WooCommerce’s default rating stars are great, but what if you want them to match your brand colors or stand out more? In WordPress, you can easily customize any element of your website with CSS code. The color of rating stars is not an exception. In this guide, we’ll walk you through the steps to make your WooCommerce rating stars pop with a new color. Let’s get started!
Video version:
What is CSS?
First of all, let’s clarify what CSS is. CSS, which stands for Cascading Style Sheets, is a style sheet language used for describing the presentation of web pages. Visual style of any WordPress website is controlled with CSS. We will use CSS to change the color of review rating stars.
Step 1: Identify the CSS Class
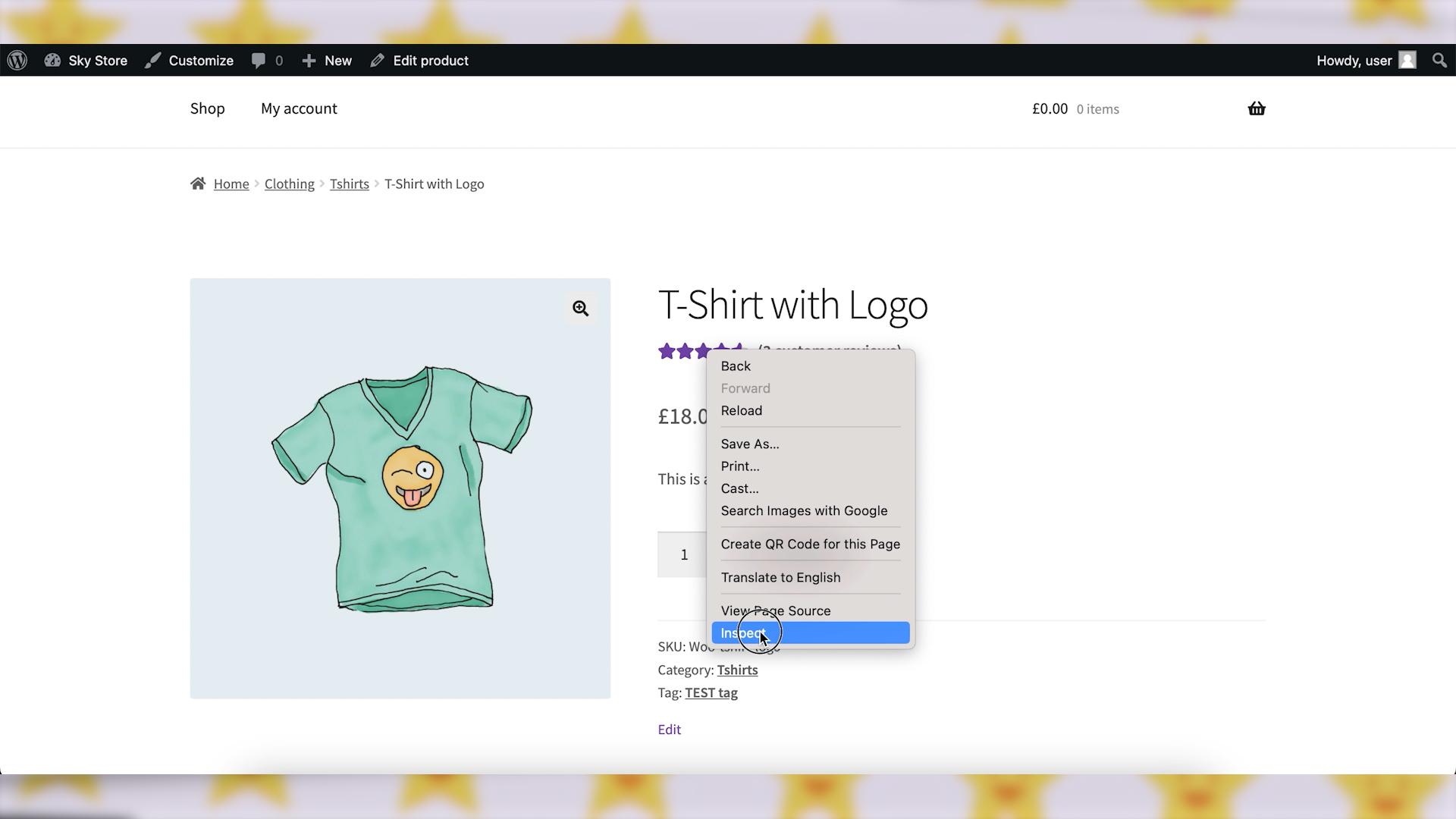
- Go to a product page on your WooCommerce site.
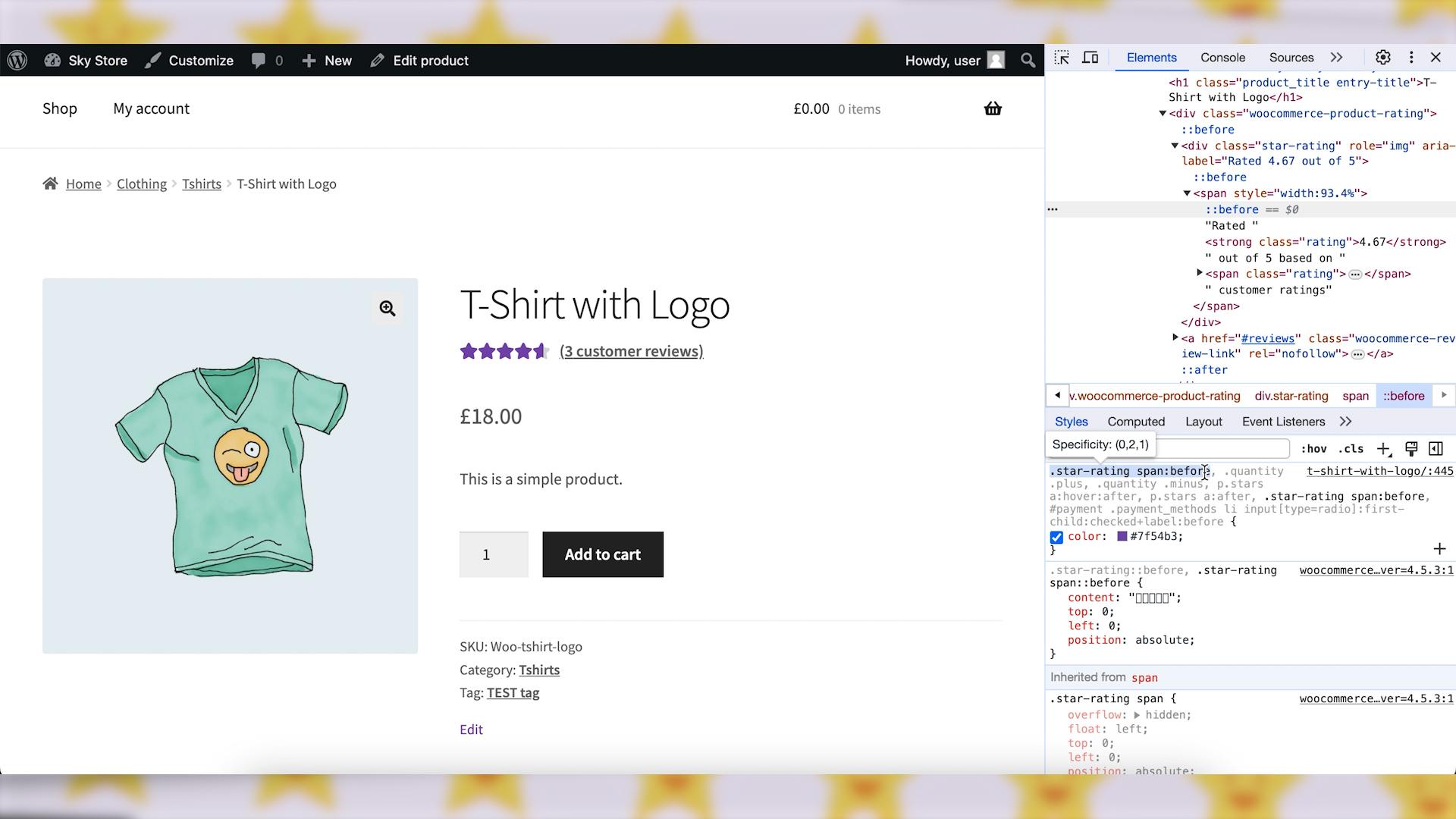
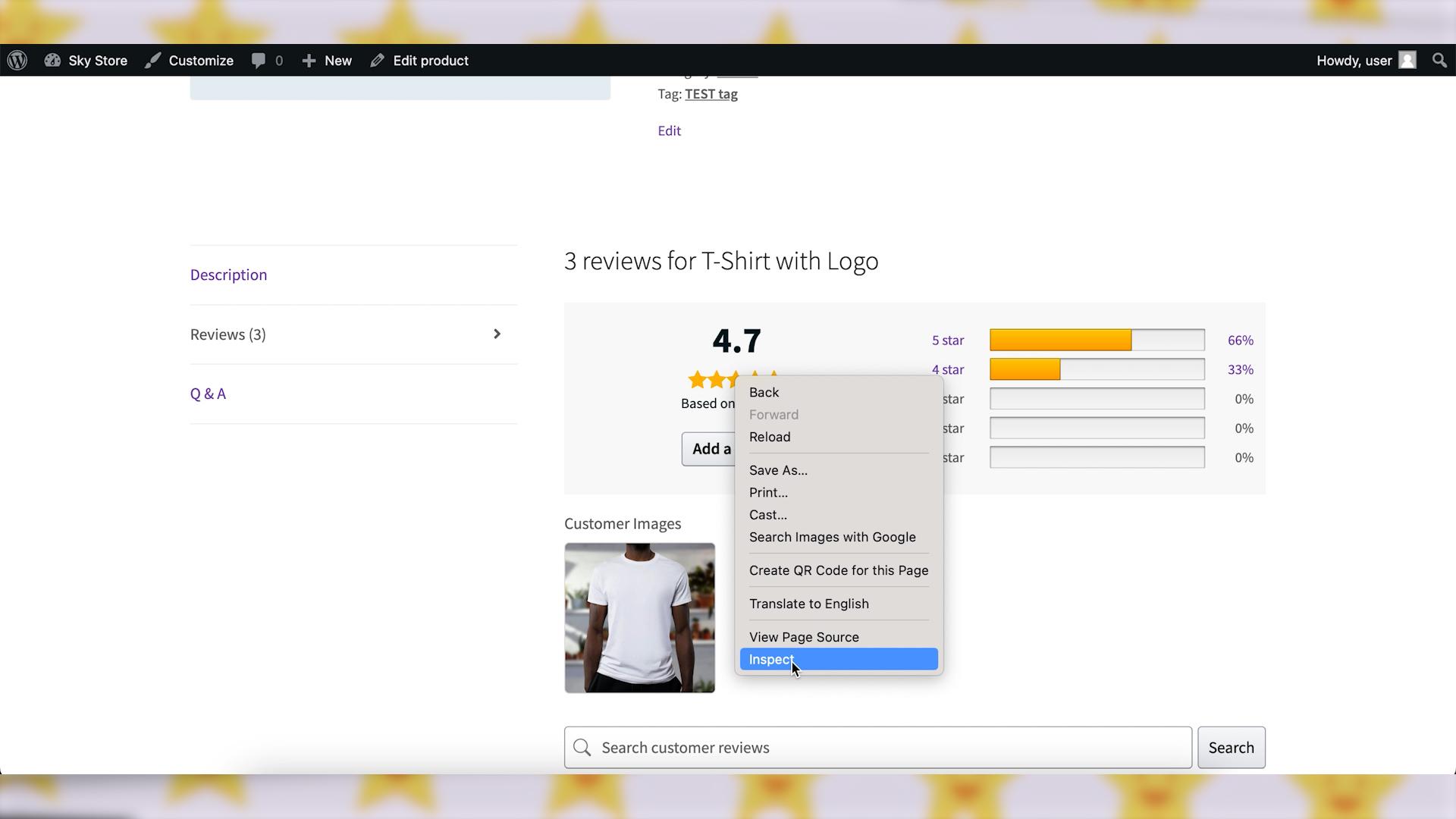
- Right-click on a rating star and select “Inspect” to open your browser’s Developer Tools. In this video, we are using Google Chrome browser.
- Identify the CSS class associated with the rating stars. It’s typically something like “star-rating”.
Step 2: Add Custom CSS
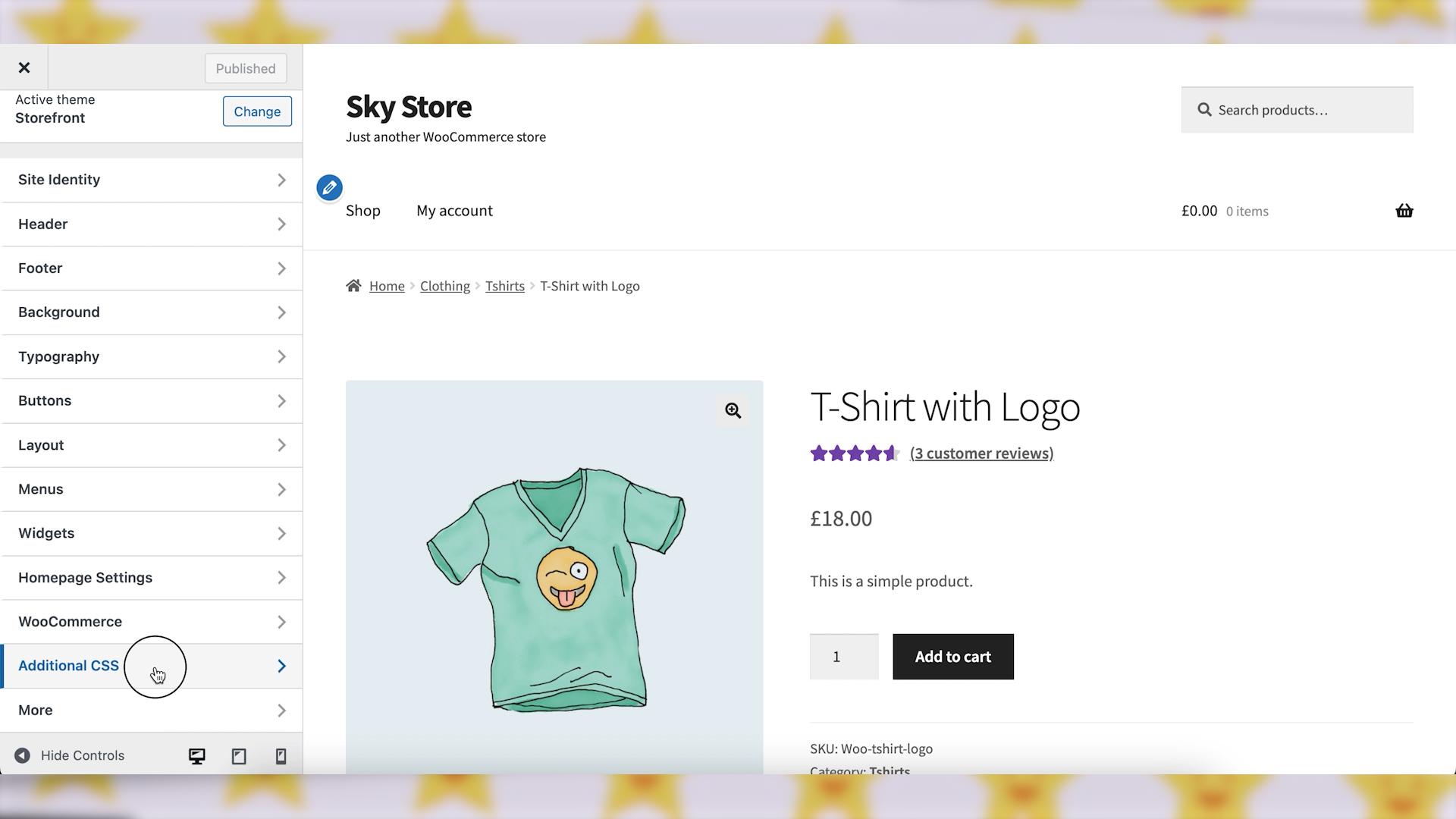
In the settings of your WordPress theme, look for an option to add custom CSS. For example, the official Storefront theme from WooCommerce offers an option to add custom CSS code via the Customize menu.
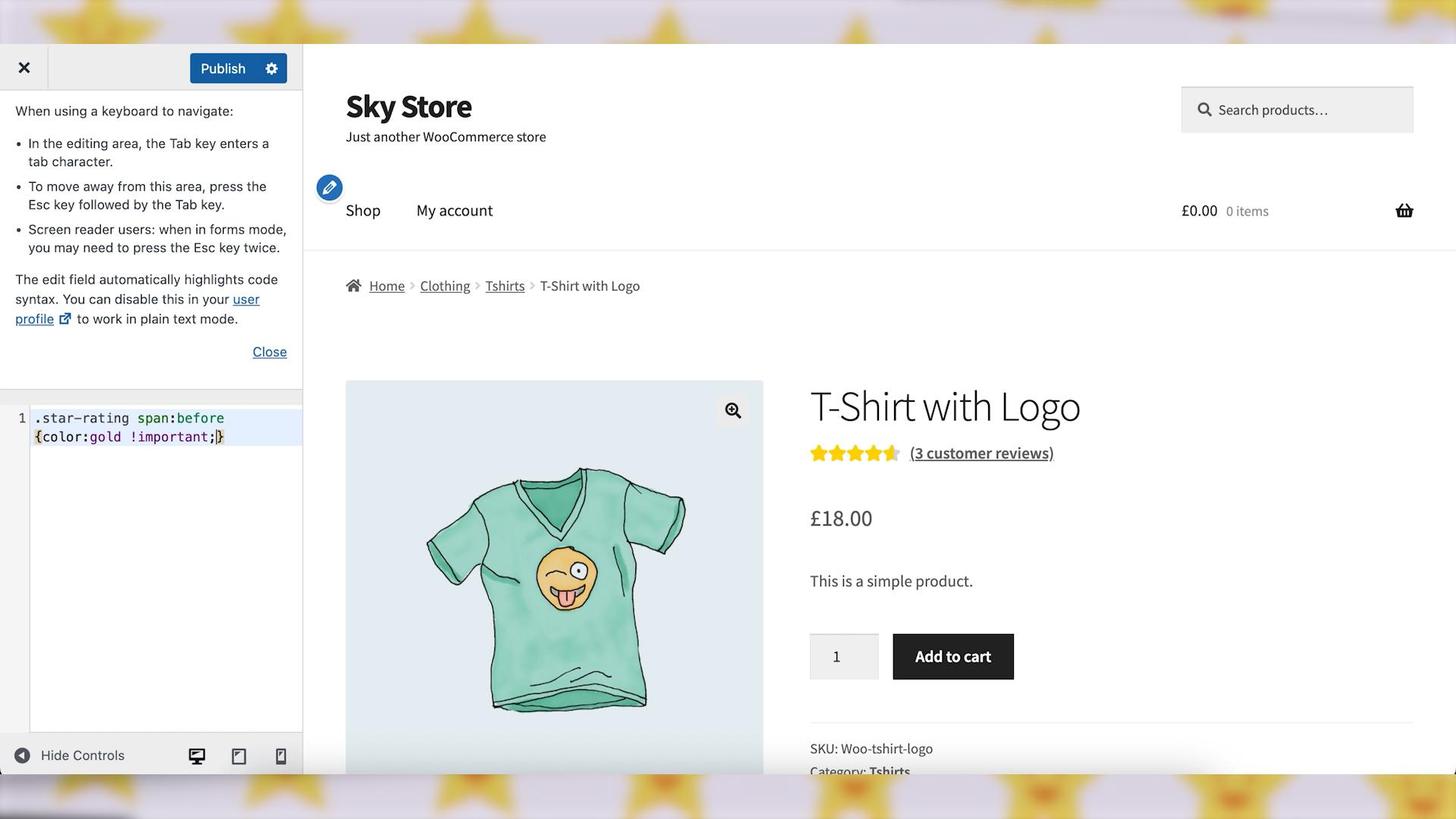
Add the following CSS code, replacing “gold” with your desired color code. Don’t forget to publish the changes.
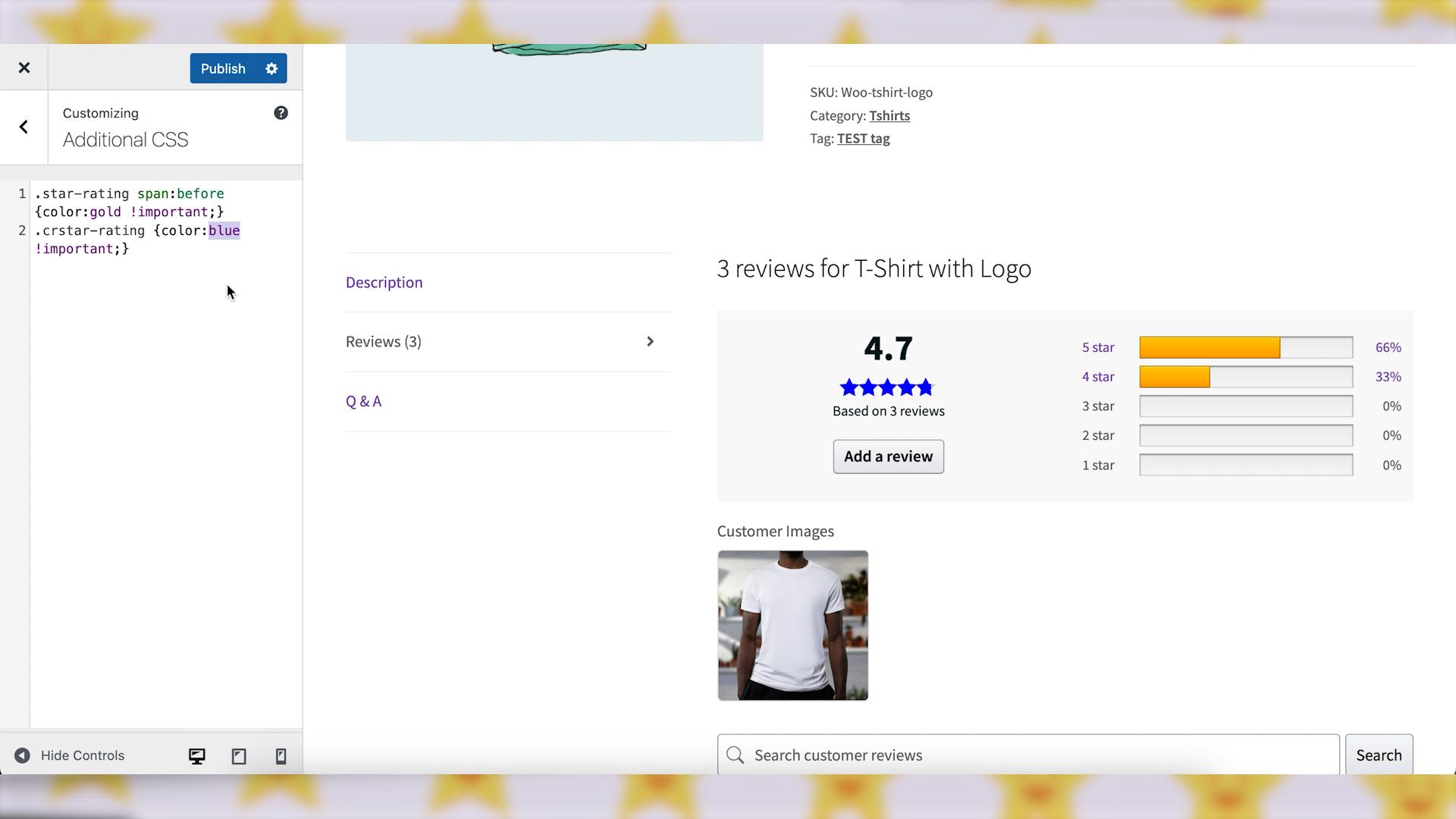
Step 3: Preview the Changes
Visit a product page on your site and check if the rating stars now reflect the new color.

How to Change the Color of Rating Stars in the CusRev plugin?
If the default WooCommerce reviews functionality is not good enough for you, and you are using the CusRev plugin to enhance the visual appearance of reviews, the steps for changing the color will be the same but the CSS class name will be different.
Step 1: Identify the CSS Class
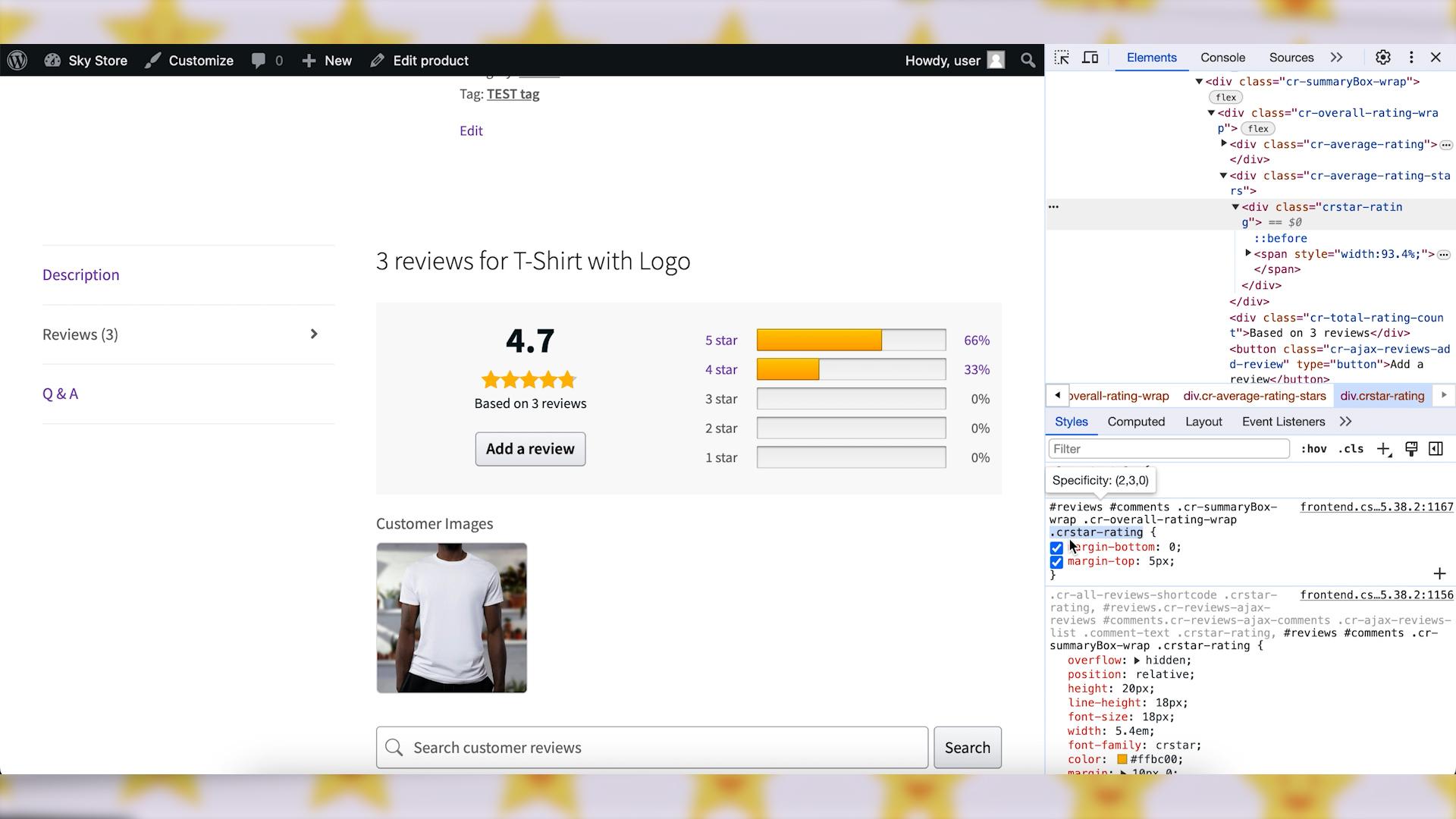
Go to a product page on your WooCommerce site after activating the CusRev plugin. Right-click on a rating star and select “Inspect” to open your browser’s Developer Tools.
Identify the CSS class associated with the rating stars. It will be “crstar-rating”.
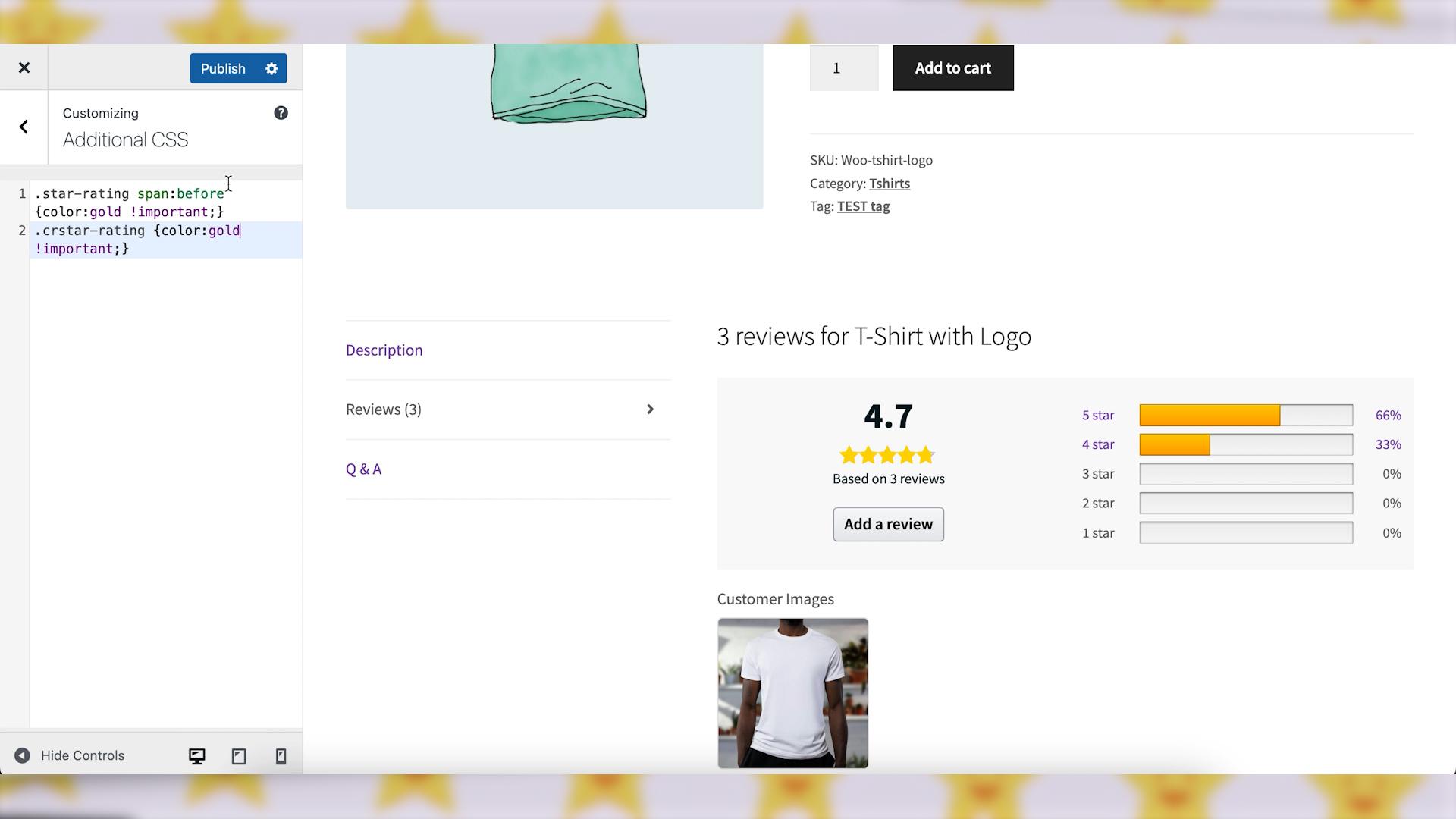
Step 2: Add Custom CSS
Next, let’s add the following CSS code to the custom CSS option of your current WordPress theme. You should replace “gold” with your desired color code. It is also possible to use hex color codes here. Just search for a hex color picker in Google. Don’t forget to publish the changes. 

Wrapping up
By following these steps and using the CusRev plugin, you can effortlessly change the color of your WooCommerce rating stars. This customization allows you to align the look and feel of your rating stars with your brand aesthetics, providing a more cohesive and visually appealing customer experience. Feel free to experiment with different colors until you find the one that suits your store best.
CusRev Plugin: https://wordpress.org/plugins/customer-reviews-woocommerce/









One reply on “How to Change Color of Rating Stars in WooCommerce?”
Thank you for this interesting article. It is indeed the fastest way to do it. As for me, I went through the customization tab with my Astra Child theme. Cheers.