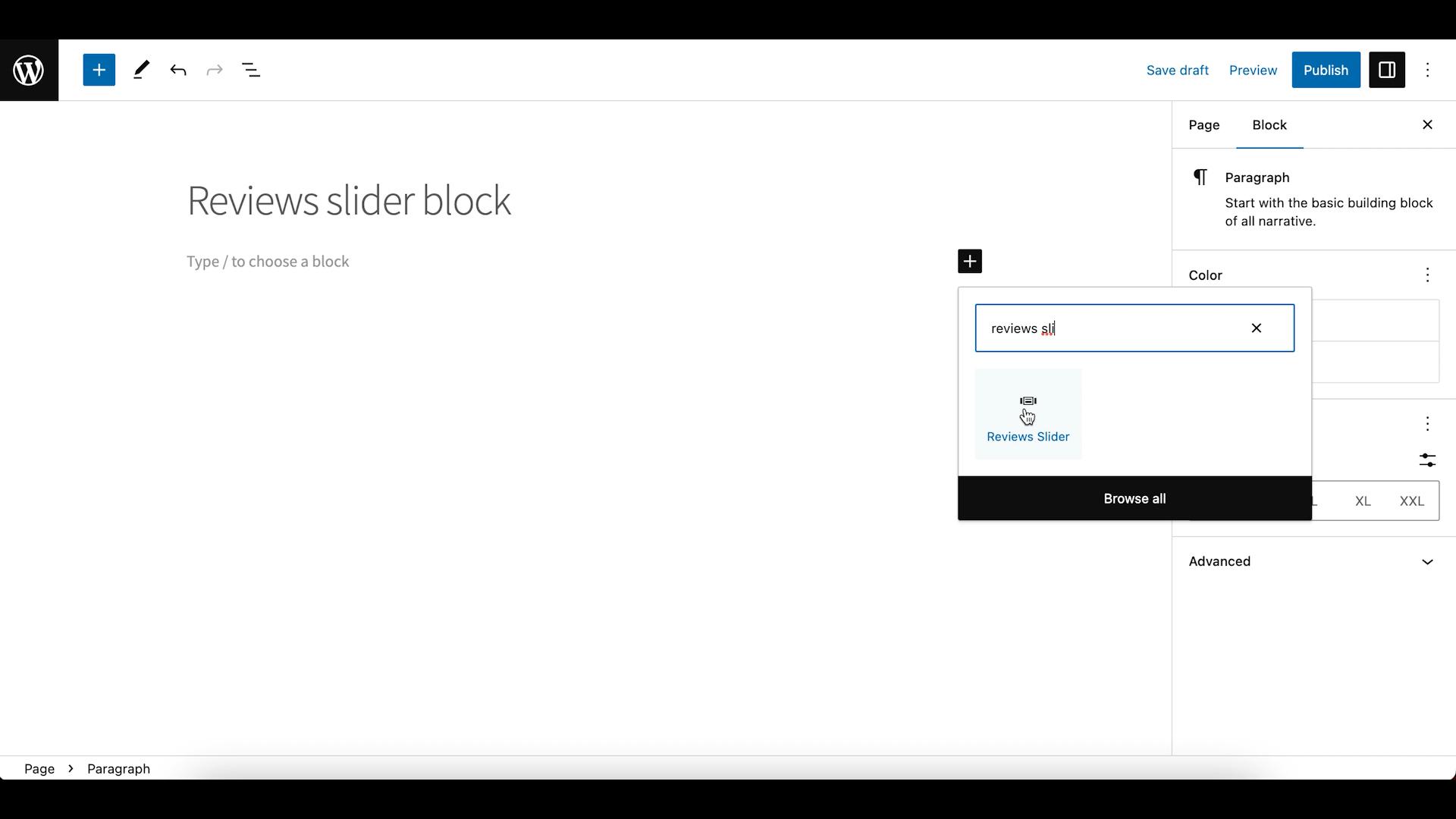
As WordPress is expanding its support for blocks, the CusRev plugin also offers a block for display of a reviews slider.
You can add the reviews slider block from any page or post in WordPress using the block editor. After you have added the block, you could use the settings toolbar to customize the slider to your preference.
Wrapping up
In conclusion, adding a reviews slider to your WooCommerce website can improve your online reputation and gain the trust of potential customers. With the CusRev plugin, you can easily display a reviews slider after customizing its design to suit your brand aesthetic. Follow these simple steps and you’ll have a testimonials slider up and running on your WooCommerce site in no time!