Incorporating GTINs (Global Trade Item Numbers) like UPC, EAN, JAN, or ISBN into your WooCommerce product listings enhances product identification and searchability. GTINs are also expected by search engines in product schema attributes. This guide outlines how to add GTINs to your WooCommerce products using a free CusRev plugin, ensuring accurate and structured product information.
Step 1: Install and Configure the CusRev Plugin
Before you can begin adding GTINs to WooCommerce products, make sure you have the CusRev plugin installed and properly configured on your WordPress site. You need to install an additional plugin because WooCommerce does not offer an option for adding GTINs out of the box.
Step 2: Add GTIN Fields to WooCommerce Products
CusRev allows you to add custom fields for GTINs to your WooCommerce product listings. This ensures that each product has a designated field for its unique GTIN.
In the WordPress dashboard, go to the “Reviews” page in the left-hand menu. Click on “Google” node to access the plugin’s configuration pages related to search engines.
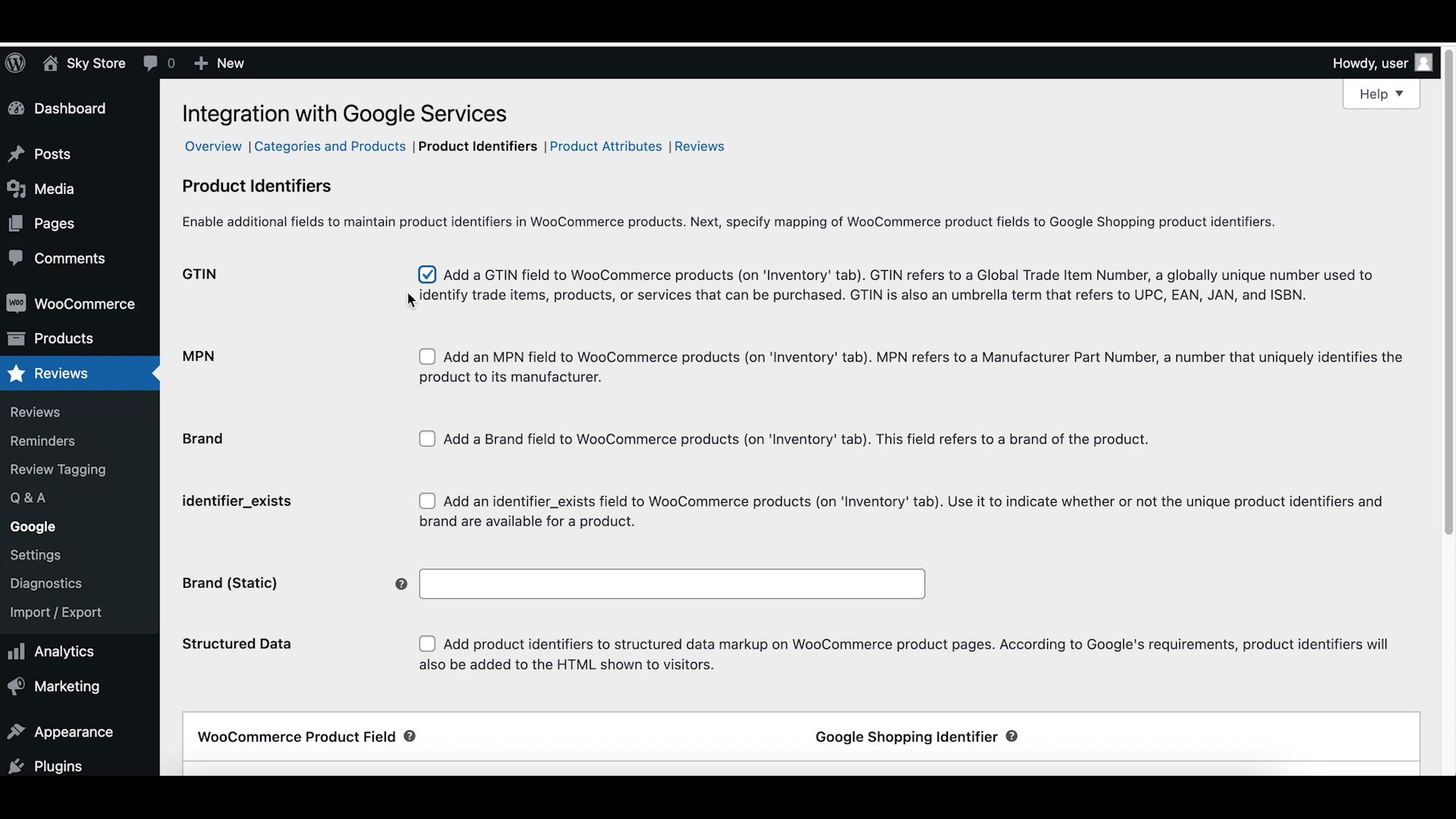
Then, click on the “Product Identifiers” tab to see settings related to product identification numbers. Here, enable a checkbox next to the GTIN field and save the settings.

Step 3: Add GTINs to Product Data
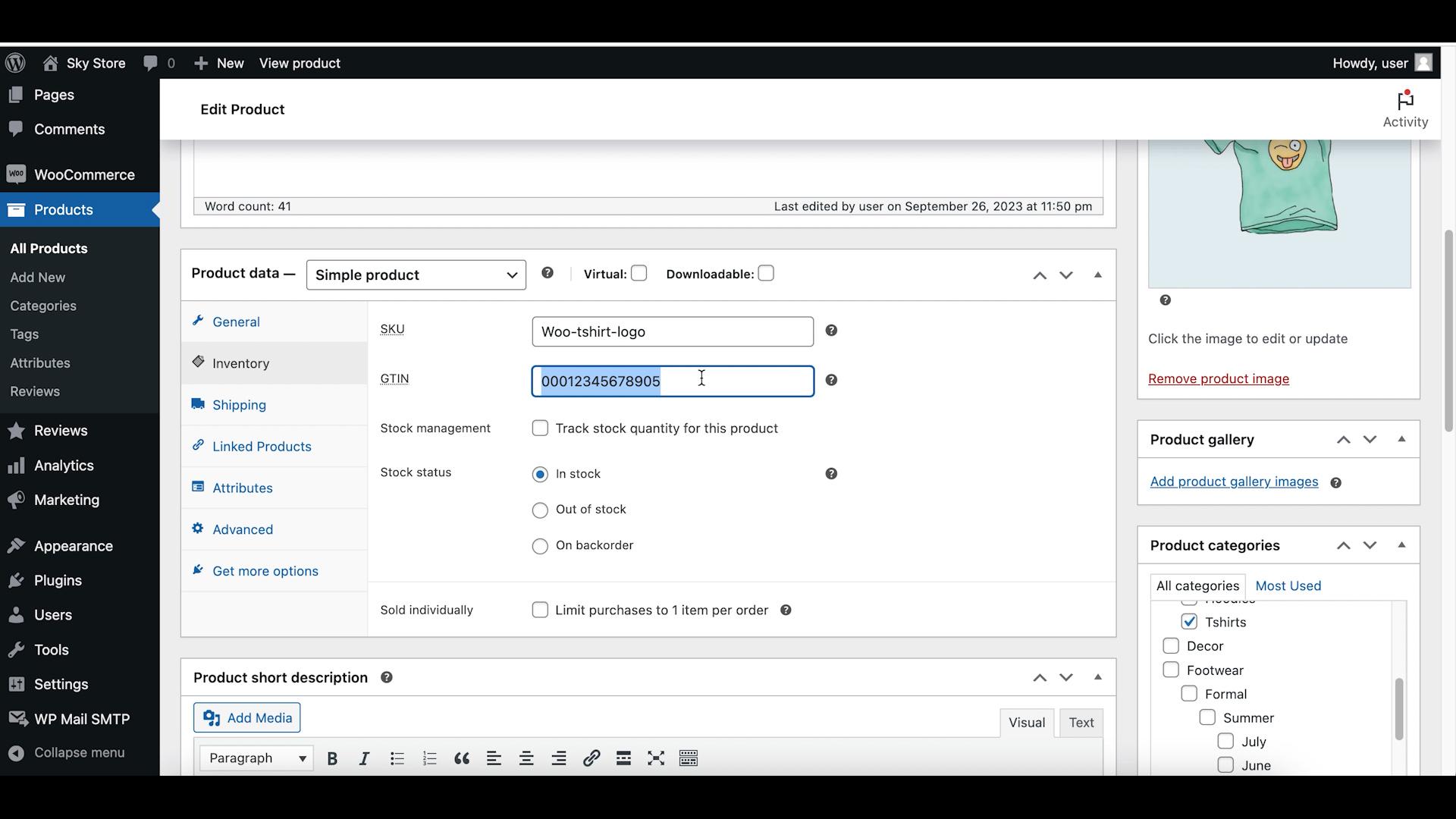
With the GTIN fields set up, you can now add GTINs to your WooCommerce product data. Let’s go and edit a product from the “Products” menu in WooCommerce. Scroll down to the product data section, and you will find the newly created GTIN field on the “Inventory” tab. Enter the GTIN for the product in the corresponding field. Depending on the product and the country, you could also use the GTIN field for maintaining UPC, EAN or ISBN identifiers. Save or update the product listing.

Step 4: Display GTINs in Structured Data (for SEO) and on Product Pages
You can choose to add product GTINs to structured data for SEO (Search Engine Optimization) benefit and display GTINs on your WooCommerce product pages to provide transparency and information to customers.
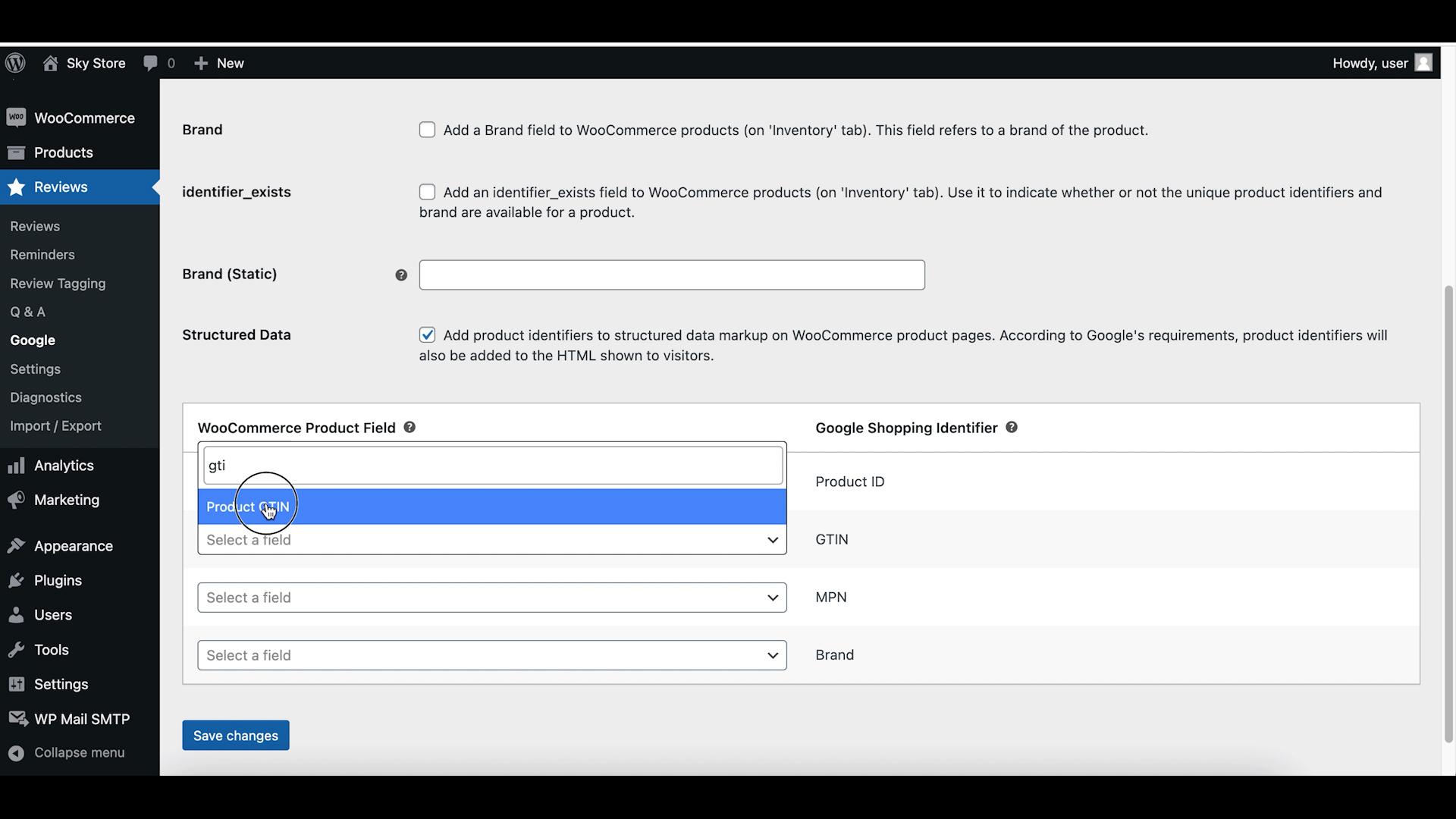
To do so, you need to go back to the “Google” page in the “Reviews” menu. Then, navigate to the “Product Identifiers” tab and enable the “Structured Data” checkbox. After that, you need to map the “Product GTIN” field to the GTIN field in the “Google Shopping Identifiers” column and save settings.
If you now go to a WooCommerce product page, you will see the GTIN field there visible to customers. The structured data of the product will also include the GTIN field for search engines like Google.

Wrapping up
By following these steps and using the CusRev plugin, you can seamlessly add GTINs like UPC, EAN, JAN, or ISBN to your WooCommerce product listings. This enhances the accuracy of product information, making it easier for customers to find and identify products. Accurate product data contributes to a better shopping experience and can improve your store’s visibility in search results.


2 replies on “How to Add GTIN (UPC, EAN, JAN, ISBN) to WooCommerce?”
Works great sort of…so with GTIN enabled, how do i 1) relabel it as “ISBN” and 2) Actually show it on the product pages on the site?
Unfortunately, there is no setting for changing GTIN label to ISBN currently. We’ll keep it in mind for future plugin updates. If you enable GTIN in the plugin’s settings and maintain some value in the product data, it will be displayed on the product page as well.